-
Notifications
You must be signed in to change notification settings - Fork 0
Interfaz gráfica
thib edited this page Dec 10, 2019
·
1 revision
- El desarrollo de una estrategia de control para controlar efectivamente las funciones de la simulación fue unos de los requisitos necesarios.
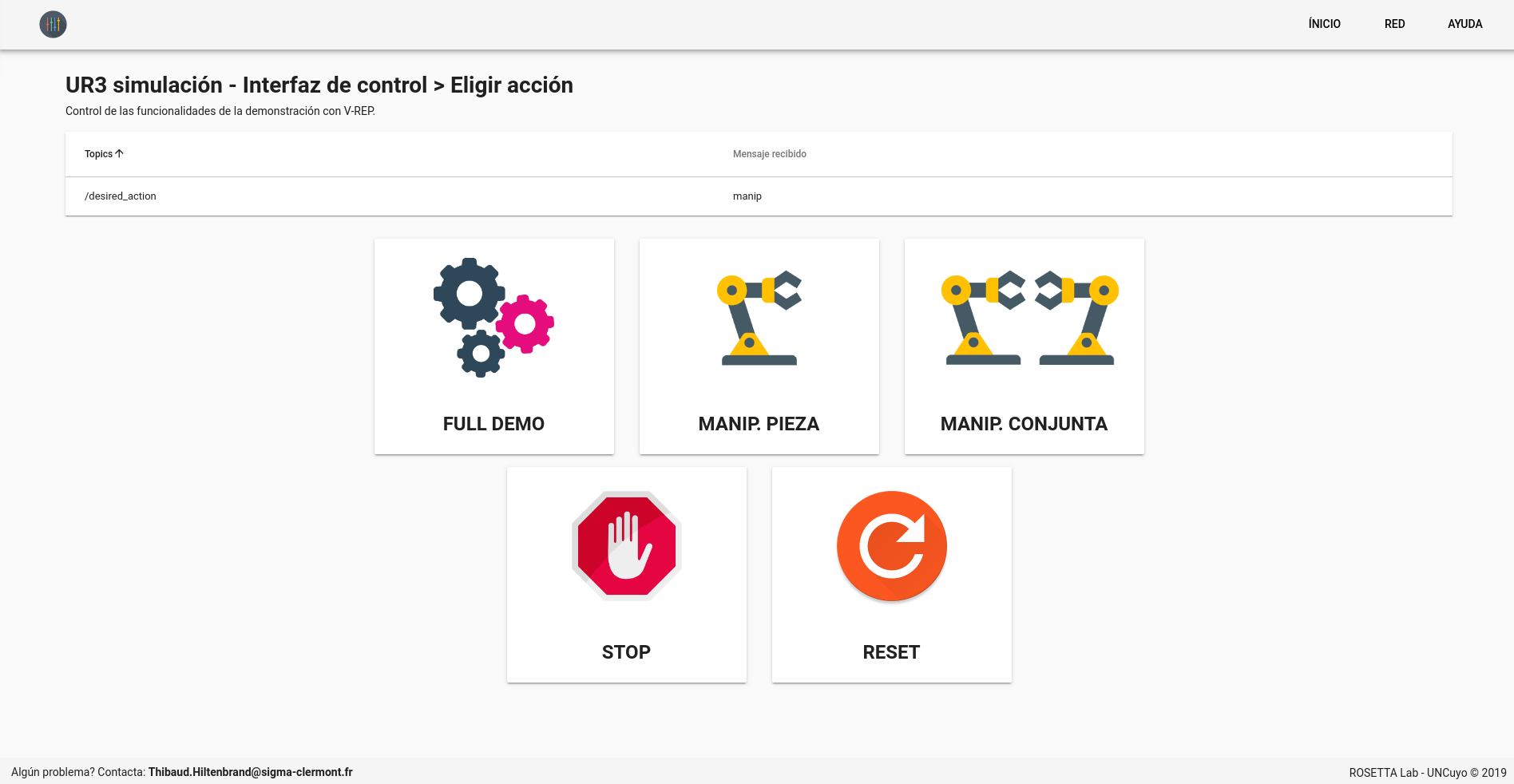
- Así tenemos una interfaz disponible en cualquier navegador web, eficaz y simple de comprensión, con iconos que representan las funciones principales de la simulación (demostración, manipulaciones, parar, reiniciar).

- Basicamente, funciona sobre el principio de publisher/subscriber a la base de ROS.
- Subscribe a un nodo
request_action.pyque manda la información de la acción a ejecutar, que genera el pulso sobre el botón de la interfaz. - Todos los detalles son comentados en el código.
-
Los nodos de la interfaz se ejecutan automáticamente al lanzamiento de la demo.
-
Si por algunas pruebas, necesita lanzar lo manualmente, en un terminal ejecuta:
roslaunch rosbridge_server rosbridge_websocket.launch
-
Luego, en un nuevo Terminal, ejecuta:
roscd cooperative_demo && ./launch_webapp.sh
- Necesita editar los códigos en la carpeta
simulation_webapp/src(códigos basados en VueJS, HTML y JavaScript)
- Documentación de
roslibjs: http://wiki.ros.org/roslibjs - Interfaz de ROS con VueJS: https://www.youtube.com/watch?v=-QcnCr1Ek4s
ROSETTA Lab - UNCuyo 2019