-
Notifications
You must be signed in to change notification settings - Fork 11
Building and Using IIIF Collections
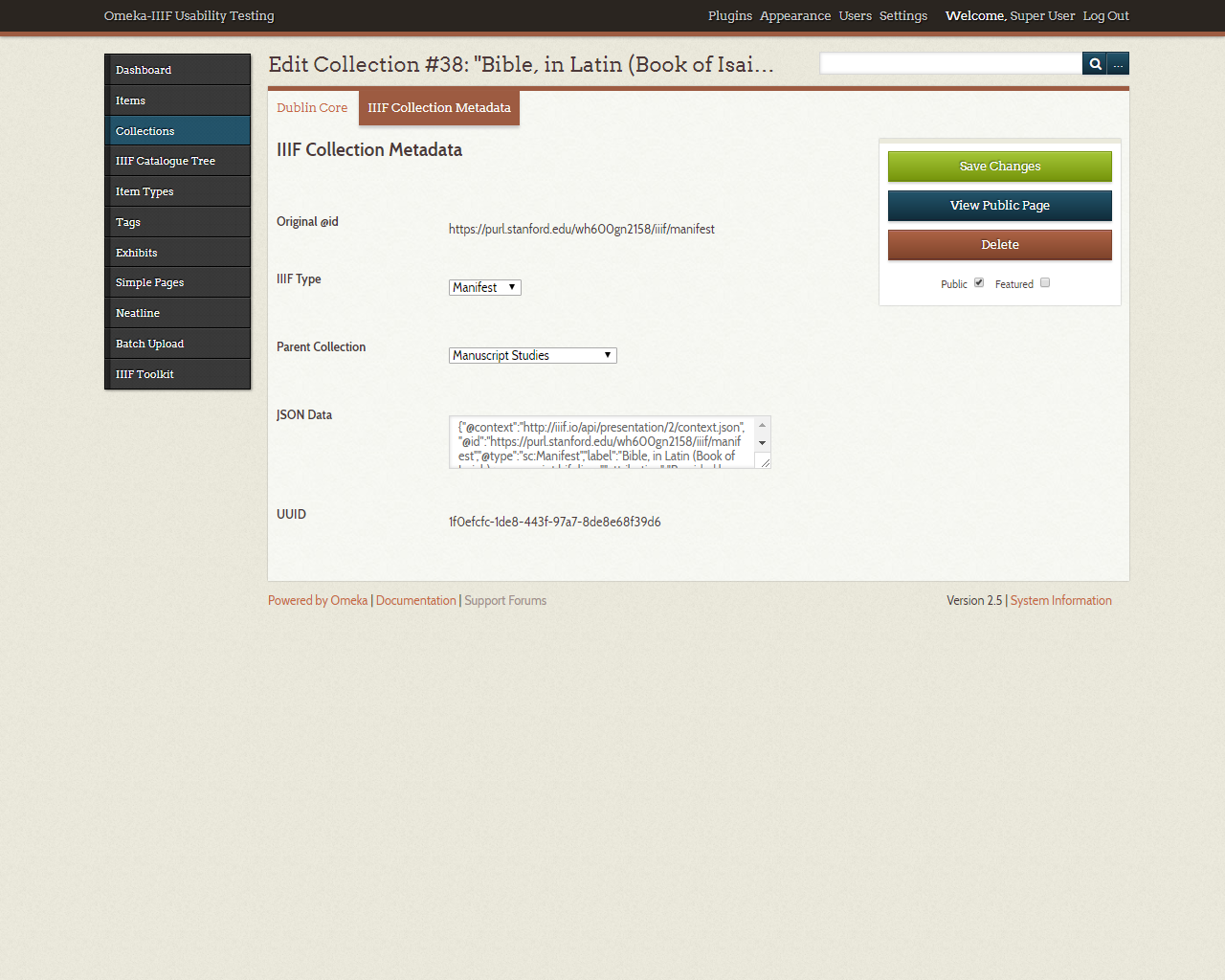
Users can create their own IIIF Collection within Omeka as well. Navigate to the Collections page and select “Add a Collection’’ at the top. Select the IIIF Collection Metadata tab and change IIIF Type to ‘Collection’. Then click “Add Collection”.

Collection-type collections created this way can have other Omeka collections nested under it. Like folders on a file system, this helps organize your content in a tree-like hierarchy.
Navigate the collection edit page, select "IIIF Collection Metadata" and change "Parent Collection". Then click "Save Changes".

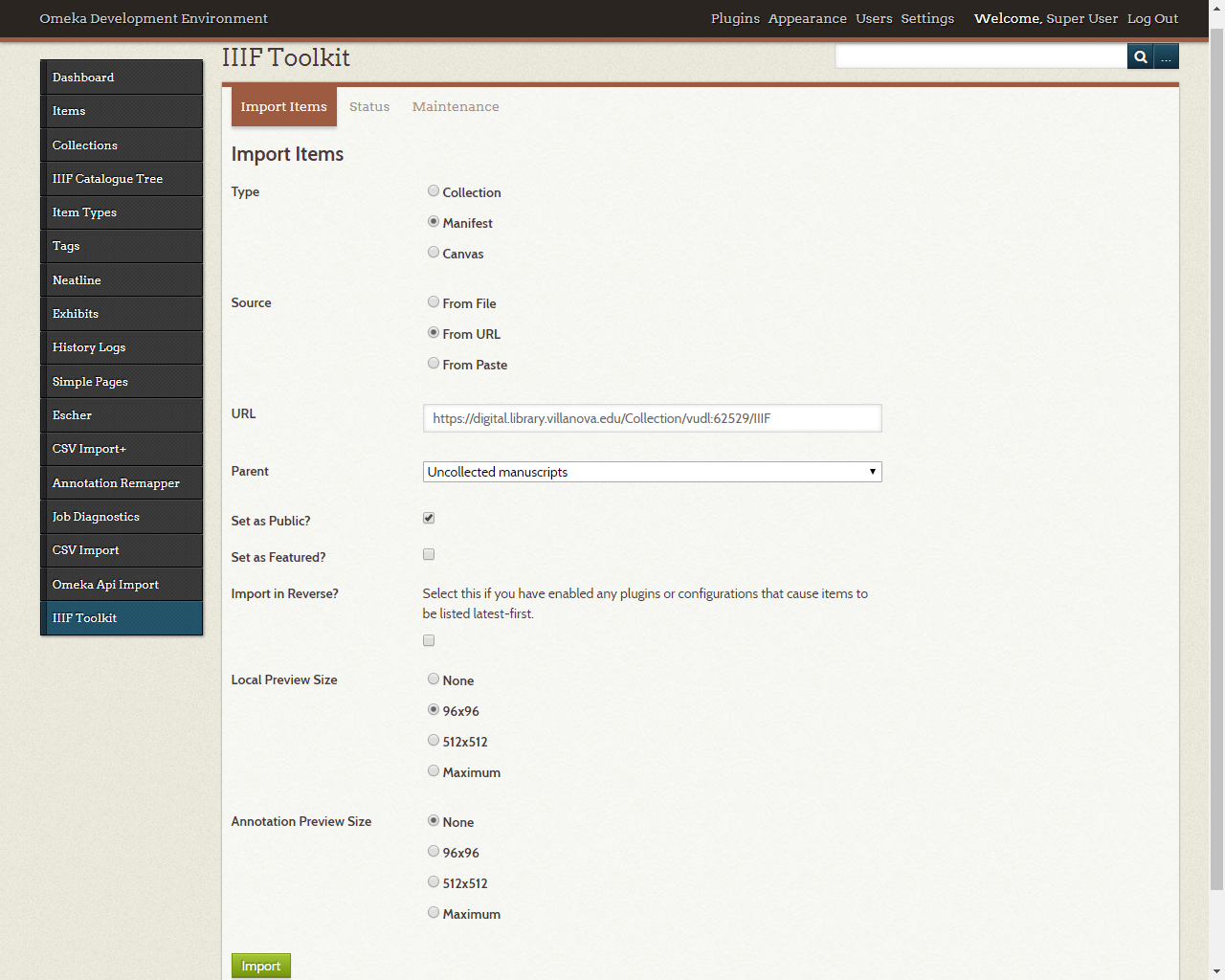
On the import form, change "Parent" to the target collection-type collection to nest under, then proceed as usual.

IIIF Toolkit automatically builds a top-level collection at <your site>/oa/top.json to help viewers and IIIF search engines discover your content. The catalogue tree view helps preview the hierarchy of collections and manifests generated this way.
On the admin side, the preview can be accessed through the "IIIF Catalogue Tree" link. Collections that you can expand will show a "+" icon, which you can click to view submembers. If you want to collapse expanded collections later to view others, click "-".

Your site's visitors can also use a tree similar to this, except it will only contain collections set as public. By default, it can be accessed from "Browse Catalogue".

Note: The catalogue tree is generally only compatible with themes that present collections as rows (e.g. Thanks Roy, Seasons, Berlin). Please edit your theme if elements are out of place, or disable the public catalogue in plugin configurations if it is infeasible.