Animaris is a system to resolve problem about mobile webview api documentation and mock. We use ThinkJS and MongoDB for server, React and Antd for front end, Docsify for documentation at last. Animaris fixed follow questions:
- A visual documentation for Mobile WebView API.
- How mock Mobile WebView API.
If your Mobile web page depend on WebView API, you should inspect to simulator or physical machine. It's very terrible. All we know api mock program usually support server http api, there has little mock webview api program.
You can easily run animaris using docker-compose. Project have an example config named docker-compose.yml for you. You can use it directly or config it. It relies on a number of environment variables that you can set before running docker-compose up. The variables are described below.
version: '2'
services:
animaris:
image: lizheming/animaris:latest
ports:
- 8360:8360
restart: always
environment:
# mongo database setting
- MONGO_HOST=mongo
- MONGO_PORT=27017
- MONGO_DATABASE=animaris
# If your mongo setting have user auth you should add below enviroment
# - MONGO_USER=admin
# - MONGO_PASSWORD=admin
mongo:
image: mongo
environment:
# mongo data path
- MONGO_DATA_DIR=/data/db
volumes:
- ./runtime/data:/data/db
command: mongod --smallfilesAfter run docker-compose -f docker-composer.yml up, you can open http://localhost:8360 to view program.
If you don't use docker, you also can install it with common method. First of all you should have Node.js v8+, and then clone repo:
git clone [email protected]:lizheming/animaris.git
Modify src/config/adapter.js with your mongo config and then install dependencies.
vim +48 src/config/adapter.js
npm install
Then compile js and start server.
npm run webpack
npm start
After start, you can open http://localhost:8360 to view program.
After start, you can see RESTful APIs documentation at http://localhost:8360/doc/.
Animaris means machines like humans, that's function same as Mock.
Documentation List
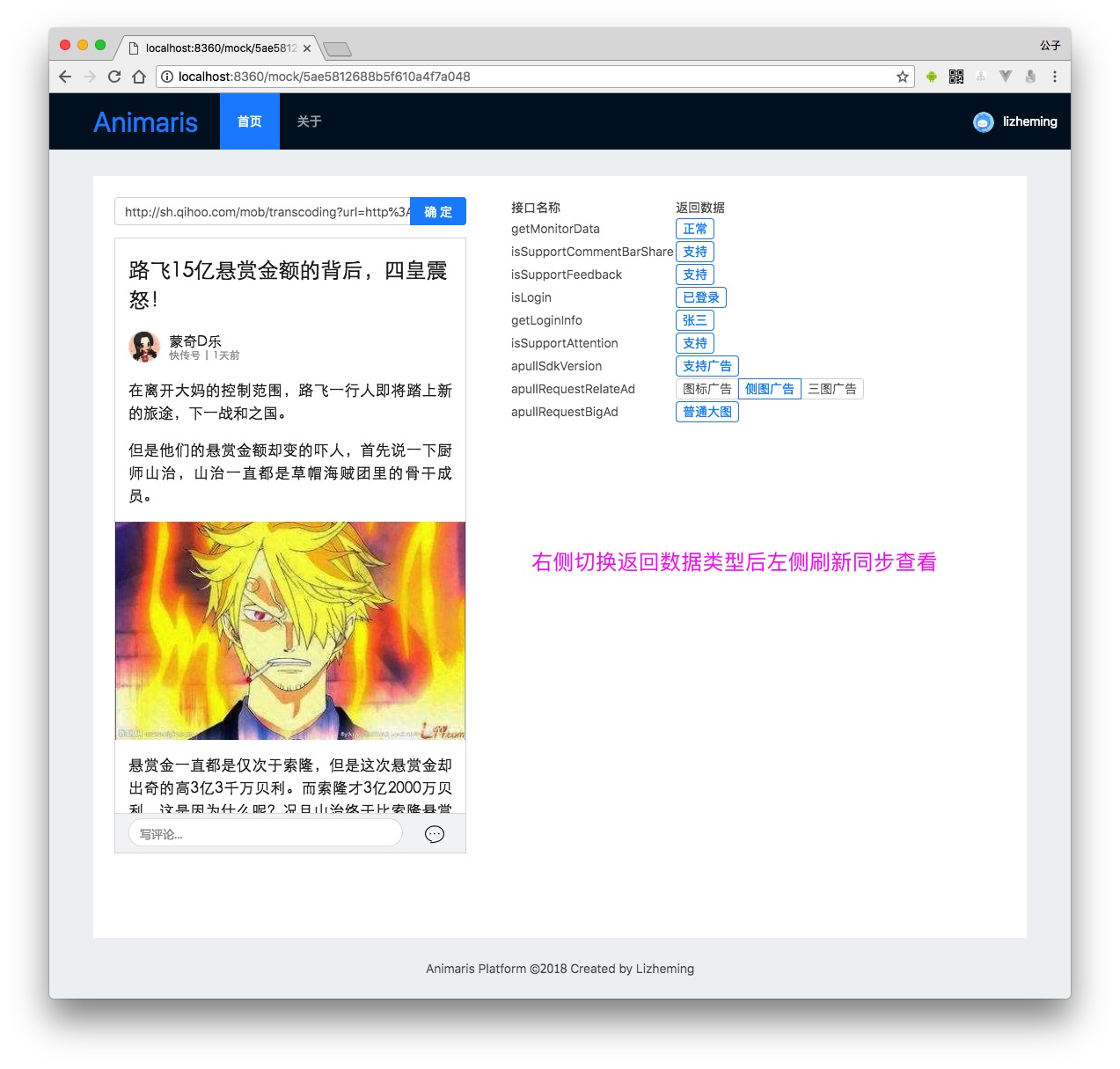
Documentation view page
Mock data setting page