Animaris 是一个移动端 WebView 接口文档以及接口 Mock 的解决方案,服务端基于 ThinkJS 和 MongoDB,前端使用了 React 和 Antd,另外接口文档部分使用了 Docsify 做适配。该程序主要是解决以下两个问题:
- 移动端接口编写并生成可视化文档
- 移动端接口前端开发环境模拟问题
移动端页面开发有时候会依赖客户端的接口,此时我们就必须连接真机或者模拟器进行调试,这样颇为麻烦。目前市面上常见的接口 Mock 程序都是模拟 HTTP 服务端请求接口,很少有针对客户端接口进行模拟的。
使用 docker-compose 你可以非常轻松的启动 Animaris。项目根目录有一个 docker-compose.yml 提供了默认的配置,你可以直接使用它启动也可以自行配置。项目依赖的一些环境变量会在下方进行说明:
version: '2'
services:
animaris:
image: lizheming/animaris:latest
ports:
- 8360:8360
restart: always
environment:
# mongo database setting
- MONGO_HOST=mongo
- MONGO_PORT=27017
- MONGO_DATABASE=animaris
# If your mongo setting have user auth you should add below enviroment
# - MONGO_USER=admin
# - MONGO_PASSWORD=admin
mongo:
image: mongo
environment:
# mongo data path
- MONGO_DATA_DIR=/data/db
volumes:
- ./runtime/data:/data/db
command: mongod --smallfiles修改好后直接执行 docker-compose -f docker-composer.yml up 就算启动成功了。之后访问 http://localhost:8360 即可访问到程序。
如果你没有使用 docker,你也可以用正常的方法安装项目。首先你需要确保有 Node.js v8+,之后克隆仓库:
git clone [email protected]:lizheming/animaris.git
修改 src/config/adapter.js 文件中的 mongo 配置后安装依赖
vim +48 src/config/adapter.js
npm install
编译前端资源之后即可启动服务
npm run webpack
npm start
启动后访问 http://localhost:8360 即可访问到程序。
接口文档见:http://localhost:8360/doc/
Animaris 意为仿生兽,与接口模拟有异曲同工之妙。
文档列表页
文档查看页
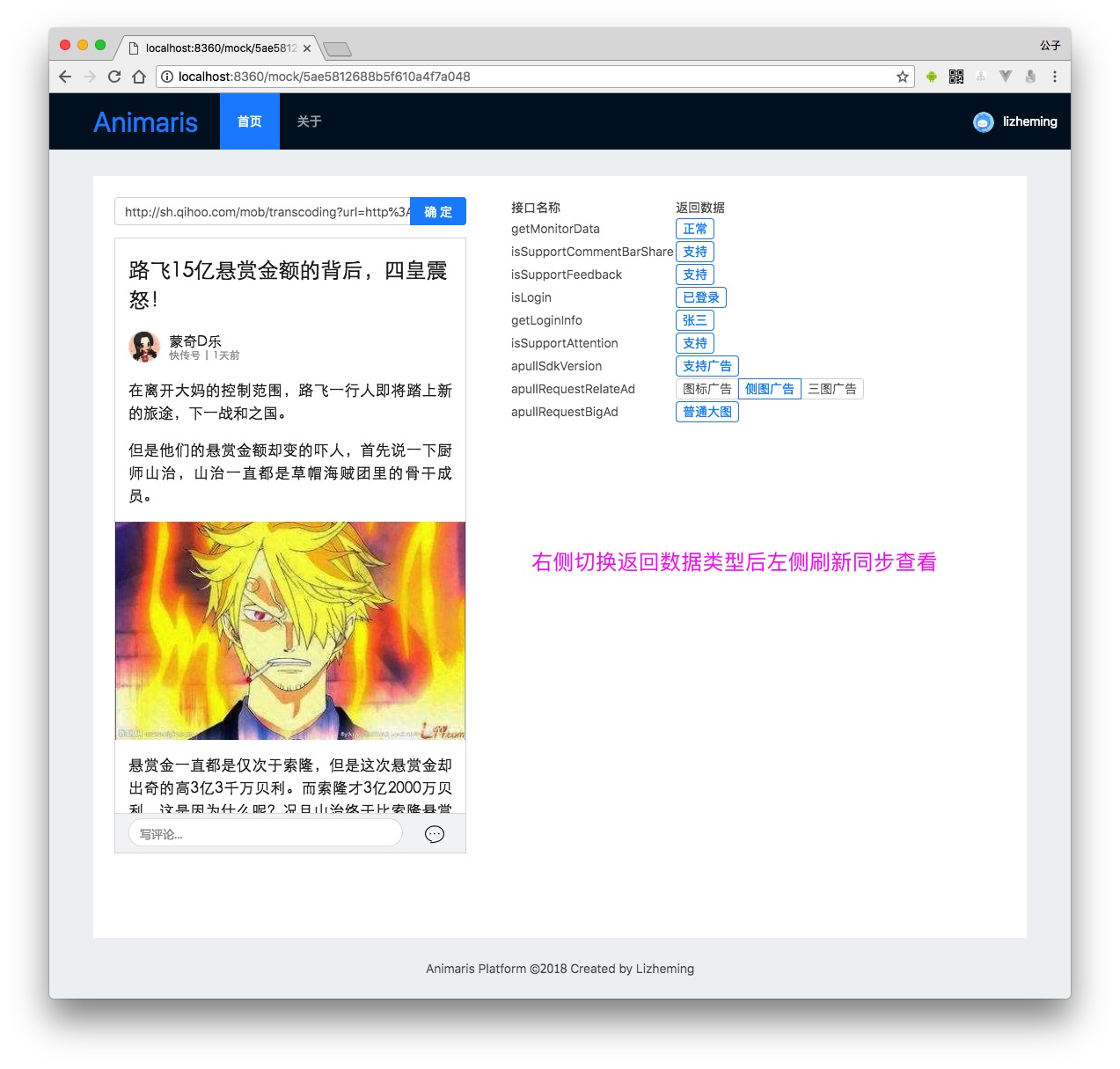
Mock数据配置页