-
Notifications
You must be signed in to change notification settings - Fork 192
Title Bars
A title bar can be created by nesting a data-bb-type="title" <div> in your screen. If defined, a standard title bar will appear showing the declared text. The data-bb-caption attribute defines the text to show in this title area.
<div data-bb-type="screen" data-bb-effect="fade">
<div data-bb-type="title" data-bb-caption="User Interface Examples" ></div>
</div>You can also add a back button to your title bar that will ONLY appear when you display your content on a PlayBook or a BlackBerry 10 device. To define a back button in your title bar, add the caption of your back button to the data-bb-back-caption attribute.
<div data-bb-type="title" data-bb-caption="User Interface Examples" data-bb-back-caption="Back"></div>For PlayBook this will appear as the standard back button in your UI as seen below:

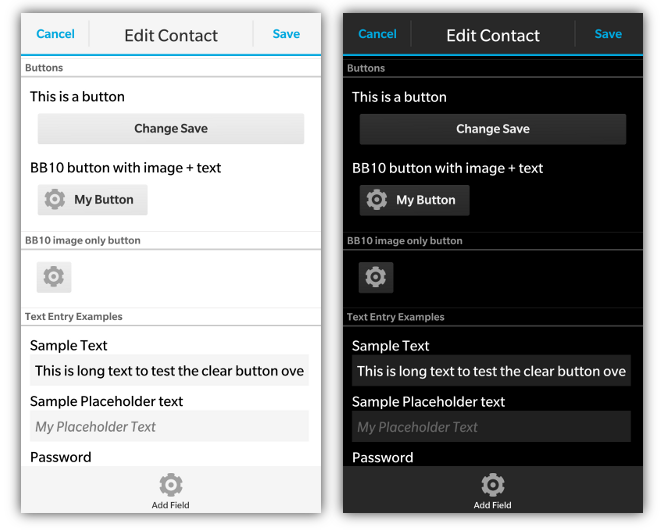
For BlackBerry 10 the title bar provides additional functionality by allowing you to specify a second action button.
<div data-bb-type="title" data-bb-caption="Edit Contact" data-bb-back-caption="Cancel" data-bb-action-caption="Save" onactionclick="doSave()"></div>The additional action button also allows you to place an onactionclick event so that you can handle the user's additional action.

On BlackBerry 10 the typical user experience is to provide a back button and action using the Action Bar unless your screen's primary purpose is for data entry. When entering data into your screen the virtual keyboard will appear and cover the action bar causing your user to first close the keyboard and then press the back button or action. By placing the back/cancel button and most common action in the title bar, your user will have quick access to the two main actions performed on the screen.
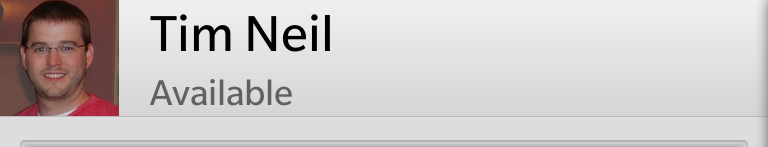
Title Bars on BlackBerry 10 can also specify an data-bb-accent-text and data-bb-img attribute to display an image and left justified text. Text is only left justified if you provide an image and/or accent text for the title. NOTE: You cannot use this layout in combination with back buttons or action buttons. If you use back buttons or action buttons with your title, your main title caption will be centered and the image and accent text will not be displayed.

Sample markup for the title bar image and accent text is shown below
<div data-bb-type="title" data-bb-caption="Tim Neil" data-bb-accent-text="Available" data-bb-img="foo.png"></div>If you would like to have colored title bars based on the highlightColor property passed into bb.init() you can specify coloredTitleBar:true in the bb.init() function.
bb.init({coloredTitleBar: true});This will give your title bar a little bit more visual "pop". This is a nice visual touch when using the light colored controls.

The following JavaScript interfaces are available for dynamically manipulating a Title Bar after the screen has been added to the DOM
You can change the main caption of the title bar using the setCaption() function and retrieve the main caption using the getCaption() function
var titleBar = document.getElementById('mytitlebar');
titleBar.setCaption('my new caption');
alert(titleBar.getBackCaption());You can change the caption of the title bar Back Button using the setBackCaption() function and retrieve the back button caption using the getBackCaption() function. NOTE: Currently only supported with BlackBerry 10 styling
var titleBar = document.getElementById('mytitlebar');
titleBar.setBackCaption('Menu');
alert(titleBar.getBackCaption());You can change the caption of the title bar Action Button using the setActionCaption() function and retrieve the action button caption using the getActionCaption() function. NOTE: Currently only supported with BlackBerry 10 styling
var titleBar = document.getElementById('mytitlebar');
titleBar.setActionCaption('Save');
alert(titleBar.getActionCaption());You can retrieve the title bar's accent text by using the getAccentText() function. NOTE: Currently only supported with BlackBerry 10 styling
document.getElementById('myTitle').getAccentText();An example of reassigning the onactionclick of the title bar is shown below:
NOTE: Currently only supported with BlackBerry 10 styling
document.getElementById('mytitlebar').onactionclick = function(){alert('new');};