-
Notifications
You must be signed in to change notification settings - Fork 192
Activity Indicator

NOTE: Activity indicators are only supported for BlackBerry 10 and PlayBook styling
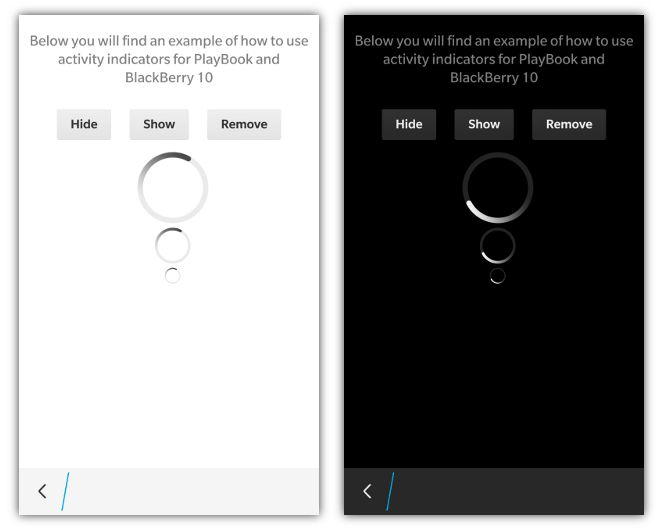
Activity Indicators are used to show your user that the application is currently "working" and there isn't a set period of time or min/max value that is trying to be reached. Creating an activity indicator can be done by simply adding the data-bb-type="activity-indicator" to a <div>.
<div data-bb-type="activity-indicator" data-bb-size="large"></div>You can also specify the size of activity indicator that you are looking for by setting the data-bb-size attribute to "small", "medium" or "large". If the size attribute isn't specified, the activity indicator will be displayed using the medium sizing by default.
The following JavaScript interfaces are available for dynamically manipulating an Activity Indicator after the screen has been added to the DOM
When you want to dynamically show or hide your activity indicator you can call it's show() and hide() functions.
document.getElementById('indicator').show();
document.getElementById('indicator').hide();As a convenience you can also remove your activity indicator from the screen by calling the remove() function.
document.getElementById('indicator').remove();