Use of this sample app is subject to our Terms of Use.
The Zoom Meeting SDK for web embeds the Zoom Meeting and Zoom Webinar experiences on a webpage through a highly optimized WebAssembly module.
To get started, clone the repo:
$ git clone https://github.com/zoom/sample-app-web.git
-
Once cloned, navigate to the
sample-app-web/CDNdirectory for the Client View CDN sample, orsample-app-web/Localfor the Client View NPM sample, orsample-app-web/Componentsfor the Component View NPM sample:$ cd sample-app-web/CDNor$ cd sample-app-web/Localor$ cd sample-app-web/Components -
Then install the dependencies:
$ npm install -
Open the directory in your code editor.
-
Open the
sample-app-web/CDN/js/index.jsorsample-app-web/Local/js/index.jsorsample-app-web/Components/public/tools/nav.jsfile respectively, and insert your Zoom Meeting SDK Key and Secret or Client ID and Client Secret for Meeting SDK app type's created after February 11, 2023, found on the App Credentials page in the Zoom App Marketplace:Key Value Description CLIENT_IDYour Client ID or SDK Key. Required. CLIENT_SECRETYour Client Secret or SDK Secret. Required. Example:
var CLIENT_ID = "YOUR_CLIENT_ID_OR_SDK_KEY" var CLIENT_SECRET = "YOUR_CLIENT_SECRET_OR_SDK_SECRET"
Reminder to not publish this sample app as is. Replace the Meeting SDK JWT generator with a backend Meeting SDK JWT generator to keep your SDK Secret safe.
-
Save
index.jsornav.jsrespectively. -
Run the app:
$ npm start
-
Navigate to http://localhost:9999 for the
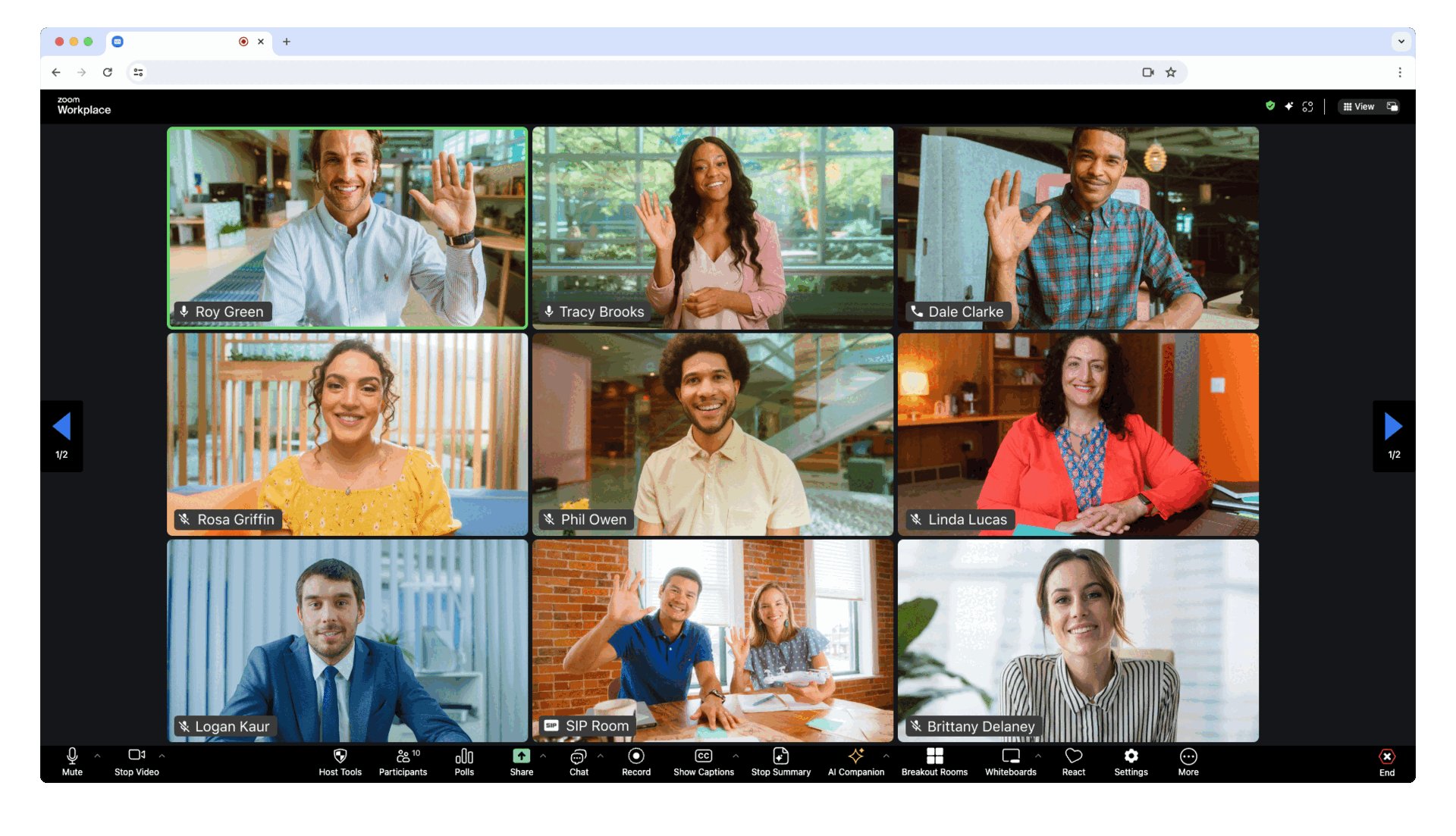
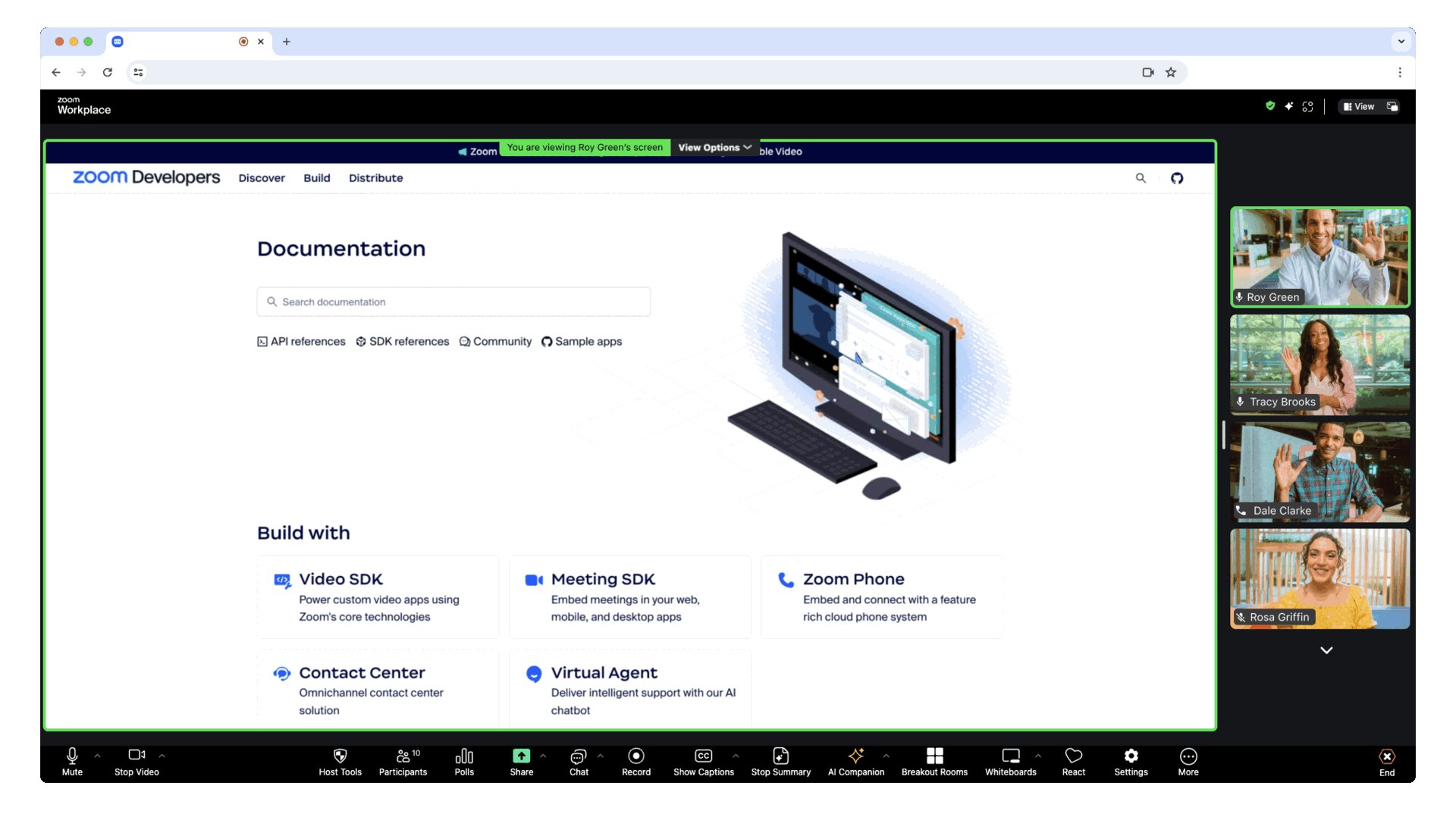
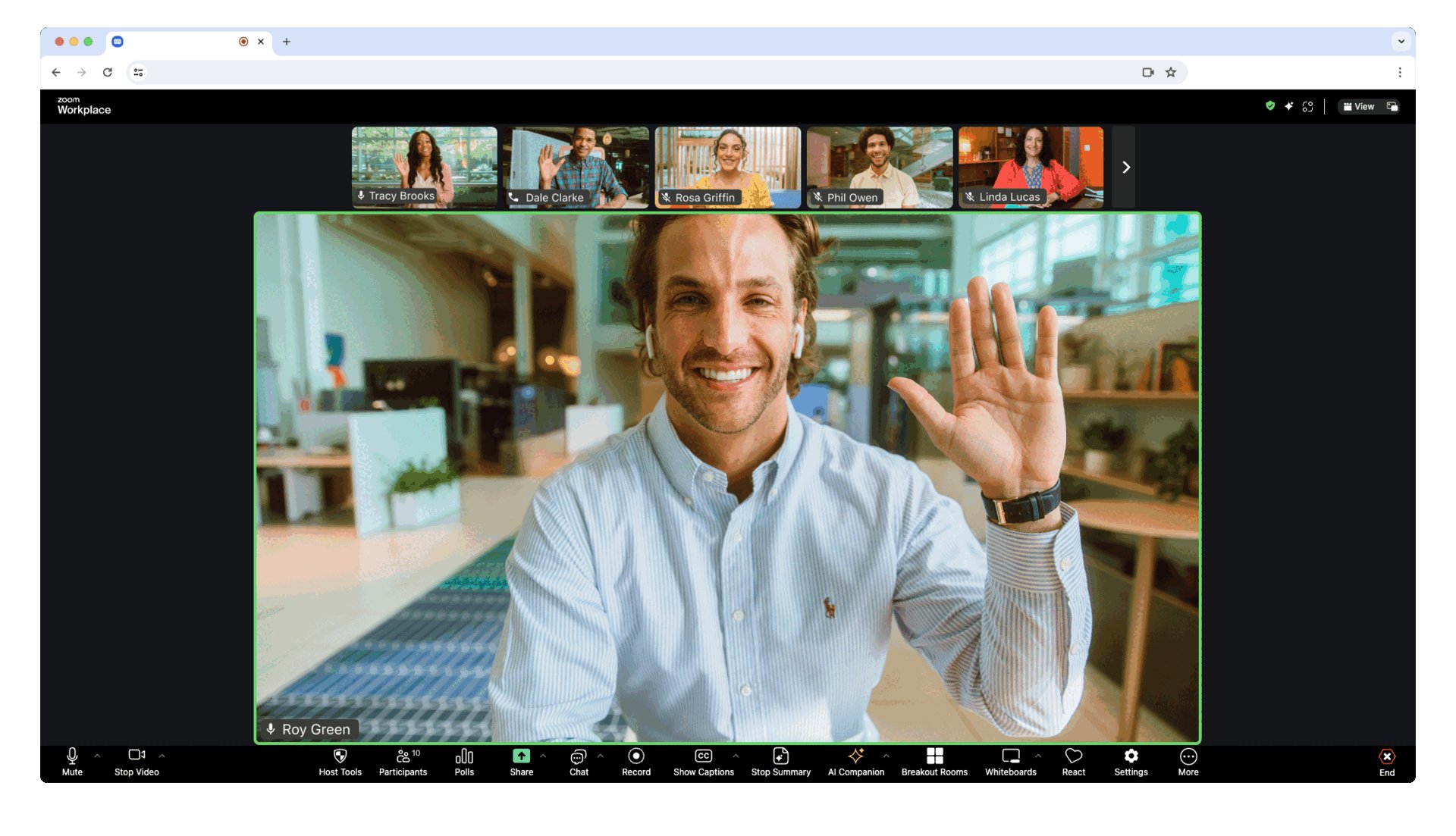
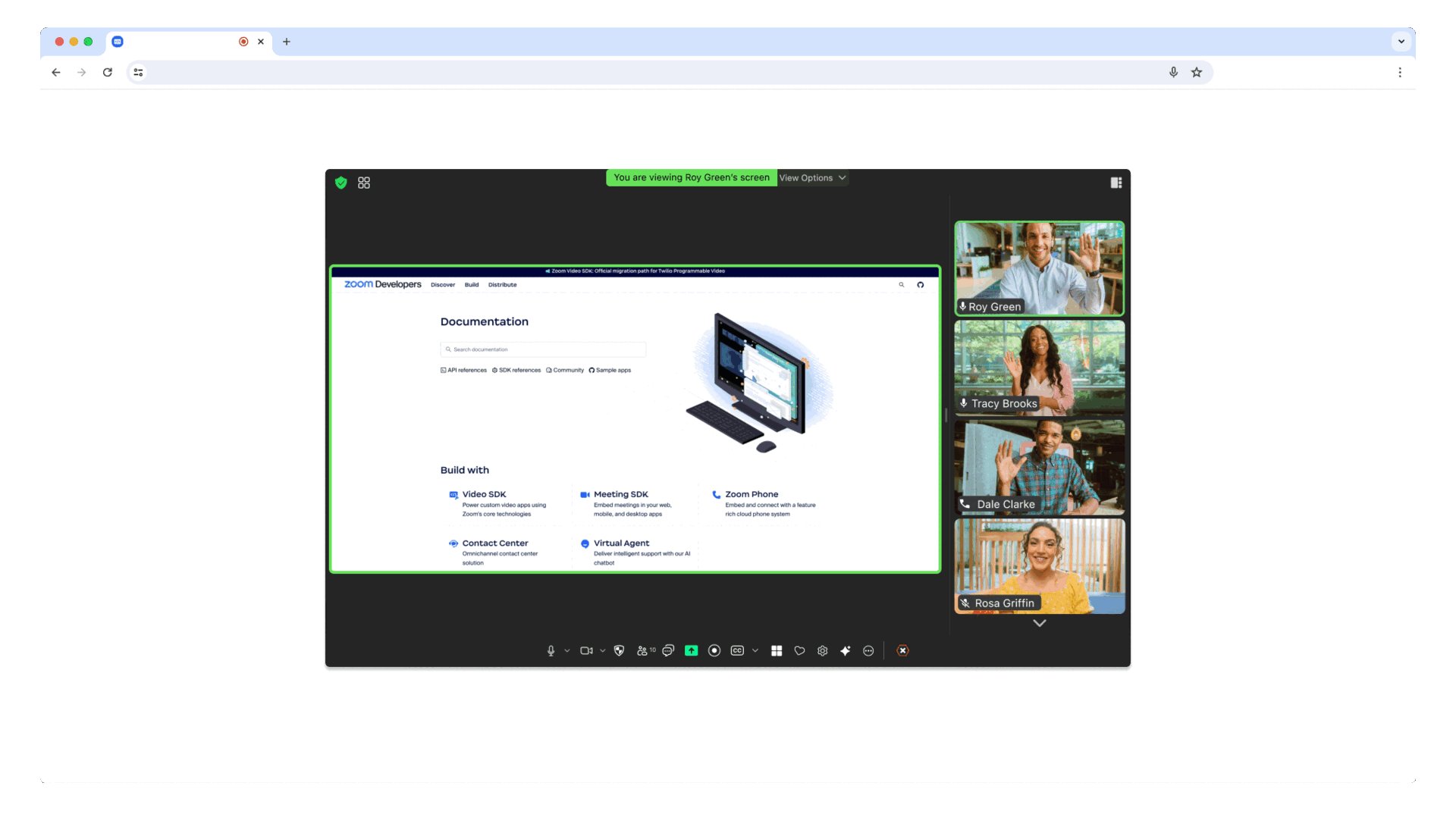
CDNorLocalsample, or http://localhost:3000 for theComponentssample. Then, enter in a Meeting or Webinar number and passcode, choose host or attendee (participant), and, click "join".The Client View provides the option to display the Meeting SDK as a full page. This allows for a familiar Zoom Meeting experience because the Client View is the same as the Zoom Web Client, except it lives inside your own web page.
If you are using Nodejs 16, please use
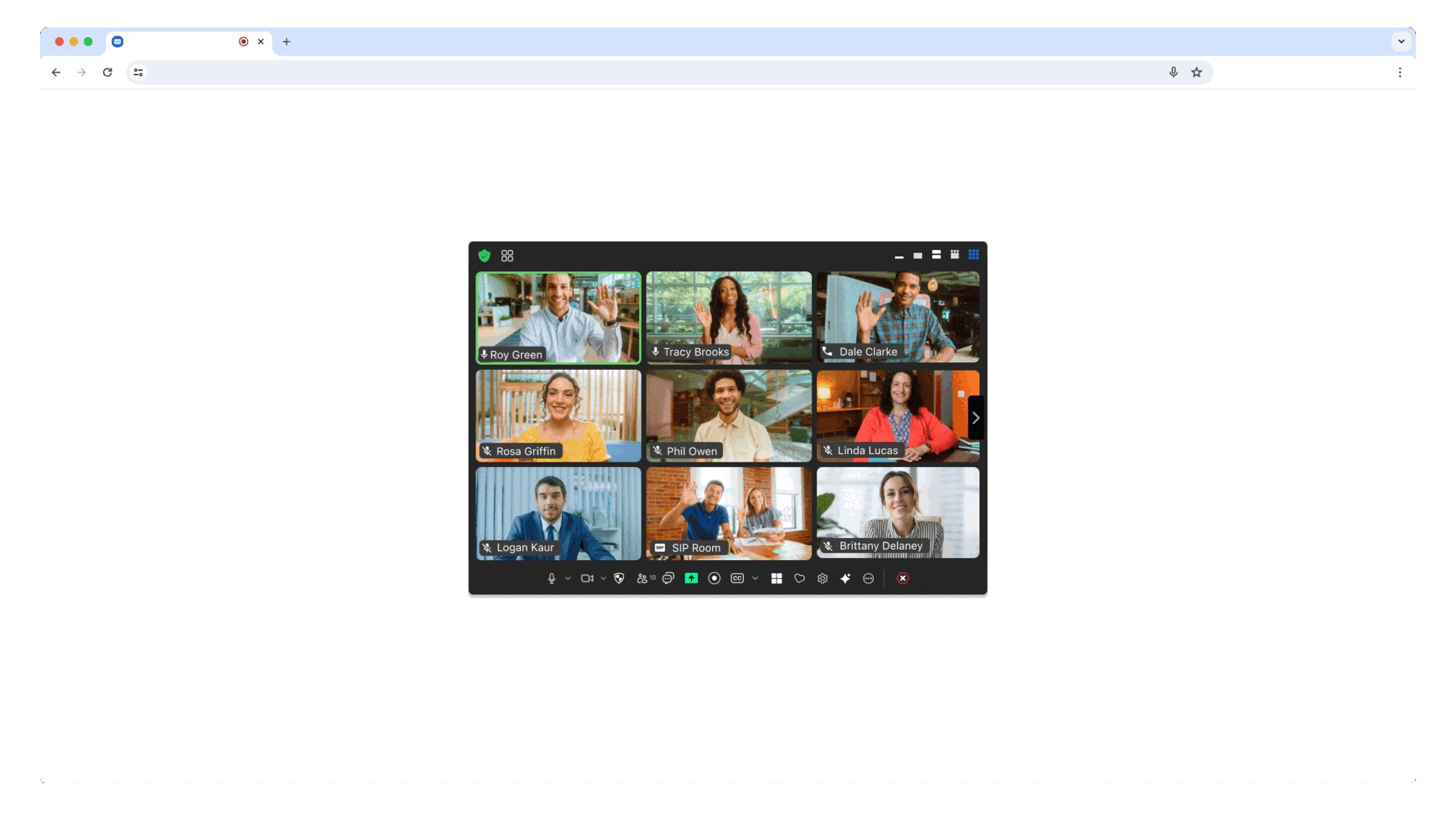
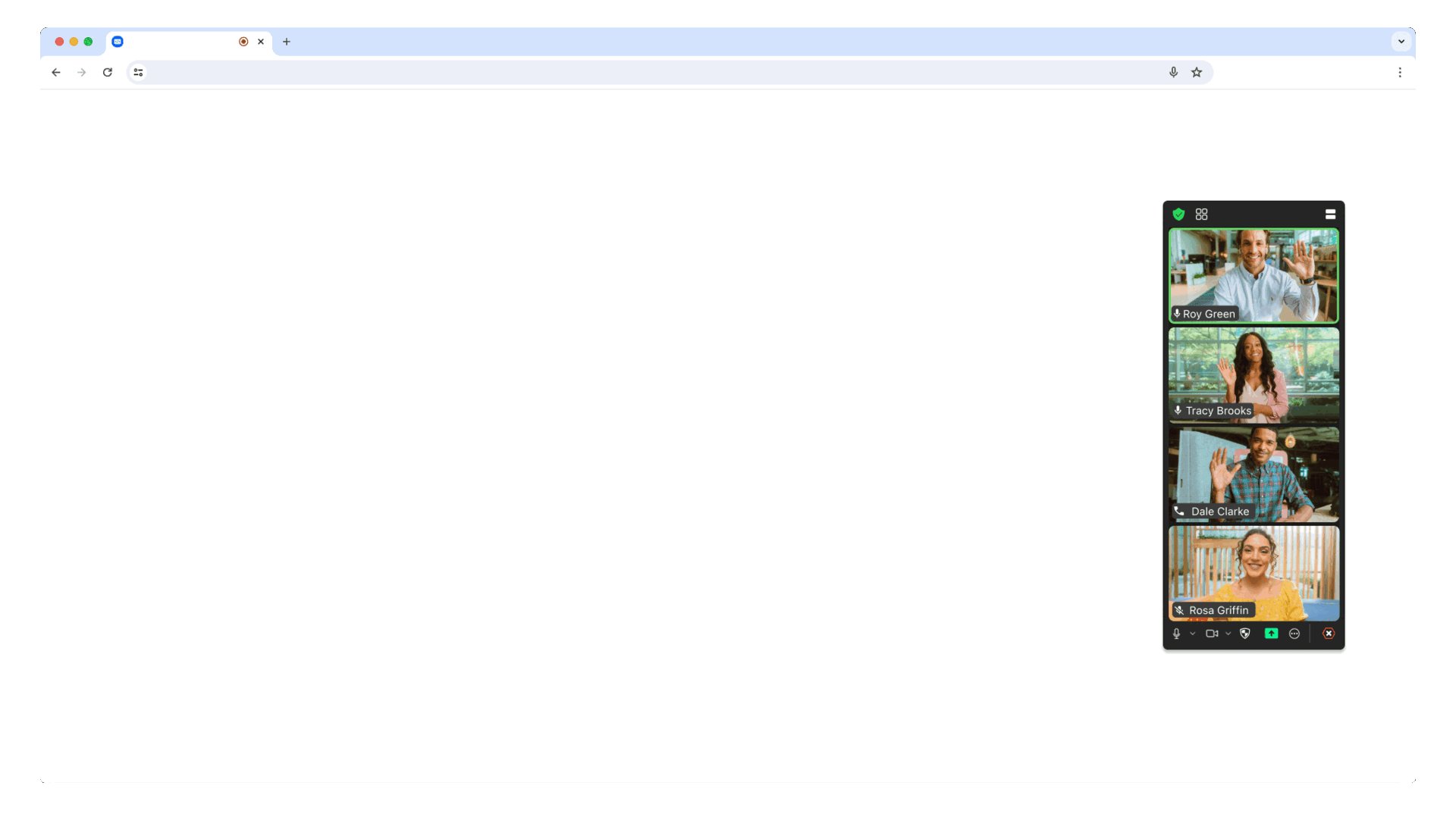
npm install --forceto proceed with the installation.The Component View provides the option to display the Meeting SDK in components on your page. This allows for a more flexible design.
Learn more about Gallery View requirements and see more product screenshots.
For the full list of features and event listeners, as well as additional guides, see our Meeting SDK docs.
Use ZFG(Zoom For Government). You need apply new sdk key for ZFG.
"@zoom/meetingsdk": "3.7.0-zfg"
option2 change webEndpoint use ZFG Client View Component View
#Client view
ZoomMtg.setZoomJSLib("https://source.zoomgov.com/{VERSION}/lib", "/av");
ZoomMtg.init({
webEndpoint: "www.zoomgov.com",
});
#Component view
const client = ZoomMtgEmbedded.createClient();
client.init({
assetPath: 'https://source.zoomgov.com/{VERSION}/lib/av',
webEndpoint: "www.zoomgov.com"});
If you're looking for help, try Developer Support or our Developer Forum. Priority support is also available with Premier Developer Support plans.