-
Notifications
You must be signed in to change notification settings - Fork 153
如何实现ESP32的mbedtls获取天气预报
为什么这一篇教程的命名要加上三板斧呢?看过电视剧的都知道,三板斧是隋末唐初名将程咬金的成名绝技,三板斧的招式是一招还比一招猛.继入门教程以及以下两篇实战教程如何创建自己的第一个热点和按键单击以及多击的实现推出以来,据各路大佬读者反馈来看,收到了相当多的正面评价以及高度的赞扬.那种场面千言万语犹如此图 在此,小编感谢大家的赞扬,也虚心接受大家的批评.我相信经过阅读上面提到的那些文章之后,现在入门ESP32应该没有什么难度了吧?起码点个灯总会了吧:grin:.如今,终于可以将这段时间所有讲的内容综合起来实现一个获取北上广深天气预报的实验了,也就是小编在句首所说的三板斧招式一招胜过下一招.不BB,咱们开始今天的内容.
在此,小编感谢大家的赞扬,也虚心接受大家的批评.我相信经过阅读上面提到的那些文章之后,现在入门ESP32应该没有什么难度了吧?起码点个灯总会了吧:grin:.如今,终于可以将这段时间所有讲的内容综合起来实现一个获取北上广深天气预报的实验了,也就是小编在句首所说的三板斧招式一招胜过下一招.不BB,咱们开始今天的内容.
本篇教程所要描述的就是通过免费的天气预报API获取对应城市当天以及未来几天的天气情况.通过按键选择想要获取天气的城市,然后通过TCP连接上免费的天气预报API,最后一个GET请求就可以得到免费天气预报API返回的 天气信息.
-
免费天气预报API的选择
现在你在网上搜索关键字"天气预报API",就会弹出很多网友分享的接口.但是,据小编东测西踩发现大多都不能用的.有的要么给连接上但是只能获取得到HTTP的Header内容,然后没有body的内容.最终,经过实测小编选择了心知天气的天气预报免费接口;
-
HTTP VS HTTPS
一般搞嵌入式的工程师大多都不会注意到这两者居然是有区别的.由于篇幅原因这里不会贴上一大段关于HTTP以及HTTPS区别的文章.但是,做为贴心小棉袄的小编已经将通向技术大门的链接地址附上.根据这篇链接文章所说的那样,HTTPS才是以后的方向.因此,此次教程我们就用HTTPS的GET请求,有别于网络上网友分享的HTTP的GET请求;
- Tips
- HTTPS的端口默认是443
- HTTP的端口默认是80
- Tips
-
GET请求
GET请求只是HTTP请求中的其中一种方法,还有另外一个比较常用的是POST请求;那么,HTTP的GET请求报文格式是怎么样的呢?
-
客户端请求消息
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成,下图给出了请求报文的一般格式。
以下是本次教程的GET请求内容:
GET /v3/weather/daily.json?key=4nik0ivxfmxfjzz1&location=beijing&language=zh-Hans&unit=c&start=0&days=5 HTTP/1.1 Accept:*/* Host:api.seniverse.com
-
服务器响应消息
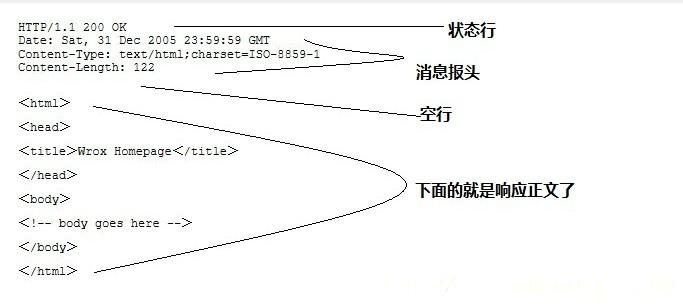
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。
以下是小编在实战中获取得到的状态行+消息报头的内容:
HTTP/1.1 200 OK Date: Sat, 30 Jun 2018 08:47:28 GMT Content-Type: application/json; charset=utf-8 Content-Length: 876 Connection: keep-alive Cache-Control: no-cache Pragma: no-cache Expires: -1
以上部分内容以及更多的HTTP详情就参考菜鸟教程
-
-
乐鑫的库还是第三方的库
当时小编在做出选择的时候挣扎了好久,进行过激烈的思想斗争.最终下定决心选择了第三方的库即mbedtls(更多的详情请点我).理由如下:
介绍完原理之后,我想大多数读者已经明白小编是准备使用mbedtls来实现TCP连接并发起HTTPS的GET请求,最后获取得到指定城市的json格式的天气预报数据内容.那么,要实现这个功能我们需要做些什么呢?
按键的作用主要是用于选择指定获取哪个城市的天气预报情况,我们可以直接使用按键单击以及多击的实现中的按键初始化函数即可.
user_app_key_init();RGB呼吸灯主要用于显示当前获取的是哪个城市的天气预报,其中该教程中所对应的映射关系是:
| 颜色 | 城市 |
|---|---|
| R | 北京&深圳 |
| G | 上海 |
| B | 广州 |
直接调用以下的rgb初始化函数即可.
user_app_rgb_init();这应该是本篇教程最重要的一部分了.但是,即便是这样我们所要做的事情也不会太多,大多数要么mbedtls已经封装好了,要么就是小编已经封装好了.你只要做的就是填充获取指定城市天气预报的接口即可.
https_request_by_GET(HTTPS_URL_BJ); ///< HTTPS的GET请求
tls_client_handle(GET_REQ); ///< TCP相关的写和读操作-
天气预报接口
正如上面原理中的章节所说,我们最终选用的是心知天气的接口,那么我们如何获取到自己的免费接口呢?登陆心知天气官网并注册自己的账号就可以免费获取得到天气预报的接口了,以下是小编的免费天气预报接口:
https://api.seniverse.com/v3/weather/now.json?key=4nik0ivxfmxfjzz1&location=beijing&language=zh-Hans&unit=c接口中所表达的详情含义,这里不再废口舌讲解.因为心知天气官网文档已经说得很详细了,我相信大家都是接受过九年义务教育的大佬,没有道理看不懂吧.
-
天气预报数据解析
心知天气返回的数据是json格式,那么我们就需要使用到第三方的开源库cJSON了.ESP32的SDK已经自带这些移植好的库了,我们只需要直接使用即可.天气预报的数据格式如下所示:
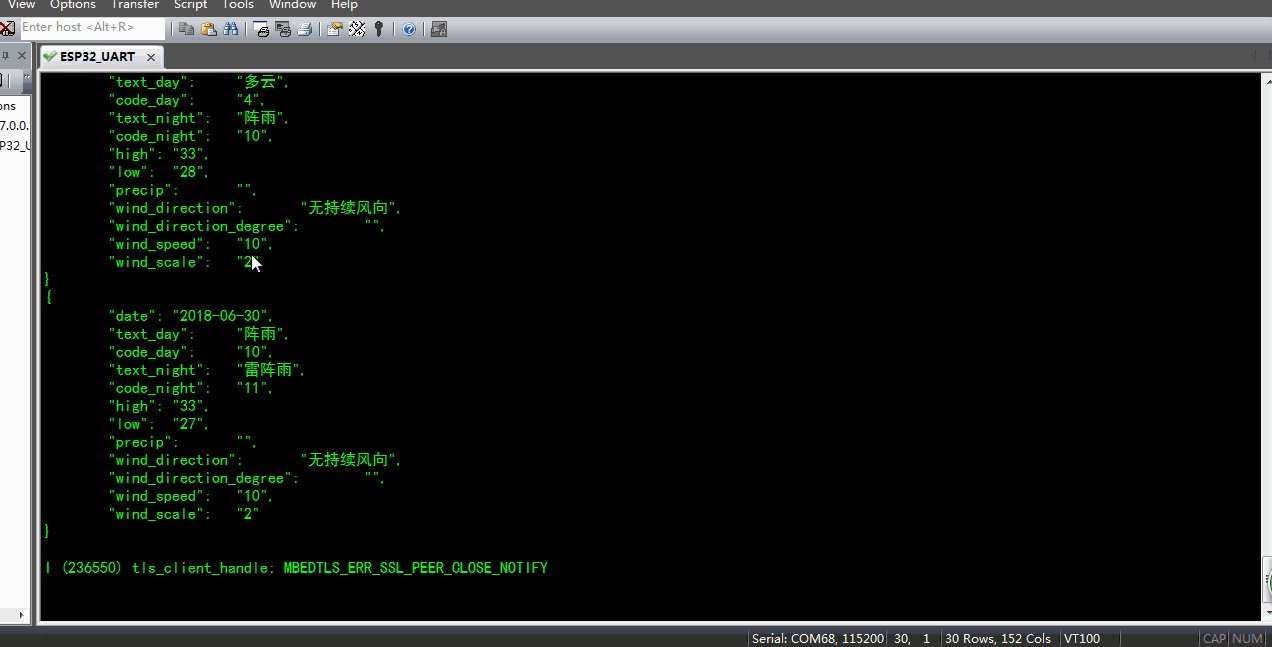
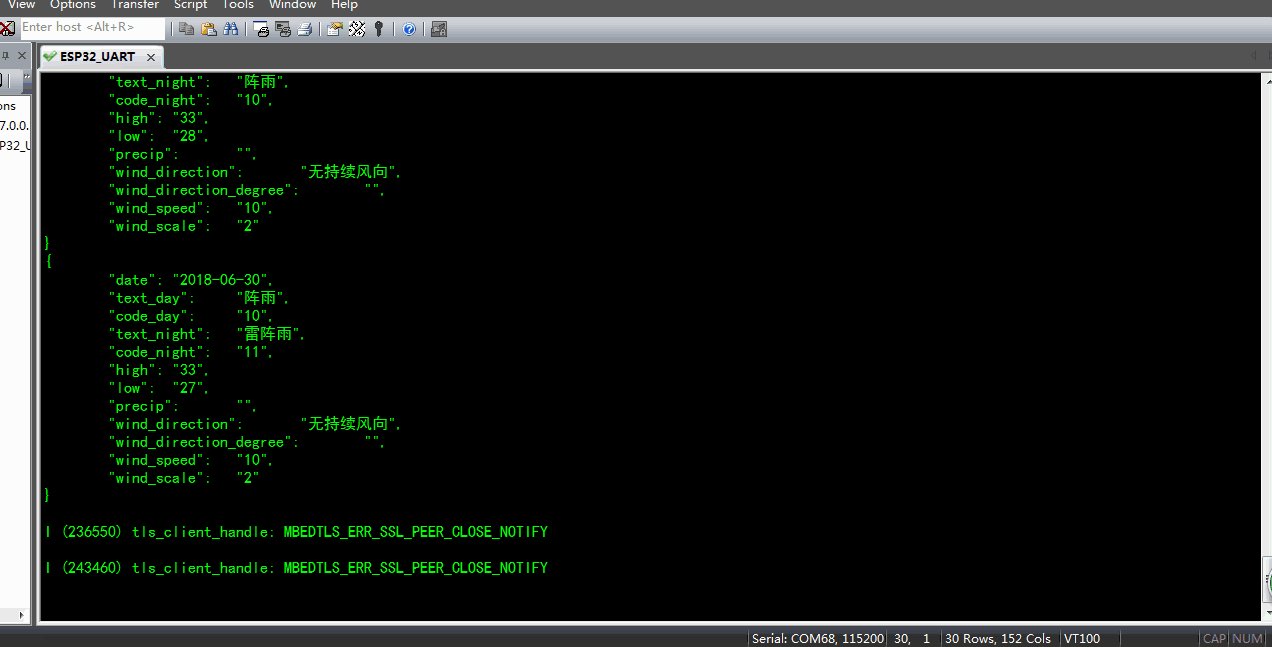
{ "results": [{ "location": { "id": "WX4FBXXFKE4F", "name": "北京", "country": "CN", "path": "北京,北京,中国", "timezone": "Asia/Shanghai", "timezone_offset": "+08:00" }, "daily": [{ //返回指定days天数的结果 "date": "2015-09-20", //日期 "text_day": "多云", //白天天气现象文字 "code_day": "4", //白天天气现象代码 "text_night": "晴", //晚间天气现象文字 "code_night": "0", //晚间天气现象代码 "high": "26", //当天最高温度 "low": "17", //当天最低温度 "precip": "0", //降水概率,范围0~100,单位百分比 "wind_direction": "", //风向文字 "wind_direction_degree": "255", //风向角度,范围0~360 "wind_speed": "9.66", //风速,单位km/h(当unit=c时)、mph(当unit=f时) "wind_scale": "" //风力等级 }, { "date": "2015-09-21", "text_day": "晴", "code_day": "0", "text_night": "晴", "code_night": "0", "high": "27", "low": "17", "precip": "0", "wind_direction": "", "wind_direction_degree": "157", "wind_speed": "17.7", "wind_scale": "3" }, { ... //更多返回结果 }], "last_update": "2015-09-20T18:00:00+08:00" //数据更新时间(该城市的本地时间) }] }
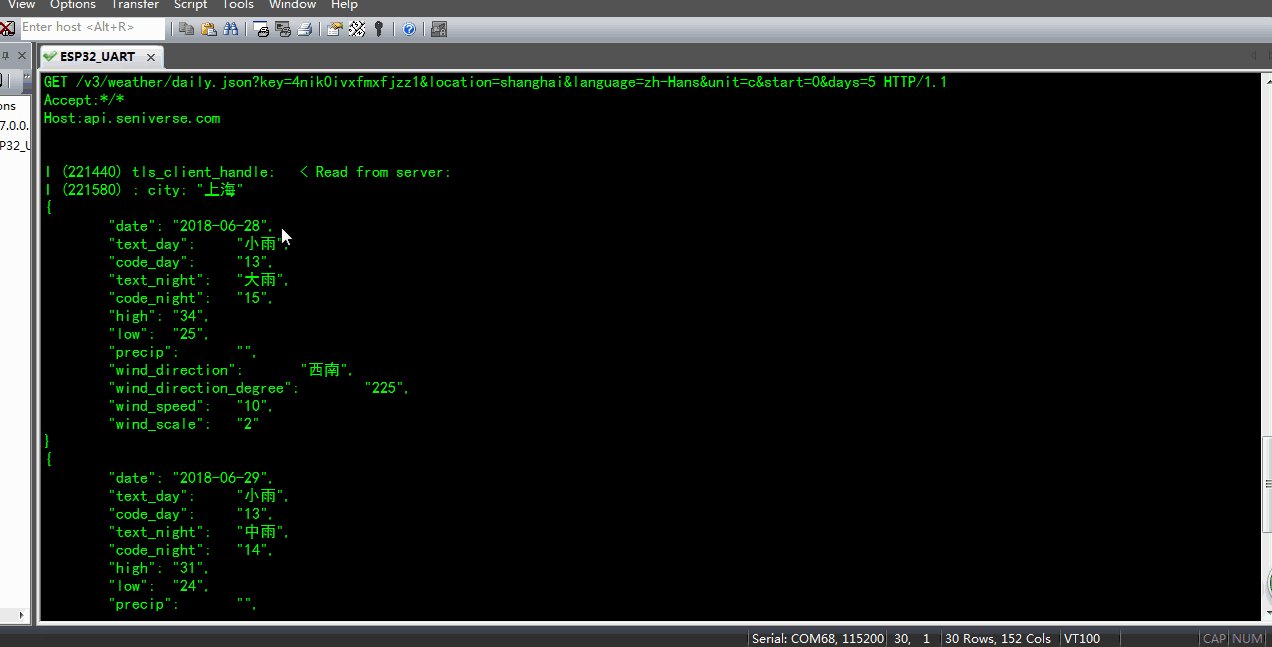
上面说了这么多,是不是迫不及待想看下效果呢?Ok,Here we go!

实现本章节中所有功能的源码均已经放置红旭官方的GitHub地址了
上面有提到TLS,那么可能很多有人就会问了TLS和SSL到底两者之前有啥区别?它们的工作流程是啥?这里我推荐大家可以看看这几篇文章,写得很不错.
- SSL-TLS 双向认证(一) -- SSL-TLS工作原理
- SSL-TLS 双向认证(二) -- 基于mosquittto的MQTT双向认证
- SSL-TLS 双向认证(三) –- ESP8266与mosquitto的MQTT双向认证

本文原创,转载请注明出处
Work hard to earn respect
-
环境搭建
- ESP32
- nRF52840