generated from janraasch/hugo-bearblog
-
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
3 changed files
with
110 additions
and
64 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -18,16 +18,62 @@ menu = "main" | |
| # | ||
| # tags = [internet, essay, ensaio, cybecultura, cyberculture, cyberspace, ciberespaço] | ||
| +++ | ||
| # Bem vindos ao meu cantinho digital nos confins do Ciberespaço | ||
|
|
||
| ##  | ||
| Escrevi esse blog sem tracking e 100% HTML no *github* em parte por nostalgia e em parte para fazer parte da resistência contra a platormização de toda a internet; gosto de escrever, de gatos e games. | ||
| # Bem vindos à minha página inicial | ||
|
|
||
| ##  | ||
| - Blog sem tracking | ||
| - 100% HTML | ||
| - Movido à nostalgia e raiva contra o que se tornaram as redes sociais | ||
| - Resistênca contra a platormização de toda a internet | ||
|
|
||
| ### Interesses | ||
| - gosto de ler, de gatos e games | ||
| - Meus hobbies favoritos são pedalar, meditar, jogar e escrever. | ||
|
|
||
| ### Alguns porquês extras: | ||
|
|
||
|  | ||
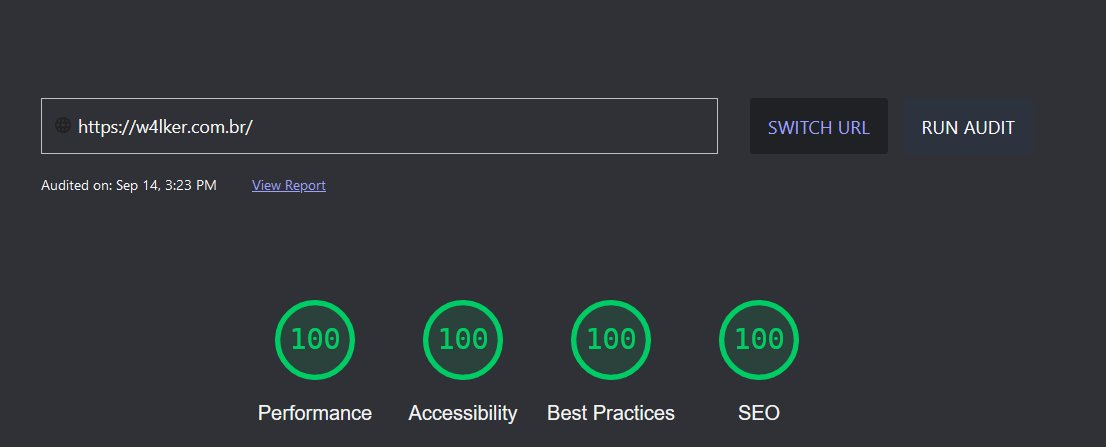
| *Baseado no repositório do [Jan Raasch](https://github.com/janraasch) em cima do [Bearblog](https://bearblog.dev/), fiz esse site em HUGO que promete ser leve e muito responsivo, como se vê na medição acima.* | ||
|
|
||
| **Mais sobre mim e sobre esse projeto:** | ||
| - Aprender a fazer um blog do zero é aprender que nada se faz do zero | ||
| - Nessa jornada aprendi (e ainda aprendo) muito sobre a generosidade do meio dos desenvolvedores. | ||
| - Aprendizagem pública de escrever, e escrever para a internet | ||
|
|
||
|
|
||
| Estou também investido na escrita do mestrado, além de tentar retornar à escrita literária, e portanto investi-me recentementa na plataforma *Substack* para aumentar o alcance destes mesmos escritos. | ||
| Sim, por mais paradoxal que pareça aderir à plataforma de emails do momento, eu já adianto que *é ela que é um apêndice deste projeto e não o contrário* - usando de um modelo de distribuição centrífugo, pretendo sempre postar aqui antes de postar em qualquer lugar. | ||
|
|
||
| Mais informações, leia [essa postagem (01)](https://w4lker.com.br/um-sopro-fresco-em-um-dia-quente/) e quiçá [esta aqui (02)](https://w4lker.com.br/sobre-esse-blog/). | ||
|
|
||
| --- | ||
|
|
||
| # NOVIDADES | ||
| **NOTALOGIA - UM ECOSSISTEMA DE NOTAS** | ||
| O Notalogia é muito mais do que uma simples coleção de notas. É um espaço pessoal na internet que serve como uma base de conhecimento abrangente e em constante evolução para mim, como pesquisador, durante o período de 2020 a 2023. O jardim inclui uma ampla gama de materiais, como notas de pesquisa, leituras online e guias de estudo, todos conectados e organizados através de uma rede de links. É como ter uma Wikipédia pessoal, onde o autor pode registrar suas percepções, opiniões e descobertas sobre diversos tópicos. Através deste projeto, o criador assume o controle de sua presença online, livre das restrições e algoritmos das plataformas tradicionais de blogs e mídias sociais. Este jardim digital permite uma abordagem criativa e exploratória do aprendizado, onde as ideias podem crescer e evoluir ao longo do tempo. | ||
|
|
||
| Segue o link aqui: [*NOTALOGIA - UM ECOSSISTEMA DE NOTAS*](https://notas.walker.eco.br/) | ||
|
|
||
| --- | ||
|
|
||
| #### Redes sociais principais e *email*: | ||
| >- [email](mailto:[email protected]) | ||
| >- [mataroa minimal blog](https://www4lker.mataroa.blog/) **NOVO** | ||
| >- [bluesky](https://bsky.app/profile/w4lker.com.br) **NOVO** | ||
| >- [mastodon](https://mastodon.social/@w4lker) | ||
| >- [blog minimalista](https://blog.walker.eco.br/) | ||
| >- [Bluesky](https://blog.walker.eco.br/) Minha única rede social na prática. | ||
| >- [Notalogia](https://notas.walker.eco.br/) | ||
| >- [mastodon](https://mastodon.social/@w4lker) Tô espeelhando posts do bsky para lá, mas só isso mesmo. | ||
| >- [github](https://github.com/www4lker) | ||
| --- | ||
|
|
||
| #### LEGAL DISCLAIMER | ||
|
|
||
| >We believe in the power of sharing knowledge and ideas. All research notes, insights, and opinions presented on this website are licensed under the Creative Commons Attribution 4.0 International License, which allows others to distribute, remix, and build upon our work, even commercially, as long as they credit the source as "W4LKER" and any other contributors and indicate if changes were made. We ask that you do not plagiarize our work and respect our intellectual property rights. | ||
| #### AVISO LEGAL | ||
|
|
||
| >Acreditamos no poder de compartilhar conhecimentos e ideias. Todas as notas de pesquisa, insights e opiniões apresentadas neste website são licenciadas sob a Licença Internacional Creative Commons Atribuição 4.0, que permite a outros distribuir, remixar e construir sobre nosso material, mesmo comercialmente, desde que eles creditem como fonte "W4LKER" e qualquer outro contribuinte e indiquem se foram feitas mudanças. Pedimos que você não plagie nosso trabalho e respeite nossos direitos de propriedade intelectual. | ||
|
|
||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1 @@ | ||
| w4lker.com.br | ||
| walker.eco.br |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters