为了理解Vue的底层到底帮我们做了什么,这里笔者参考Vue的源码,删除源码中的一些边界情况处理,专注于核心逻辑,对一些工作中常用以及面试中常考的Vue的核心功能进行一一实现。
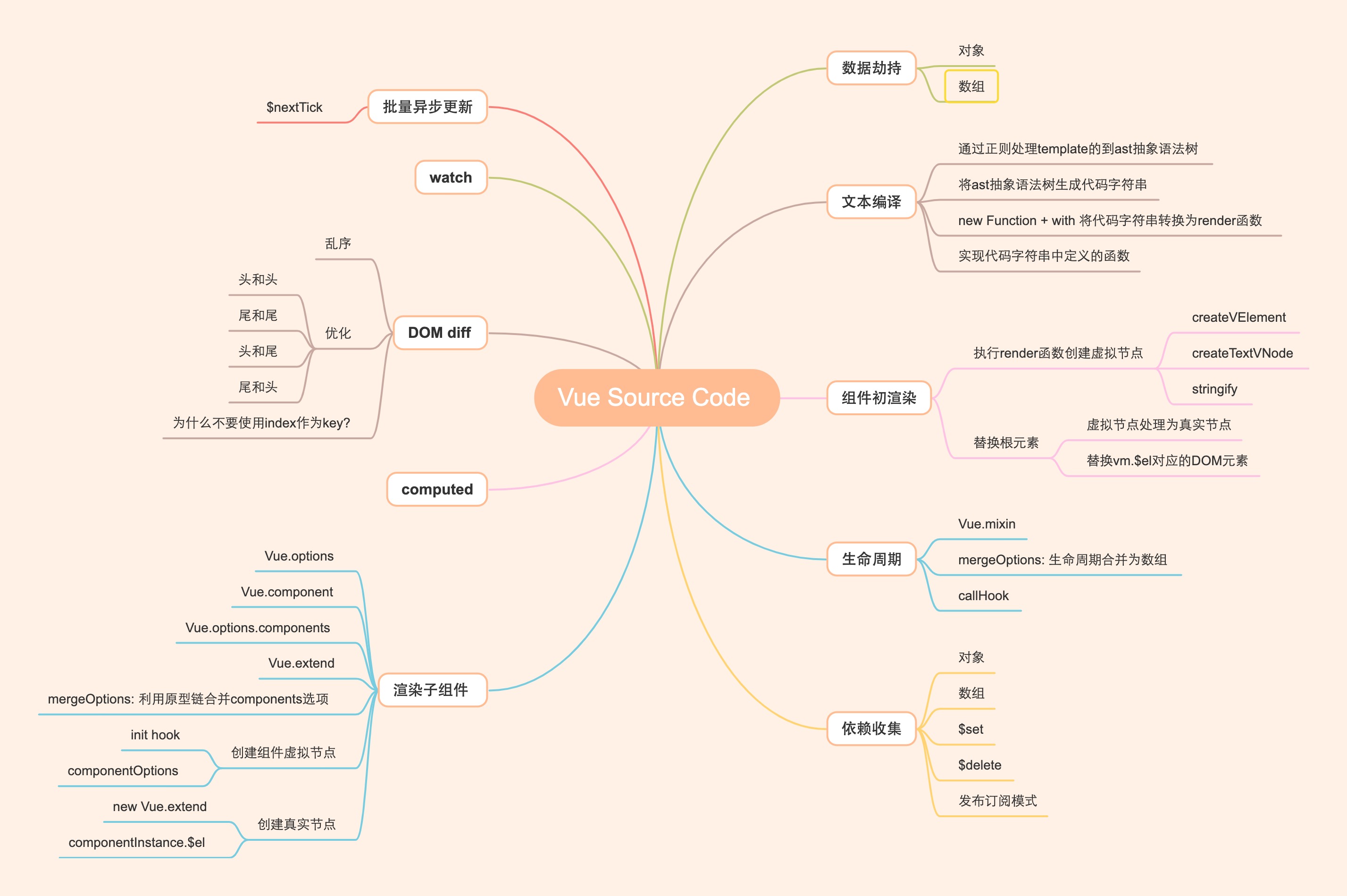
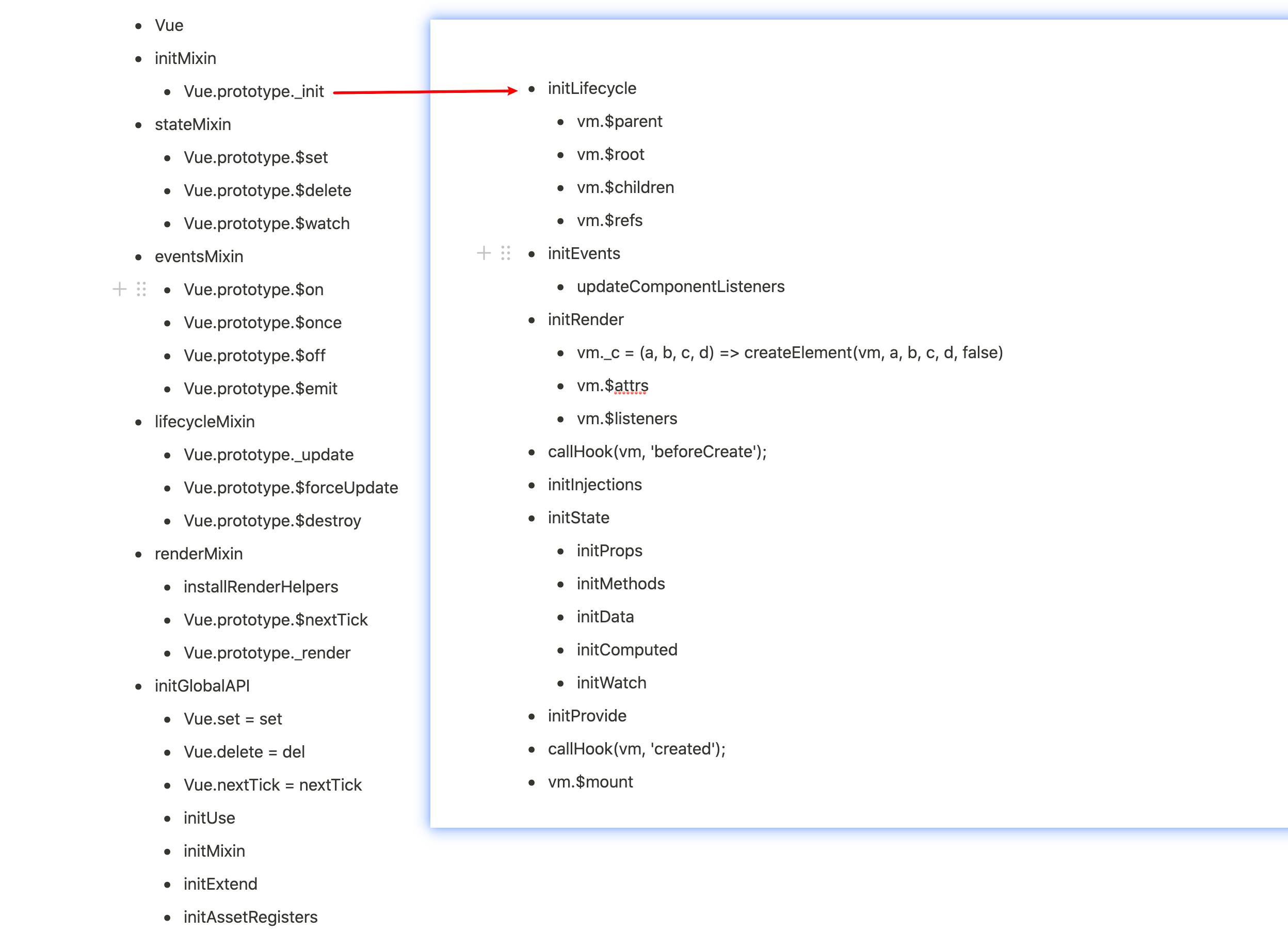
实现了以下功能,并对每一部分的实现编写了详细的教程:
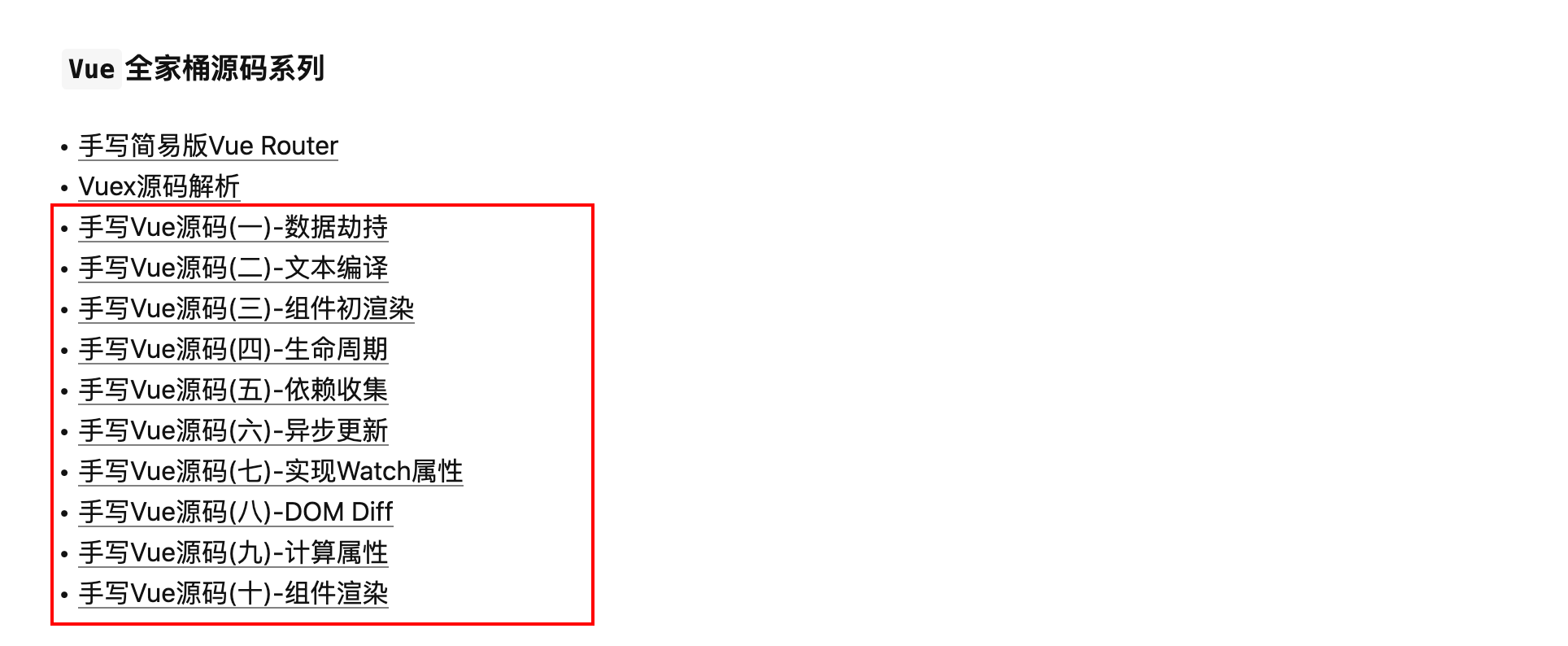
为了方便阅读,笔者也在知乎发表了系列文章:
 喜欢在知乎阅读的小伙伴点这里:传送门
喜欢在知乎阅读的小伙伴点这里:传送门
运行项目:
npm install
npm run dev需要使用工具来搭建一个本地的静态资源服务器,托管项目打包文件和html文件,之后直接访问html即可
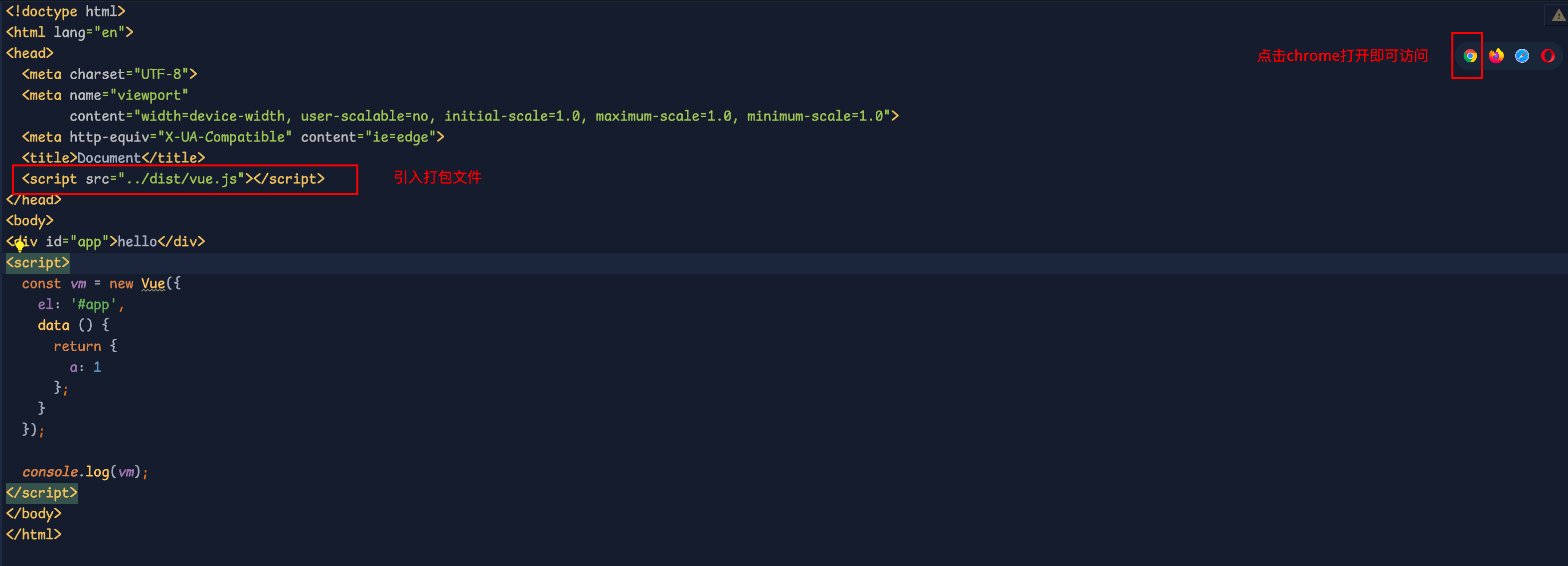
WebStorm:
笔者这里使用的是WebStorm,它会直接通过服务器托管的方式打开html,将rollup打包后的文件直接引入即可,具体操作如下
- 使用开源的工具,这里以
serve为例:
项目根目录执行serve,然后访问http://localhost:5000/usage(具体访问路径要根据实际情况)
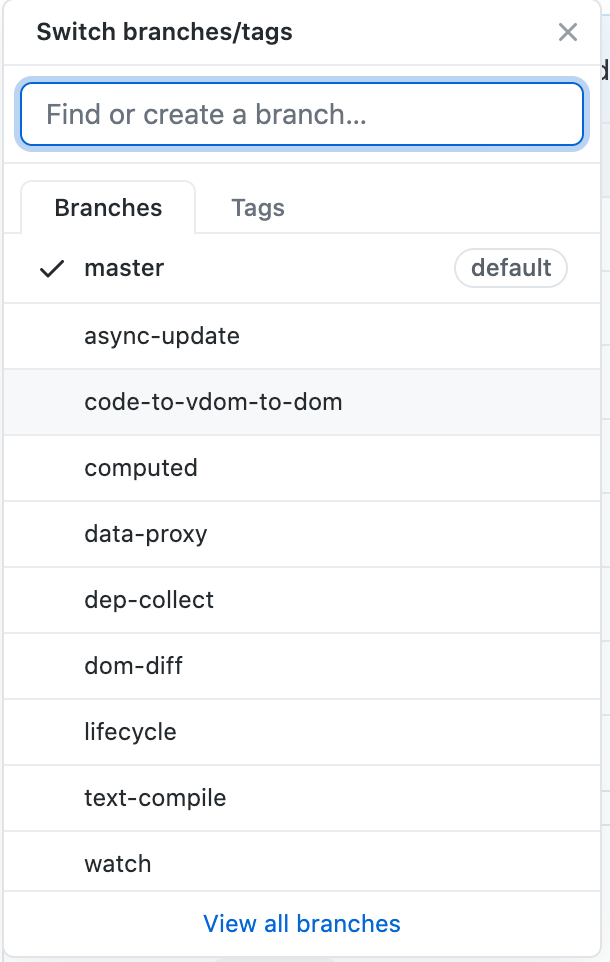
为了方便对每一个小功能的理解,笔者分别将每一个实现的功能分别放到对应的分支:

这样方便了自己之后对于知识的回顾以及其它小伙伴查看每个功能的实现。
项目中的rollup配置在rollup.config.js中,并且在命令行中配置了对应的script。
rollup打包配置:
import { nodeResolve } from '@rollup/plugin-node-resolve'; // 一个rollup插件,对在node_modules中使用的第三方模块,使用node解析算法来定位模块
export default {
input: 'src/index.js', // 入口文件
output: {
name: 'Vue', // 对于iiff/umd打包生成的文件导出的值是必要的,表示你的打包文件的全局变量名
file: 'dist/vue.js', // 打包后的文件名
format: 'umd', // 指定生成文件的格式, umd: universal module definite, work as adm,cjs and iife all in one
sourcemap: true, // 如果设置为true,一个单独的源码映射文件将会被创建
},
plugins: [
nodeResolve(),
]
};配置对应的打包命令:
{
"scripts": {
"dev": "rollup -c -w"
}
}在源代码更新后,rollup就会帮我们更新打包文件,而不用每次都重新打包。