-
Notifications
You must be signed in to change notification settings - Fork 389
Home
まず Main シーンを開いた瞬間、こう思うはずです。
「シーンが空っぽなんですけど」

シーンが空っぽなのは、何も配置されていないからです。すべてのオブジェクトは実行後にインスタンス化されます。
「わかりにくいんですけど」
すみません。わかりにくくてすみません。でもこれには理由があるんです。
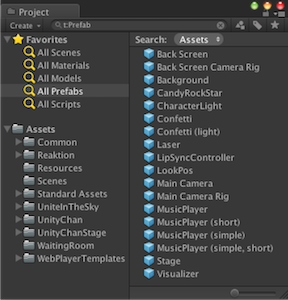
CRS プロジェクトに含まれるほとんどのオブジェクトはプレハブの中に固められています。

これらのプレハブはシーンの構成要素毎に分けてまとめられています。
もし、これらの構成要素が直にシーンに置かれていたとすると、このプロジェクトに参加するメンバー全員が同時に1つのシーンファイルを編集することになってしまいます。当然、変更内容のコンフリクトが生じることになりますが、複雑な構成のシーンファイルを手作業でマージするのは大変困難な作業です。できれば避けたいところです。
そこで、構成要素をプレハブに分け、変更範囲を単一プレハブの内部に止め、なるべくシーンファイルには手をつけないようにする、というポリシーを敷くことになるわけです。
なお、この問題はチームでの共同作業において問題となるだけでなく、Git リポジトリ上でのブランチ管理でも問題になります。ブランチ上の変更を本流へマージしたり、本流上での変更を rebase でブランチに伝えたりすることが、ひどく面倒になるわけです。これは Oculus VR 版や Gear VR 版、Vuforia 版や WebGL 版など、多数のバリエーションを扱う必要のあった CRS プロジェクトにおいては、大きな問題となりました。
このようにプレハブへの分割を行うにしても、そのプレハブをシーンに配置しておけばいいじゃないか、と思われるかもしれません。残念ながら Unity 4 においては、これはあまり望ましい結果を導きません。Unity 4 はシーンファイルの中にプレハブの内容も含めてしまう設計になってしまっているためです。そのため、プレハブのみへの変更もシーンファイルへ波及してしまいます。
ちなみに、Unity 5 ではこの点は改善されていて、プレハブの内容はシーンファイル内に保存されないようになりました。この改善により、今回の CRS プロジェクトのような分かりにくい設計は不要になるはずです。
| Scene Name | 内容 |
|---|---|
| Main | メインのライブステージ |
| WaitingRoom | タイトル画面的なもの |
| Character Setup | キャラクター設定のためのテストシーン |
何か新しいフィーチャーを実装する際には、Character Setup のような専用のテストシーンを用意して作業することをお勧めします。
| Prefab Name | 内容 |
|---|---|
| CandyRockStar | セットアップ済みユニティちゃんモデル |
| CaracterLight | ユニティちゃん専用ライト |
| LipSyncController | 口パクコントローラー |
フルコーラス(約4分)のバージョンと、尺の短いバージョン(約1分45分)のバージョンがあります。またそれぞれ、スペクトルアナライザー付きのものと、スペアナを無くして軽量化したものを用意してあります。
| Prefab Name | 内容 |
|---|---|
| MusicPlayer | フル、スペアナ付き |
| MusicPlayer (short) | ショート、スペアナ付き |
| MusicPlayer (simple) | フル、スペアナ無し |
| MusicPlayer (simple, short) | ショート、スペアナ無し |
| Prefab Name | 内容 |
|---|---|
| Main Camera Rig | メインカメラシステム |
| Back Screen Camera Rig | 中継スクリーン用カメラシステム |
| Prefab Name | 内容 |
|---|---|
| Confetti | 紙吹雪(多め) |
| Confetti (light) | 紙吹雪(軽量版) |
| Laser | レーザービームのモデル/アニメーション |
| Visualizer | 床面エフェクト(ビジュアライザー) |
| Prefab Name | 内容 |
|---|---|
| Background | 遠景 |
| Stage | ステージ上の静止物 |
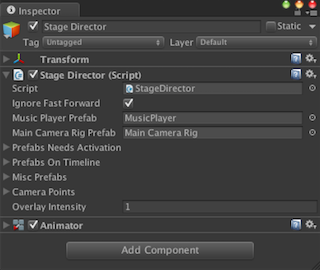
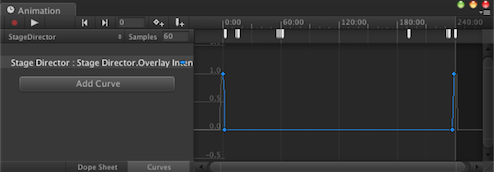
曲の進行に合わせた演出の制御は Stage Director オブジェクトが行っています。

この Stage Director はアニメーションカーブとアニメーションイベントによって制御されています。

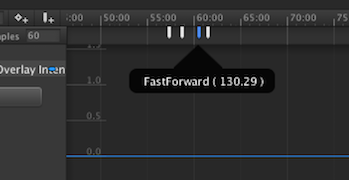
ちょっと分かりにくいのは短縮バージョンの挙動です。FastForward というイベントが発動されることによって無理やり全体の進行をショートカットして実現しています。

このイベントは IgnoreFastForward が true の場合は無視されます。これにより、フルコーラスにするか、ショートバージョンにするか、という切り分けができるわけです。
なお、楽曲についてはプログラム的に縮めようとするとかなりしんどいことになりますので、単純にフルコーラス版とショートバージョンを別々に用意してあります。
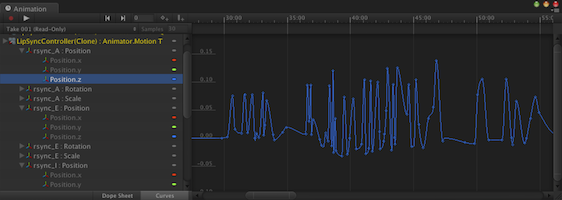
口パクは簡単な手付けによって実現されています。

このアニメーションカーブは Max 上で作成されたもので、各ノードのZ座標がブレンド率に対応するよう作られています。これを適当にフィルタリングしつつ blend shape のブレンド率として設定するための処理が LipSyncController.cs に書かれています。
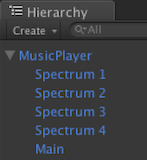
Music Player は少し変な作りになっています。

これら5つの Game Object がそれぞれ1つずつストリームを再生しています。実際に音を出しているのは1つだけで、あとの4つはスペクトル分析を行うためのものです。
アホみたいな実装ですが、これは Unity 5 の Audio Mixer への移行を見越して敢えてモジュラー性の高い設計を選んだがゆえのアホさです。許してください。もっとも、デスクトッププラットフォームであれば負荷的にも問題にならないので、もとよりこんなもんかなと思います。
ただし、モバイルプラットフォームなどでは問題になると思いますので、そういう場合は simple バージョンを使ってください。
CRS をモバイルプラットフォーム上で動かすには、いくつかの問題を解決しなければなりません。
- CRS では Linear Space Lighting を使用しています。これは輝度の低い部分のグラデーションを有効に活用するには必須の要素で、CRS の絵作りにおいては特に重要なファクターとなっています。ただ残念なことに、この機能をモバイルプラットフォームで使うことはできません。
- CRS で使用しているほとんどのイメージエフェクトは、モバイルプラットフォオームでは動きません。
- ユニティちゃんシェーダーの輪郭線描画処理がZファイティングを起こす可能性があります。
- そもそものスペックの低さに合わせて、いくつかの演出をダウングレード/オミットしなければならないでしょう。
これらの問題を解決するには、次のような工夫が必要になると考えられます。
- Gamma Space Lighting を前提として輝度のバランスを調整する。
- イメージエフェクトをモバイルでも動作するものに変更する(Bloom を Bloom (Optimized) に差し替え、Depth of Field Scatter を Depth of Field 3.4 に差し替え、など)。
- Confetti (light) や MusicPlayer (simple) など、軽量化されたバリエーションの用意されているものは、すべてこれに差し替える。
- 輪郭線描画をオフにする(シェーダー LOD 値を 300 まで落とすことでオフにできます。App Config オブジェクトの設定を確認してください。)
- いくつかの要素はザクっとオミットする(中継スクリーンや床のエフェクトなど)。
本来なら、このような調整を行ったバージョンを参考実装として用意すべきなのですが、iOS 8 上で Metal バージョンを動かしたとき、すべてのモチベーションが失われました。デスクトップそのままのクオリティのものが iOS 上で動いてしまったのです(下のスクリーンショットは iPhone 5S 上で動かしたものです)。

一生懸命 OpenGL ES 2.0 スペックに合わせて調整するのが虚しくなってしまいました。Metal 恐るべしです。
ただ、依然として Android では OpenGL ES 2.0 への対応が必要とされますし、これを行っておけば WebGL 向けにデプロイする際にも役立つでしょう。その作業自体には大きな価値があると考えられます。
このプロジェクトは少し変な作りをしているので、それに慣れるまで若干大変というのはあるのですが、いったん慣れてしまえば色々遊ぶことができます。例えば……
- とりあえず何らかのデバイスや技術と組み合わせて遊んでみる、というのはとても良いアイデアです。VRとの組み合わせで相当に遊べることは既に実証済みです。その他、例えば LeapMotion でカメラを操作できるようにしたり、Kinect で一緒に踊れるようにしたり、Wiimote を使ってサイリウムを振れるようにしてみたり……いくらでもネタは考えられそうです。
- プロジェクションマッピングのネタとして遊んでみるのも面白そうです。例えば透過型スクリーンで楽しむ CRS なんて面白いんじゃないでしょうか。
- キャラや背景を差し替えて遊んでみるのも面白いと思います。例えばキャラをUnity 仮面に差し替えてみたり、背景を学校の教室などにしてみるだけでも楽しそうです。
- 自作のエフェクトの実験台としても良さそうです。特に発光系の表現を試すには良いテストベッドだと思います。
- ゲームのネタとして転用するのはちょっと難しそうですが、例えば音ゲーの試作に使ったりするのはアリかもしれません。
- グラフィック的にやや重いことをやっているので、ベンチマークとして使うこともできます。特にモバイル系のデバイスにおいては絶妙にチャレンジャブルな負荷になっていると思います。
ユニティちゃんライセンスに準拠する限りにおいては、いくらでも自由に遊んでいただいてかまいません。そして出来たものはぜひ広く公開してください! その際にはユニティちゃん公式 Twitter アカウントにもお知らせいただけますと嬉しいです。