Please help us on Product Hunt and Designer News. Thanks in advance!
Curious why I decided to create CoreUI? Please read this article: Jack of all trades, master of none. Why Bootstrap Admin Templates suck.
CoreUI is based on Bootstrap 4 and offers 6 versions: HTML5 AJAX, HTML5, Angular 2+, React.js & Vue.js, .NET Core 2.
CoreUI is meant to be the UX game changer. Pure & transparent code is devoid of redundant components, so the app is light enough to offer ultimate user experience. This means mobile devices also, where the navigation is just as easy and intuitive as on a desktop or laptop. The CoreUI Layout API lets you customize your project for almost any device – be it Mobile, Web or WebApp – CoreUI covers them all!
- Versions
- CoreUI Pro
- Admin Templates built on top of CoreUI Pro
- Installation
- Usage
- Creators
- Community
- Community Projects
- License
- Support CoreUI Development
CoreUI is built on top of Bootstrap 4 and supports popular frameworks.
- CoreUI Free Laravel Bootstrap Admin Template
- CoreUI Free Bootstrap Admin Template
- CoreUI Free Bootstrap Admin Template (Ajax)
- CoreUI Free Angular 2+ Admin Template
- 🚧 CoreUI Free .NET Core 3 Admin Template (Available Soon)
- CoreUI Free React.js Admin Template
- CoreUI Free Vue.js Admin Template
- 💪 CoreUI Pro Bootstrap Admin Template
- 💪 CoreUI Pro Bootstrap Admin Template (Ajax)
- 💪 CoreUI Pro Angular Admin Template
- 💪 CoreUI Pro React Admin Template
- 💪 CoreUI Pro Vue Admin Template
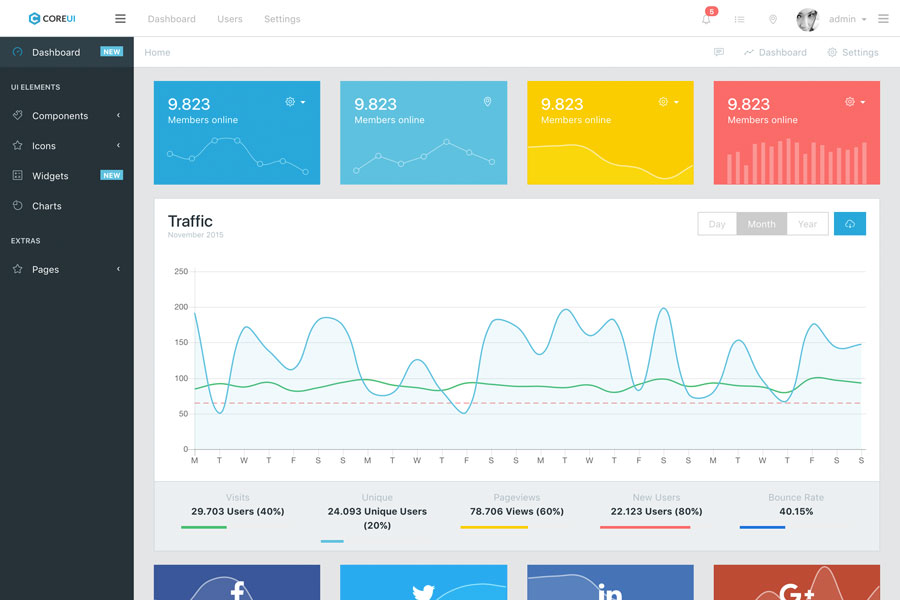
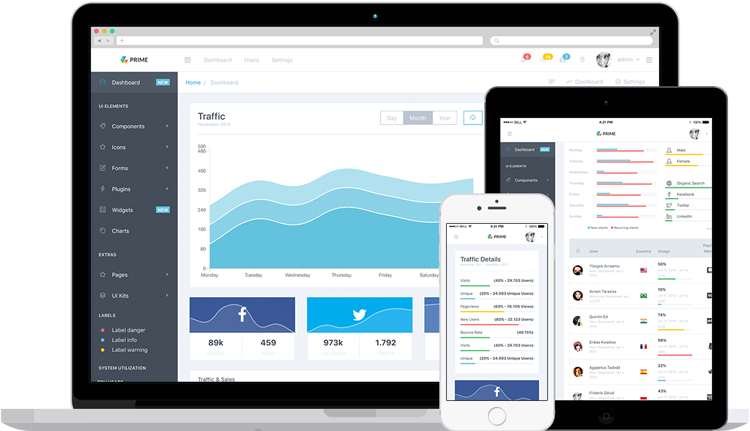
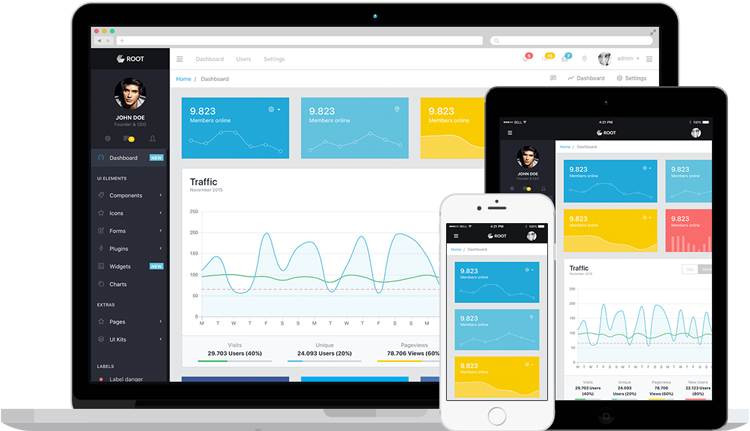
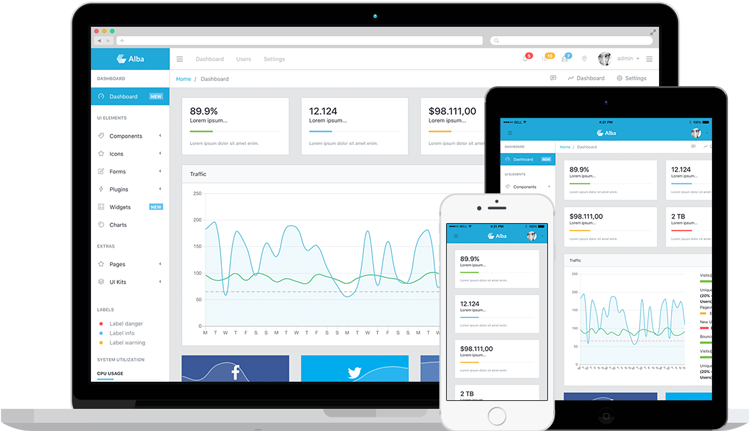
| CoreUI Pro | Prime | Root | Alba | Leaf |
|---|---|---|---|---|
 |
 |
 |
 |
 |
# clone the repo
$ git clone https://github.com/coreui/coreui-free-laravel-admin-template.git my-project
# go into app's directory
$ cd my-project
# install app's dependencies
$ composer install
# install app's dependencies
$ npm install
# create database
$ touch database/database.sqliteCopy file ".env.example", and change its name to ".env". Then in file ".env" replace this database configuration:
- DB_CONNECTION=mysql
- DB_HOST=127.0.0.1
- DB_PORT=3306
- DB_DATABASE=laravel
- DB_USERNAME=root
- DB_PASSWORD=
To this:
- DB_CONNECTION=sqlite
- DB_DATABASE=/path_to_your_project/database/database.sqlite
-
Install PostgreSQL
-
Create user
$ sudo -u postgres createuser --interactive
enter name of role to add: laravel
shall the new role be a superuser (y/n) n
shall the new role be allowed to create database (y/n) n
shall the new role be allowed to create more new roles (y/n) n- Set user password
$ sudo -u postgres psql
postgres= ALTER USER laravel WITH ENCRYPTED PASSWORD 'password';
postgres= \q- Create database
$ sudo -u postgres createdb laravel- Copy file ".env.example", and change its name to ".env". Then in file ".env" replace this database configuration:
- DB_CONNECTION=mysql
- DB_HOST=127.0.0.1
- DB_PORT=3306
- DB_DATABASE=laravel
- DB_USERNAME=root
- DB_PASSWORD=
To this:
- DB_CONNECTION=pgsql
- DB_HOST=127.0.0.1
- DB_PORT=5432
- DB_DATABASE=laravel
- DB_USERNAME=laravel
- DB_PASSWORD=password
Copy file ".env.example", and change its name to ".env". Then in file ".env" complete this database configuration:
- DB_CONNECTION=mysql
- DB_HOST=127.0.0.1
- DB_PORT=3306
- DB_DATABASE=laravel
- DB_USERNAME=root
- DB_PASSWORD=
If your project url looks like: example.com/sub-folder Then go to
my-project/.envAnd modify this line:
- APP_URL =
To make it look like this:
- APP_URL = http://example.com/sub-folder
# in your app directory
# generate laravel APP_KEY
$ php artisan key:generate
# run database migration and seed
$ php artisan migrate:refresh --seed
# generate mixing
$ npm run dev
# and repeat generate mixing
$ npm run dev# start local server
$ php artisan serve
# test
$ php vendor/bin/phpunitOpen your browser with address: localhost:8000
Click "Notes" on topbar menu and log in with credentials:
- E-mail: [email protected]
- Password: password
This user has roles: user and admin
- Role user is required for notes management.
- Role admin is required for users management.
Instructions for CoreUI Free Laravel admin template only. Pro and Vue.js versions have separate instructions.
my-project/database/seeds/MenusTableSeeder.php
In run() function - add insertLink():
$id = $this->insertLink( $rolesString, $visibleName, $href, $iconString);$rolesString- a string with list of user roles this menu element will be available, ex."guest,user,admin"$visibleName- a string caption visible in sidebar$href- a href, ex./homepageorhttp://example.com$iconString- a string containing valid CoreUI Icon name (kebab-case), ex.cui-speedometerorcui-star
To add a title to the sidebar - use function insertTitle():
$id = $this->insertTitle( $rolesString, $title );$rolesString- a string with list of user roles this menu element will be available, ex."guest,user,admin"$title- a string caption visible in sidebar
To add a dropdown menu to the sidebar - use function beginDropdown():
$id = $this->beginDropdown( $rolesString, $visibleName, $iconString);$rolesString- a string with list of user roles this menu element will be available, ex."guest,user,admin"$visibleName- a string caption visible in sidebar$iconString- a string containing valid CoreUI icon name (kebab-case). For example:cui-speedometerorcui-star
To end dropdown section - use function endDropdown().
To add link to dropdown call function insertLink() between function calls beginDropdown() and endDropdown().
Example:
$id = $this->beginDropdown('guest,user,admin', 'Some dropdown', 'cui-puzzle');
$id = $this->insertLink('guest,user,admin', 'Dropdown name', 'http://example.com');
$this->endDropdown();IMPORTANT - At the end of run() function, call joinAllByTransaction() function:
$this->joinAllByTransaction();Once done with seeds file edit, run:
$ php artisan migrate:refresh --seed
# This command also rollbacks database and migrates it again.Łukasz Holeczek
Andrzej Kopański
Marcin Michałek
Get updates on CoreUI's development and chat with the project maintainers and community members.
- Follow @core_ui on Twitter.
- Read and subscribe to CoreUI Blog.
CoreUI Icons (500+ Free icons) - Premium designed free icon set with marks in SVG, Webfont and raster formats.
CoreUI Icons are beautifully crafted symbols for common actions and items. You can use them in your digital products for web or mobile app. Ready-to-use fonts and stylesheets that work with your favorite frameworks.
copyright 2020 creativeLabs Łukasz Holeczek. Code released under the MIT license. There is only one limitation you can't can’t re-distribute the CoreUI as stock. You can’t do this if you modify the CoreUI. In past we faced some problems with persons who tried to sell CoreUI based templates.
CoreUI is an MIT licensed open source project and completely free to use. However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing. You can support development by donating on PayPal, buying CoreUI Pro Version or buying one of our premium admin templates.
As of now I am exploring the possibility of working on CoreUI fulltime - if you are a business that is building core products using CoreUI, I am also open to conversations regarding custom sponsorship / consulting arrangements. Get in touch on Twitter.

