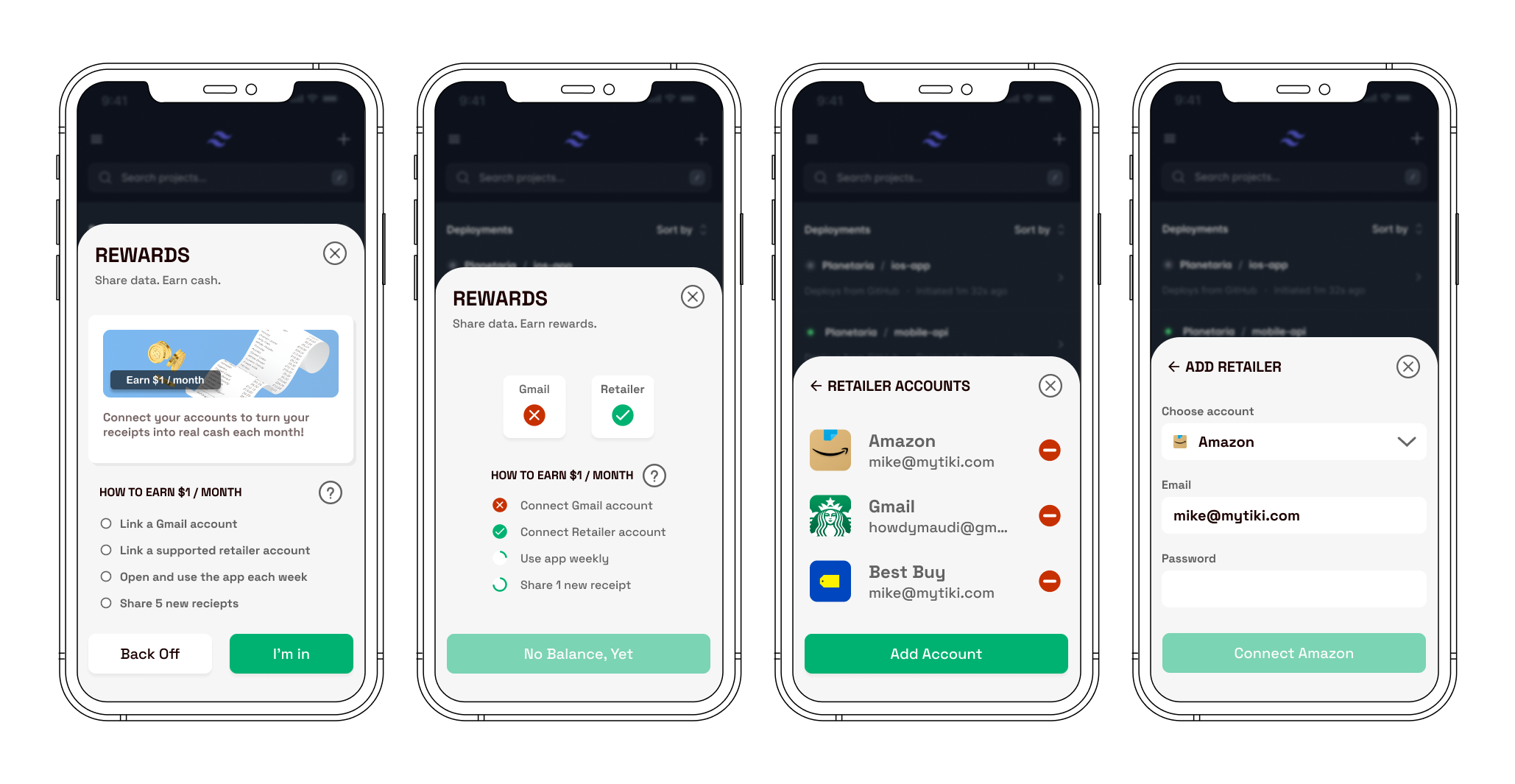
The TIKI Receipt library adds to your Vue.js + Capacitor mobile app a Data Reward program for your users to share their receipts in-exchange for cash from Tiki inc.
Reward users with cash for linking their Gmail inbox and connecting one of 58 supported retailer accounts. All program participation data is zero-party, powered by TIKI's data licensing technology, meaning it is data legally owned by an end-user and licensed to yours and other businesses in-exchange for fair-compensation.
Raw receipt data is pooled in a hosted Iceberg cleanroom, that you can query, etl, and train models against. Find a sample cleanroom in our purchase repo.
Receipt parsing is handled on-device (secure, privacy-centric, and App Store/Play Store compliant), by the closed-source, licensed SDK Microblink. For new customers, we offer a free Microblink license. Schedule a meeting at mytiki.com to get a license key.
- @mytiki/capture-receipt-capacitor - Receipt parsing library and Capacitor wrapper for Microblink.
- @mytiki/tiki-sdk-capacitor - Tiki's zero-party data licensing library
- @capacitor/preferences - Persist user state across app sessions.
npm i @mytiki/tiki-sdk-capacitor @mytiki/capture-receipt-capacitor @capacitor/preferencesnpm i @mytiki/receipt-capacitornpm i @mytiki/receipt-capacitor-vue2Next, if you don't already have a publishingId from TIKI, create a free account and make a project at console.mytiki.com.
Requires:
compileSdkVersion>= 33targetSdkVersion>= 33
Microblink is closed source, and subsequently it's AARs are hosted by Microblink's Maven repository, not Maven Central. You need to add the maven endpoint to your android/build.gradle file in your project's android folder.
allprojects {
repositories {
// other repositories
maven { url "https://maven.microblink.com" }
}
}Depending on your project's configuration you may also need to add the following packagingOptions to your android/app/build.gradle file.
android {
//... your other android build configs
packagingOptions {
exclude("META-INF/LICENSE-notice.md")
exclude("META-INF/LICENSE.md")
exclude("META-INF/NOTICE.md")
}
}To build for iOS using Cocoapods, add the closed source Microblink PodspecRepo to your ios/App/Podfile. Then include the Tiki and Microblink dependencies.
- Add the BlinkReceipt repository at the top of the Podfile.
source 'https://github.com/BlinkReceipt/PodSpecRepo.git'
source 'https://cdn.cocoapods.org/'
- Add the TikiSdk and BlinkReceipt dependencies in the target pods:
target <TARGET> do
# ... current pods
pod 'BlinkReceipt', '~> 1.39'
pod 'BlinkEReceipt', '~> 2.31'
pod 'TikiSdkRelease', '3.0.0', :configurations => 'Release'
pod 'TikiSdkDebug', '3.0.0', :configurations => 'Debug'
end
NOTE: If Cocoapods fails to locate the dependencies automatically, run pod install --repo-update.
- Register the plugin with your Vue app
import { createApp } from "vue";
import App from "@/app.vue";
import Tiki from "@mytiki/receipt-capacitor";
createApp(App)
.use(Tiki, {
company: {
name: "Company Inc.",
jurisdiction: "Tennessee, USA",
privacy: "https://your-co.com/privacy",
terms: "https://your-co.com/terms",
},
key: {
publishingId: "YOUR TIKI PUBLISHING ID",
android: "YOUR MICROBLINK ANDROID LICENSE KEY",
ios: "YOUR MICROBLINK IOS LICENSE KEY",
product: "YOUR MICROBLINK PRODUCT INTELLIGENCE KEY",
}
})
.mount("#app");import Vue from "vue";
import App from "./app.vue";
import Tiki from "@mytiki/receipt-capacitor-vue2";
Vue.use(Tiki, {
company: {
name: "Company Inc.",
jurisdiction: "Tennessee, USA",
privacy: "https://your-co.com/privacy",
terms: "https://your-co.com/terms",
},
key: {
publishingId: "YOUR TIKI PUBLISHING ID",
android: "YOUR MICROBLINK ANDROID LICENSE KEY",
ios: "YOUR MICROBLINK IOS LICENSE KEY",
product: "YOUR MICROBLINK PRODUCT INTELLIGENCE KEY",
}
});
new Vue({ render: (h) => h(App) }).$mount("#app");This registers the Vue Component as TikiReceipt and provides the service TikiService as an injectable object name Tiki.
- Add the stylesheet for the component to your primary stylesheet (e.g.
main.css)
@import "@mytiki/receipt-capacitor/dist/receipt-capacitor.css";@import "@mytiki/receipt-capacitor-vue2/dist/receipt-capacitor.css";To initialize just inject the TikiService and pass in your systems unique identifier for the user. If you use emails (you shouldn't 😝), we recommend hashing it first.
Initialize function reference →
<script setup lang="ts">
import { inject } from "vue";
import { type TikiService } from "@mytiki/receipt-capacitor";
const tiki: TikiService | undefined = inject("Tiki");
tiki?.initialize(id).then(() => console.log("Tiki Initialized"));
</script><script setup lang="ts">
import { inject } from "vue";
import { type TikiService } from "@mytiki/receipt-capacitor-vue2";
const tiki: TikiService | undefined = inject("Tiki");
tiki?.initialize(id).then(() => console.log("Tiki Initialized"));
</script>We recommend initializing as early as possible in your application. We scrape accounts (which can take a few seconds) in the background. If you initialize early, by the time the user launches the UI, all of their receipt data will be up-to-date. No worries if not, the UI will just update as data comes in.
Add the TikiReceipt component to your template and a boolean Ref (e.g. present). Now just set present.value = true to open the UI.
<script setup lang="ts">
import { inject, ref } from "vue";
import { type TikiService } from "@mytiki/receipt-capacitor";
const tiki: TikiService | undefined = inject("Tiki");
tiki?.initialize(id).then(() => console.log("Tiki Initialized"));
const present = ref(false);
</script>
<template>
<tiki-receipt v-model:present="present" />
</template><script setup lang="ts">
import { inject, ref } from "vue";
import { type TikiService } from "@mytiki/receipt-capacitor-vue2";
const tiki: TikiService | undefined = inject("Tiki");
tiki?.initialize(id).then(() => console.log("Tiki Initialized"));
const present = ref(false);
</script>
<template>
<tiki-receipt :present="present" @update:present="(val) => (present = val)"/>
</template>When a user logs out of your application, you'll want to unlink connected accounts, delete cached credentials, and other user state data.
import { inject, ref } from "vue";
import { type TikiService } from "@mytiki/receipt-capacitor";
const tiki: TikiService | undefined = inject("Tiki");
await tiki?.logout();import { inject, ref } from "vue";
import { type TikiService } from "@mytiki/receipt-capacitor-vue2";
const tiki: TikiService | undefined = inject("Tiki");
await tiki?.logout();Don't worry, license records and rewards issued are backed up to TIKI's immutable, hosted storage for free. After the user logs back in, call .initialize and the library will rebuild their balance for you.
While this README is helpful, it's always easier to just see it in action. In /example there is simple demo app. On launch, it generates a new random user id, with a button called start.
Note, if you press start before the initialization is complete, a warning will hit your console logs.
- Check out
example/src/main.tsto view an example configuration of the library. - In
example/src/app.vueyou'll find Vue template showcasing initialization, logout, and using a button to open the pre-built UI. - To run the example app call
make vue[2,3]-example-[ios,android].e.g.make vue3-example-android
You can find active issues here in GitHub under Issues. If you run into a bug or have a question, just create a new Issue or reach out to a team member on 👾 Discord.
Next Release: 0.5.3
- Use GitHub Issues to report any bugs you find or to request enhancements.
- If you'd like to get in touch with our team or other active contributors, pop in our 👾 Discord.
- Please use conventional commits if you intend to add code to this project.
/src: The primary library source files/service: The implementation of TikiService/components: The implementation of TikiReceipt/assets: The bundled UI assets (images, icons, stylesheets)/config: The configuration interface(s)/utils: Reusable helper functions
/example: A simple example project using the plugin/vue2: The example project in a Vue 2.7 configuration/vue3: The example project in a Vue 3.0 configuration
vue2: Build files for vue2 configurationvue3: Build files for vue3 configuration
Thanks goes to these wonderful people (emoji key):
Mike Audi 💻 👀 📖 |
Ricardo Gonçalves 💻 👀 |
Miro Benício 💻 🚧 |
Gabriel Schuler Barros 💻 🚧 |
Jessé Monteiro 💻 🚧 |
Tim O'Guin 📆 |
Shane 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!