We are building a cutting-edge community website named Curious Community using the MERN stack (MongoDB, Express.js, React, Node.js) and Tailwind CSS for the frontend styling. The goal of Curious Community is to create a unique platform specifically designed for technology enthusiasts and developers. It will integrate the best features from social networks like LinkedIn, Instagram, and Facebook but tailor these features to serve the needs of a tech-focused audience.
-
Professional Networking (Inspired by LinkedIn):
- User profiles highlighting skills, projects, and experience
- Job boards and career opportunities
- Tech-focused discussions, events, and groups
-
Content Sharing (Inspired by Instagram):
- Visual content sharing such as coding snippets, design layouts, and infographics
- Technology-themed stories and posts
- Tutorials, guides, and quick tech tips in an interactive format
-
Community Engagement (Inspired by Facebook):
- Public and private groups for tech stacks, programming languages, or specific projects
- Forums for collaboration, Q&A, and mentoring
- Developer-focused events, webinars, and hackathons
The Curious Community will be the go-to platform for developers and technologists, fostering a space for growth, collaboration, and networking in the tech industry. By combining the best elements of popular social platforms and focusing exclusively on technology, we aim to empower our users to share knowledge, seek guidance, and build their professional network within the global tech community.
Welcome to our open-source project! By contributing, you help us create better software for everyone.
Before you start contributing, please take a moment to read the following guidelines to ensure a smooth and effective contribution process:
- Ensure you have an IDE installed on your local machine.
- Fork the repository on GitHub.
- Clone your forked repository locally:
git clone https://github.com/thecuriousteam/Curious-Community-Website.git - Change your directory to the project:
cd Curious-Community-Website
-
Font & Color Code
- Headings H1 - #8800ff
- Heading H2 to H6 and body, Paragraph - #000000
- Heading Font - https://fonts.google.com/specimen/Poppins
- Body Font Body - https://fonts.google.com/specimen/Source+Serif+4
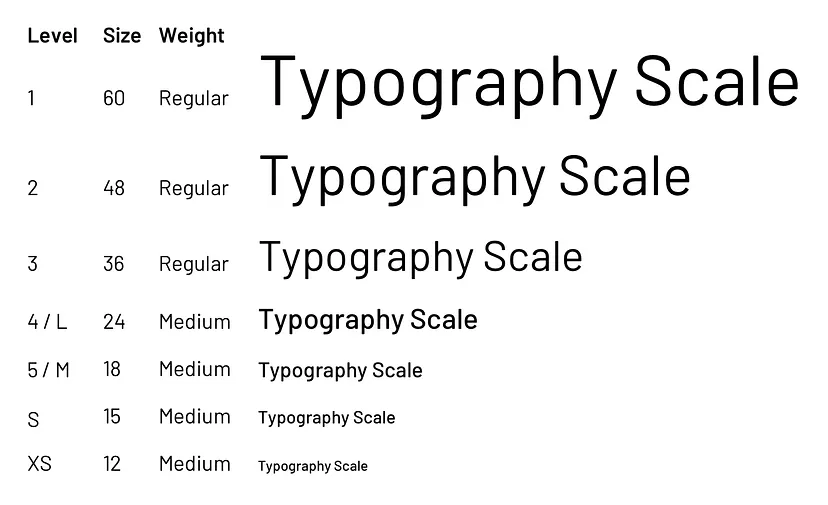
- Font Size - https://medium.com/eightshapes-llc/typography-in-design-systems-6ed771432f1e
- Standrad Website Design reference
- Developers need to onboard to opensource community for easy information flow along with admins, please join with this link Curious Developers Community - Hacktoberfest
If you find a bug, please ensure the bug was not already reported by searching on GitHub under Issues. If you can't find an existing issue addressing the problem, please open a new issue and provide detailed information about the bug.
If you have an idea for an enhancement, we welcome your input. Before creating a new enhancement issue, please check the existing issues to see if your enhancement idea has already been discussed. If it hasn't, create a new issue and outline your enhancement proposal.
Feel free to pick any open issue from our issue tracker that you find interesting. Comment on the issue that you would like to work on so that others are aware you are addressing it. If you need more context on a particular issue, please ask for clarification.
- Fork the repository and create your branch from
main:git checkout -b your-branch-name - Make your changes and test thoroughly.
- Add, commit, and push your changes to your forked repository.
- Create a pull request to the
mainbranch of the original repository. - Clearly describe your changes and why you think they should be merged.
- Be willing to make any requested changes or improvements.
Thank you for contributing to our project! 🚀