Spiral Framework is a High-Performance PHP/Go Full-Stack framework and group of over sixty PSR-compatible components. The Framework execution model based on a hybrid runtime where some services (GRPC, Queue, WebSockets, etc.) handled by Application Server RoadRunner and the PHP code of your application stays in memory permanently (anti-memory leak tools included).
App Skeleton (CLI, GRPC) | Documentation | Twitter | CHANGELOG | Contributing
Make sure that your server is configured with following PHP version and extensions:
- PHP 8.1+, 64bit
- mb-string extension
- PDO Extension with desired database drivers (default SQLite)
- For FrontEnd build yarn and nodejs are required.
Application bundle includes the following components:
- High-performance HTTP, HTTP/2 server based on RoadRunner
- Console commands via Symfony/Console
- Translation support by Symfony/Translation
- Queue support for AMQP, Beanstalk, Amazon SQS, in-Memory
- Stempler template engine
- Security, validation, filter models
- PSR-7 HTTP pipeline, session, encrypted cookies
- DBAL and migrations support
- Monolog, Dotenv
- Prometheus metrics
- Cycle DataMapper ORM
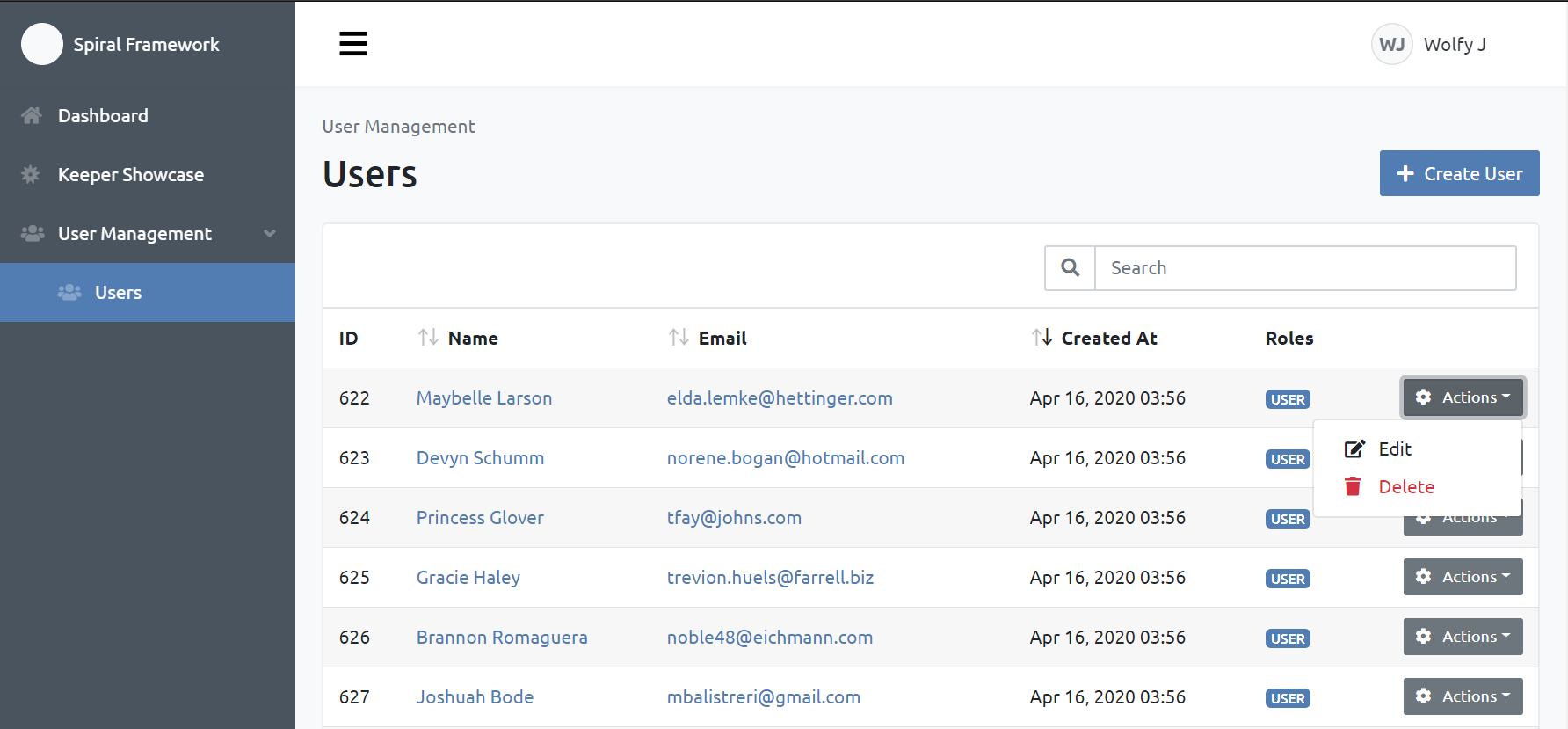
- Keeper Admin panel
composer create-project spiral/app-keeper
cd app-keeper
yarn && yarn build
Note Application server will be downloaded automatically (
php-curlandphp-ziprequired).
Once the application is installed you can ensure that it was configured properly by executing:
php app.php configure -vv
Migrate the database:
php app.php migrate:init
php app.php migrate
Seed user accounts:
php app.php user:seed
Create super admin account:
php app.php user:create {First-Name} {Last-Name} {email-address} {password}
To start application server execute:
./rr serve -d
On Windows:
./rr.exe serve -d
Application will be available on http://localhost:8080. Keeper control panel available at http://localhost:8080/keeper.
Note Read more about application server configuration here. Make sure to turn
DEBUGoff in.envto enable view caching.
To test an application:
./vendor/bin/phpunitMake sure to properly configure project if you cloned the existing repository.
copy .env.sample .env
composer install
php app.php encrypt:key -m .env
php app.php configure -vv
php app.php migrate:init
php app.php migrate
./vendor/bin/rr get
yarn buildNote Make sure to create super-admin account.
Requirements: Docker engine 19.03.0+
To launch Keeper in Docker create env file if needed.
copy .env.sample .envBuild and run for Linux and MacOS
./dockerInit.shBuild and run for Windows
./dockerInit.bat
It will build a local container, configure encryption key and set up Sqlite database.
In this repository you can find several docker-compose files, you can use them in combination to handle different scenarios.
You can launch Spiral application with Roadrunner in one container and frontend build with Nginx in another (it will serve static files and proxy dynamic requests to application container). No file sync, no worker reload: will work with the code version you have on the moment of container build on http://localhost:8080
docker-compose -f docker-compose.yml up -d
Or just
docker-compose up -d
For local development you would like file changes to appear in a container, and make Roadrunner workers to re-launch with updated code.
docker-compose -f docker-compose.yml -f docker-compose-local.yml up -d
Make sure you have vendor directory copied on host machine in this case, otherwise you'll mount code without vendor and autoload into a container and it will not work. You can do it like this:
docker-compose up -d
docker cp keeper:/var/www/vendor .
docker-compose -f docker-compose.yml -f docker-compose-local.yml up -d
For local development add one more docker compose file to sync local files into Nginx container:
docker-compose -f docker-compose.yml -f docker-compose-custom-front-local.yml up -d
In this case you will need to run yarn build locally to create frontend build, otherwise empty directory public/generated will be mounted in nginx container
Frontend local development is supported in 2 modes:
1. Watch mode.
Launch yarn watch to watch ./front directory for changes and recompile them on go. Refresh page to see changes.
2. Hot reload mode.
Set up env variable FRONT_END_PUBLIC_URL to point at local server URL, this package is configured to use http://localhost:3030 Change scripts in webpack and server folders to change that.
After that launch yarn start. This will start dev server at http://localhost:3030
If you are seeing 404 on your scripts, ensure they are included like so
@if(env('FRONT_END_PUBLIC_URL'))
<script type="text/javascript" src="{{ env('FRONT_END_PUBLIC_URL') }}/generated/keeper.js"></script>
@endif
@if(!env('FRONT_END_PUBLIC_URL'))
<script type="text/javascript" src="/generated/keeper.js"></script>
@endifTo enable all file sync you'll need all docker-compose files at once:
docker-compose -f docker-compose.yml -f docker-compose-local.yml -f docker-compose-custom-front-local.yml up -d
MIT License (MIT). Please see LICENSE for more information. Maintained by Spiral Scout.