Sendbird SwiftUI for iOS
🎉 Exciting Announcement: Now Supports SwiftUI! 🥳
We're thrilled to introduce the latest version of 1.0.0, bringing modern SwiftUI support to our popular Chat SDK!
SendbirdSwiftUI 1.0.0 includes new interfaces that enable even further and wider customization upon out-of-the-box SwiftUI Views with live chat data. The new interfaces mainly include View Providers for each View, and events methods of SendbirdSwiftUI Views.
We offer the same level of features with our UIKit SDK. For detailed information and documentation, please visit our docs homepage.
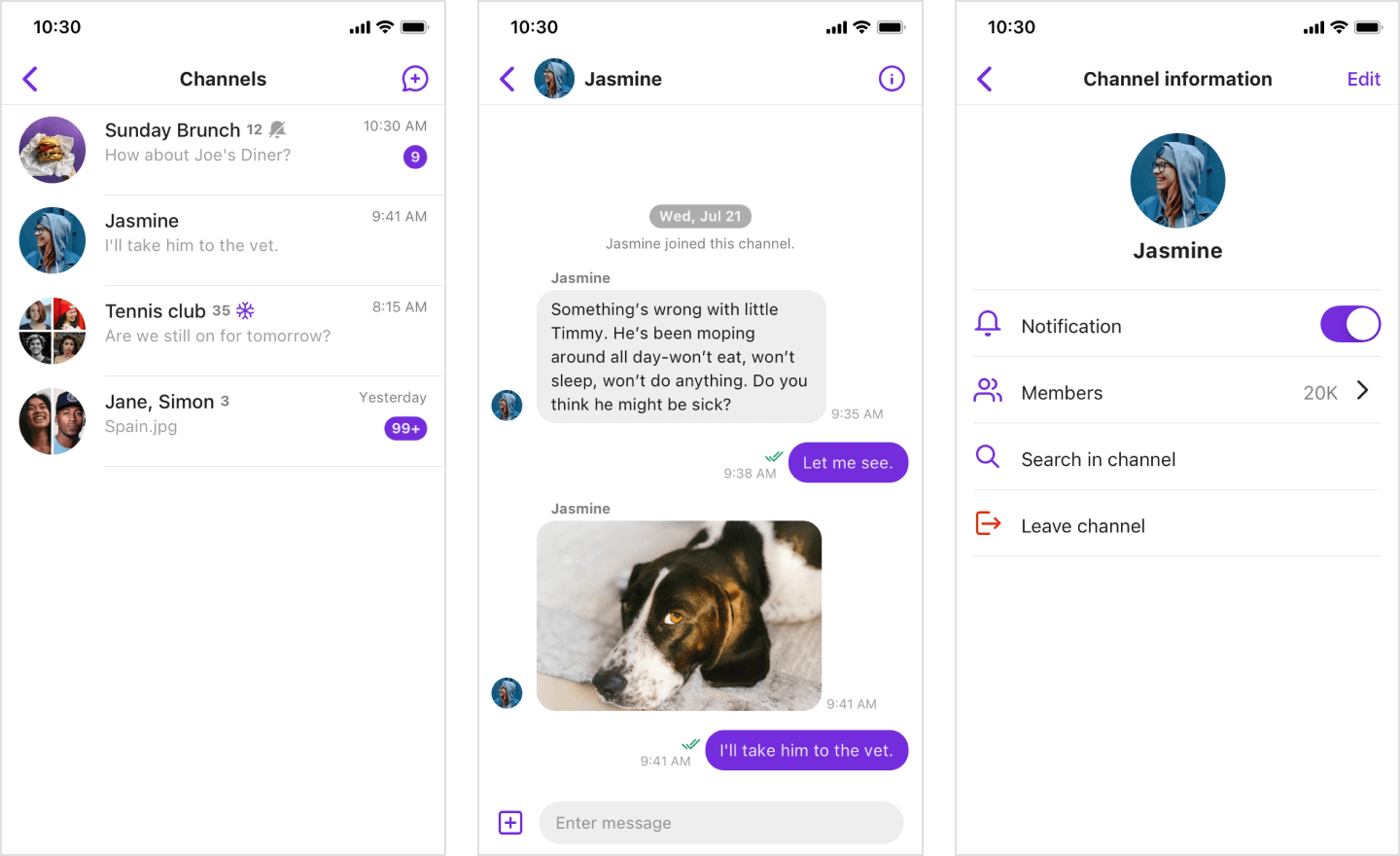
Sendbird Chat SwiftUI is a set of prebuilt UI components that allows you to easily craft an in-app chat with all the essential messaging features. Our development kit includes light and dark themes, fonts, colors and more. You can customize these components to create an interactive messaging interface unique to your brand identity.
Sendbird Chat SwiftUI supports both group channels and open channels. Follow the guide below to start sending a message from scratch using SwiftUI.
The minimum requirements for Sendbird Chat SwiftUI are:
iOS 15.0 and laterSwift 5.9+Xcode 15.1 or laterSendbird Chat SDK for iOS 4.23.2 or later
In this quickstart guide, you will be installing a Sendbird SDK, implementing codes to create a group channel with a user, and send a message within a few minutes. Before you start, you need to have the following:
- Sendbird application on Sendbird Dashboard
- A user in the Sendbird application
A Sendbird application comprises everything required in a chat service including users, messages, and channels. You need the Application ID of your Sendbird application from the dashboard when initializing the Chat SDK.
-
Go to Sendbird Dashboard and create an account for a free trial. If you already have a Sendbird account, sign into your account.
-
Create a new application by clicking Create + at the bottom right of your screen.
-
Enter a name for your application. Choose a Product Type and Region. Then, click Confirm.
-
Click the application you just created under Applications. You will see the application's Application ID which you will need when initializing the Chat SDK.
Note: Each Sendbird application can be integrated with a single client app. Within the same application, users can communicate with each other across all platforms, whether they are on mobile devices or on the web.
In order to send a message, you need a user in a channel. You can either create a user on the Sendbird dashboard first or you can use a new unique ID that hasn’t been taken by any of your Sendbird application users. In the latter case, a new user is automatically created in your Sendbird application before being connected.
In this guide, we will create a user on the Sendbird dashboard first.
-
Go to the Users menu on the left-hand side of the dashboard and click Create user+.
-
Enter the User ID and Nickname. It is recommended that you check the box next to Issue access token for user authentication. Then, click Create.
Note: Sendbird supports user authentication through access token for stronger security. However, on the dashboard, you can also configure the token permission in Settings > Application > Security > Access token permission to allow users without a token to access our functionalities. To learn more, see Authentication.
- Copy and store the user ID. You will use it to connect to the Sendbird server.
You can start building a messaging experience in your app by installing Sendbird Chat SwiftUI. This developer kit is an add-on feature to Sendbird Chat SDK so installing it will also install the core Chat SDK.
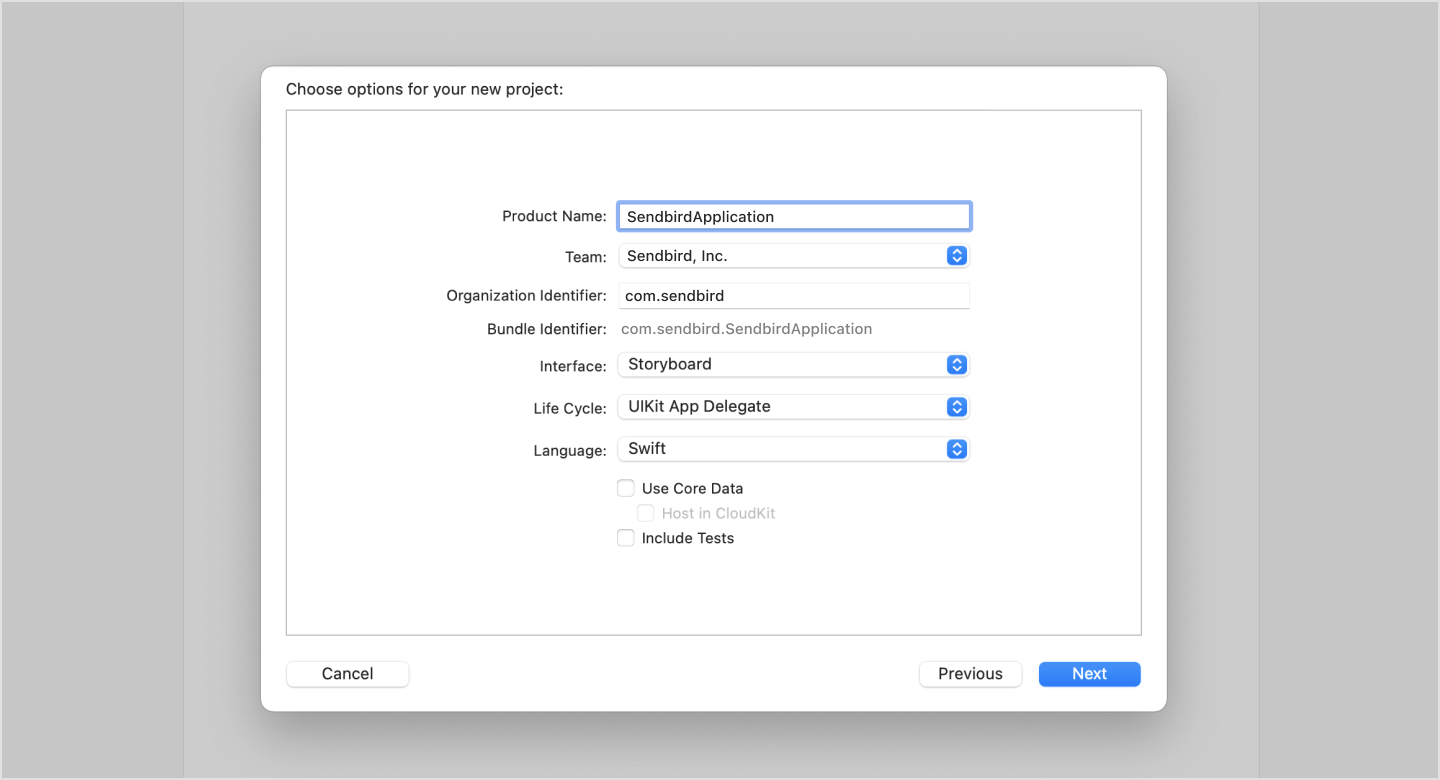
To get started, open Xcode and create a new project.
You can install Sendbird Chat SwiftUI through either Swift Packages or CocoaPods.
-
In Xcode, select File > Add Packages Dependencies....
-
Add
SendbirdSwiftUIinto yourPackage Repositoryas below:
https://github.com/sendbird/sendbird-swiftui-ios.git- Swift Package Manager automatically sets the dependency rule to "Up To Next Major" and installs the latest version. Adjust the dependency rule and version according to your needs. You can check out the latest Sendbird Chat SwiftUI version on Sendbird Chat SwiftUI releases.
Note: A build error may occur while using Swift packages with Xcode due to issues with caching. To resolve this error, try resetting the Xcode package caches. Open the
Filemenu, go toPackages, and selectReset Package Caches. This deletes all local package data and re-downloads each package from its online source.
- Add
SendbirdSwiftUIinto yourPodfilein Xcode as below:
platform :ios, '15.0'
use_frameworks!
target YOUR_PROJECT_TARGET do
pod 'SendbirdSwiftUI' # Add this line.
end- Install the
SendbirdSwiftUIframework throughCocoaPods.
$ pod install- Update the
SendbirdSwiftUIframework throughCocoaPods.
$ pod updateTo integrate and run Sendbird Chat SwiftUI in your app, you need to first initialize the SendbirdUI instance through SwiftUI App Struct.
Sendbird Chat SwiftUI relies on local caching and synchronization for efficient data handling. Due to local caching, the data base must be migrated during the initialization process of the SendbirdSwiftUI instance. And, the Sendbird Chat SwiftUI won’t advance to subsequent steps until its initialization process has been fully completed. To enhance user experience and manage expectations during this process, we recommend you implement a visual loading indicator as follows:
- Display when
startHandleris called. - Hide when
completionHandleris called.
Note: If you wish to have the initialization run asynchronously, you can set the
needsSynchronousparameter tofalsewithinInitParamsof theinitParamsBuilderblock.
import SendbirdSwiftUI
@main
struct MyApp: App {
init() {
setupSendbird()
}
var body: some Scene {
WindowGroup {
Text("Hello, world!")
}
}
}
private extension MyApp {
func setupSendbird() {
let APP_ID = "YOUR_APP_ID" // Specify your Sendbird application ID.
SendbirdUI.initialize(
applicationId: APP_ID
) { params in
// This is the builder block where you can modify the initParameter.
//
// [example]
// params.needsSynchronous = false
} startHandler: {
// This is the origin.
// Initialization of SendbirdSwiftUI has started.
// We recommend showing a loading indicator once started.
} migrationHandler: {
// DB migration has started.
} completionHandler: { error in
// If DB migration is successful, proceed to the next step.
// If DB migration fails, an error exists.
// We recommend hiding the loading indicator once done.
}
}
}Note: For more information about initialization of Sendbird Chat SwiftUI, see the Basics of the improved Sendbird Chat SwiftUI initialization page in the Github discussion.
Before initiating Sendbird Chat SwiftUI, configure the currentUser information in the SBUGlobals. This information is essential for the kit to perform various tasks. Failing to set currentUser in advance can result in operational limitations within the Sendbird Chat SwiftUI.
Specifically, the userID field shown below must be defined as in the code below, which is the unique ID set to the user you've created on the dashboard. Other fields such as nickname and profileURL are optional, and if not specified, they'll be filled with default values.
The Sendbird Chat SwiftUI internally makes connect requests when needed and connects to the Sendbird server using the user information set in SBUGlobals.currentUser. If you haven't created a user yet, specify a unique USER_ID in the code snippet provided. This action will automatically generate a new user when you connect to the Sendbird server.
Note: Sendbird supports user authentication via access tokens, but defaults to allowing access without a token for ease of initial use. For enhanced security, we recommend adjusting the access settings of new users under Settings > Application > Security > Access token permission on the dashboard. To learn about authentication, see the Authentication guide.
Set currentUser for Sendbird Chat SwiftUI through the SwiftUI App Struct as below:
Note: Even if you don't use
SwiftUI App Struct, you should still register user information before launching a chat service.
import SendbirdSwiftUI
@main
struct MyApp: App {
init() {
...
setupCurrentUser()
}
var body: some Scene {
WindowGroup {
Text("Hello, world!")
}
}
}
private extension MyApp {
func setupCurrentUser() {
// Set current user.
// Case 1: USER_ID only
SBUGlobals.currentUser = SBUUser(userId: {USER_ID})
// Case 2: Specify all fields
SBUGlobals.currentUser = SBUUser(userId: {USER_ID}, nickname:{(opt)NICKNAME}, profileURL:{(opt)PROFILE_URL})
}
}GroupChannelListView is a good starting point for launching SwiftUI in your app. Implement the code below wherever you would like to start SwiftUI. You can see a complete list of group channels that you're a member of.
import SwiftUI
import SendbirdSwiftUI
struct ContentView: View {
var body: some View {
GroupChannelListView()
}
}Note:
SendbirdSwiftUIViews have navigation organized internally.
You can now run the app on a simulator or a plugged-in device. To send a message, you must first create a group channel by tapping the icon in the top-right corner. Then, you can select users you wish to invite as members to your channel. Once the channel has been created, enter your first message and send.
Note: Sendbird Chat SwiftUI offers features to attach or save files such as photos, videos, and documents in addition to sending text messages. To learn more about using these features, refer to Get attachment permission in the sample app.
You've successfully sent your first message with Sendbird.
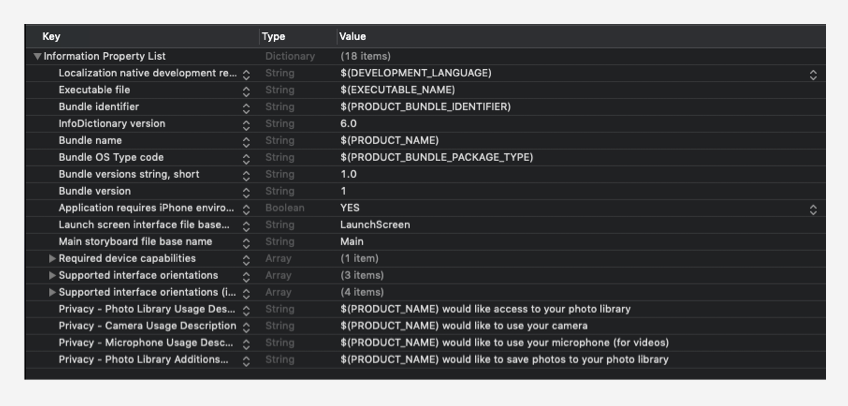
Sendbird Chat SwiftUI allows users to attach or save files such as photos, videos, and documents. To use these functionalities, you need to request permission from users using your client apps.
Client apps must acquire permission from end users to use their photos or save media to their library. Once the permission is granted, users can send image or video messages and download media assets.
...
<key>NSPhotoLibraryUsageDescription</key>
<string>$(PRODUCT_NAME) would like access to your photo library</string>
<key>NSCameraUsageDescription</key>
<string>$(PRODUCT_NAME) would like to use your camera</string>
<key>NSMicrophoneUsageDescription</key>
<string>$(PRODUCT_NAME) would like to use your microphone (for videos)</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>$(PRODUCT_NAME) would like to save photos to your photo library</string>
...
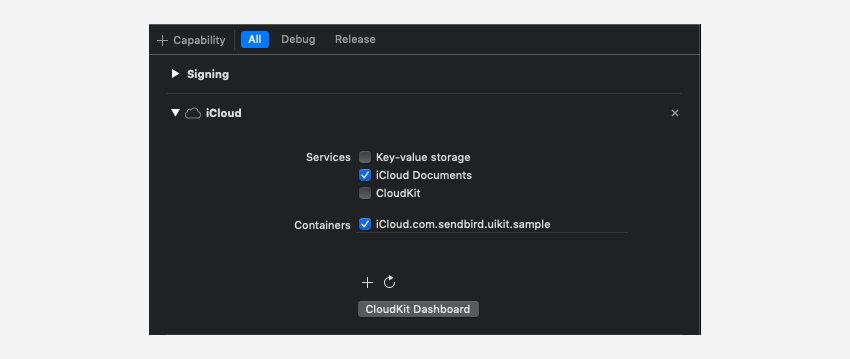
To attach documents from iCloud to file messages, you need to activate the iCloud feature. Once activated, users can send file messages containing documents from iCloud. Go to your Xcode project's Signing & Capabilities, add + Capability, and select iCloud. Check iCloud Documents.