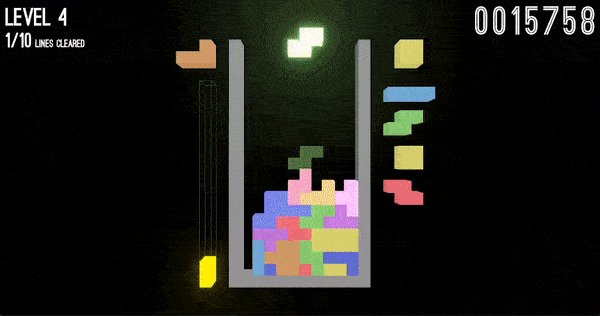
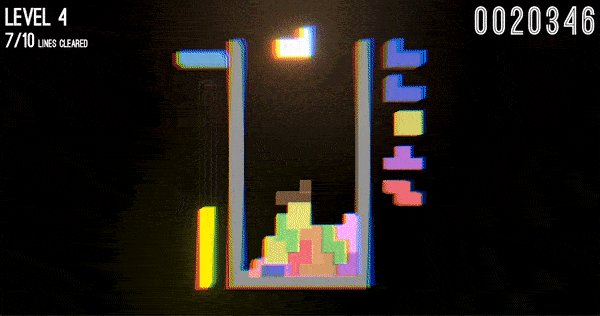
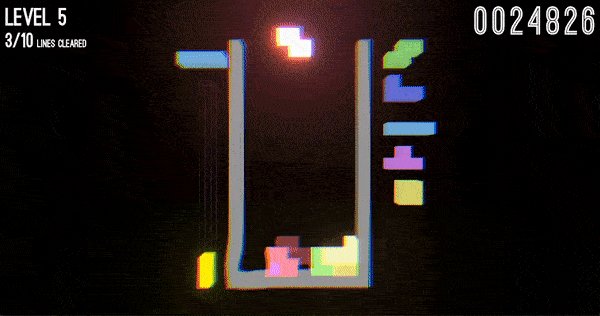
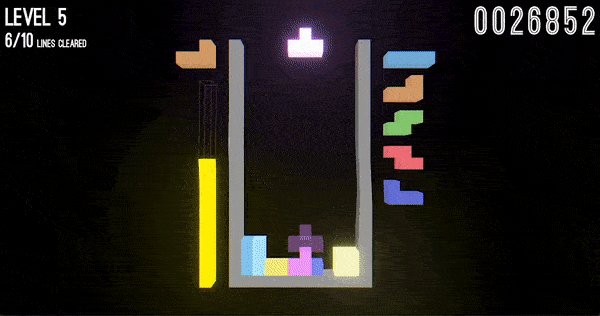
A recreation of familiar block puzzle game, extrapolated to 2.5D. Created individually as a final project for COS 426 (Computer Graphics) at Princeton University in F'23.
Play the game on desktop here , read the final report here, and watch the live demo here here.
This project represents the development of a block puzzle game completely compliant with the annually released Guideline from the Tetris Company [1]. This includes but is not limited to, frame-perfect controls, the Super Rotation System (SRS), and the extended placement lockdown mechanism. The engine is built in Typescript, solely off of the three.js library, while the user interface overlay is created via React. Other features include fully customizable controls, a public leaderboard, and visual enhancements such as selective bloom. The project is composed of 3,043 lines of code and is thoroughly documented and well-structured, making it suitable as a template for others.
yarn(download)
- Ensure requirements are installed correctly.
- Navigate to project folder.
- From root folder, call
yarn install, to install all necessary packages. - Go to dreamlo.com and create a new leaderboard. Take the values and replace those found in
nonsecrets.ts(feel free to use the ones already there, it's not like they are a secret or anything). - Run
yarn dev. - Propser.
Copyright © 2023 Mike Scornavacca.
This project is MIT licensed.
[1] Blue Planet Software, Inc. Tetris Design Guideline. PDF document. Accessed: 12-December-2023. 2009.