THIS PROJECT HAS MOVED TO https://github.com/microsoft/DurableFunctionsMonitor
A monitoring/debugging UI tool for Azure Durable Functions
Azure Durable Functions provide an easy and elegant way of building cloud-native Reliable Stateful Services in the Serverless world. The only thing that's missing so far is a UI for monitoring, managing and debugging your orchestration instances. This project tries to bridge the gap.
To run this on your devbox you need to have Azure Functions Core Tools globally installed (which is normally already the case, if you're working with Azure Functions - just ensure that you have the latest version of it).
OR
Docker Desktop, if you prefer to run it locally as a container.
As a VsCode Extension.
- Install it from the Marketplace or from a VSIX-file.
- (if you have Azure Functions extension also installed) Goto Azure Functions
 View Container, observe all your TaskHubs under DURABLE FUNCTIONS tab and click on them to connect.
View Container, observe all your TaskHubs under DURABLE FUNCTIONS tab and click on them to connect. - (if not) Type
Durable Functions Monitorin your Command Palette and then confirm or provide Storage Connection String and Hub Name.
OR
As a standalone service, either running locally on your devbox or deployed into Azure:
OR
Install it as a NuGet package into your own Functions project (.Net Core only).
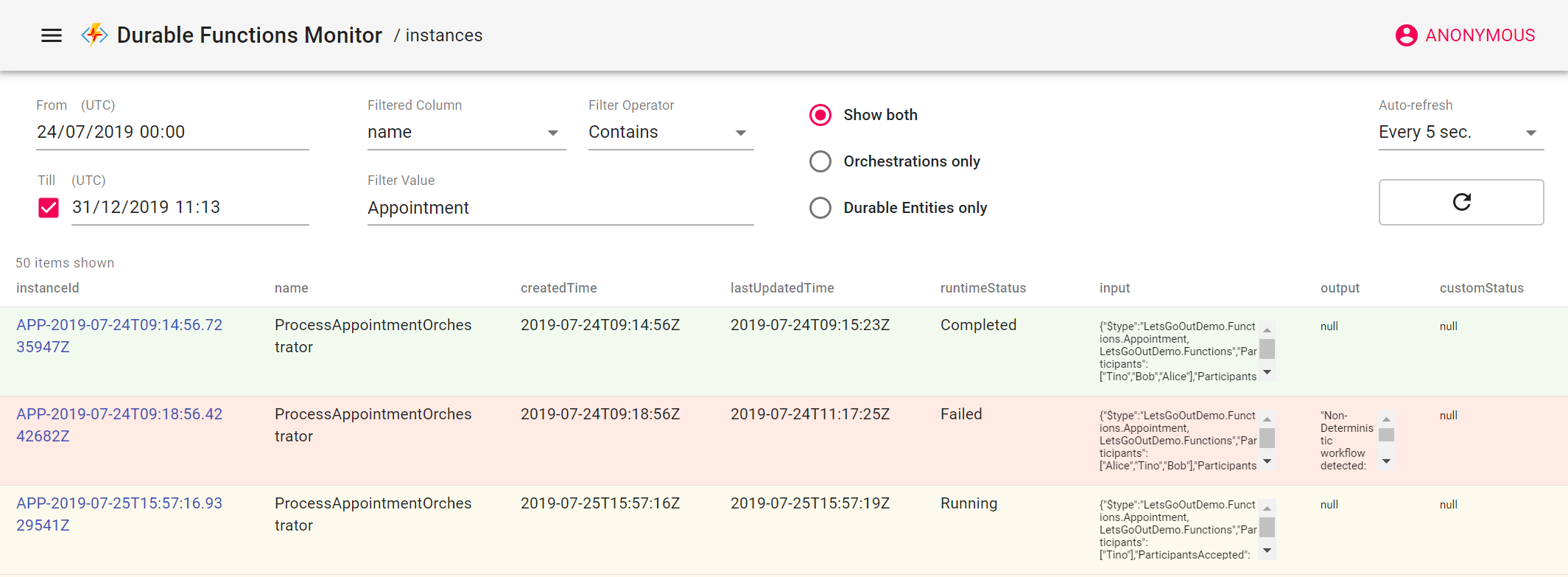
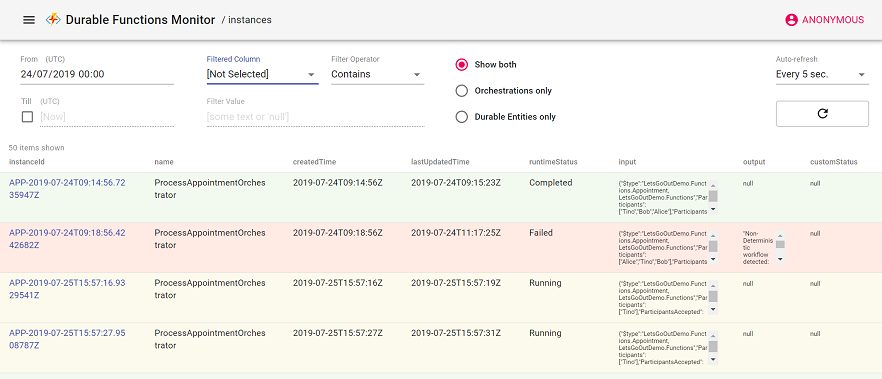
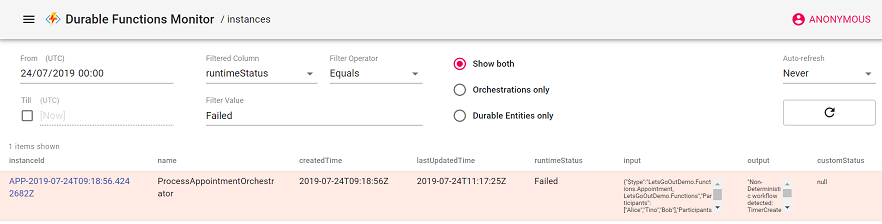
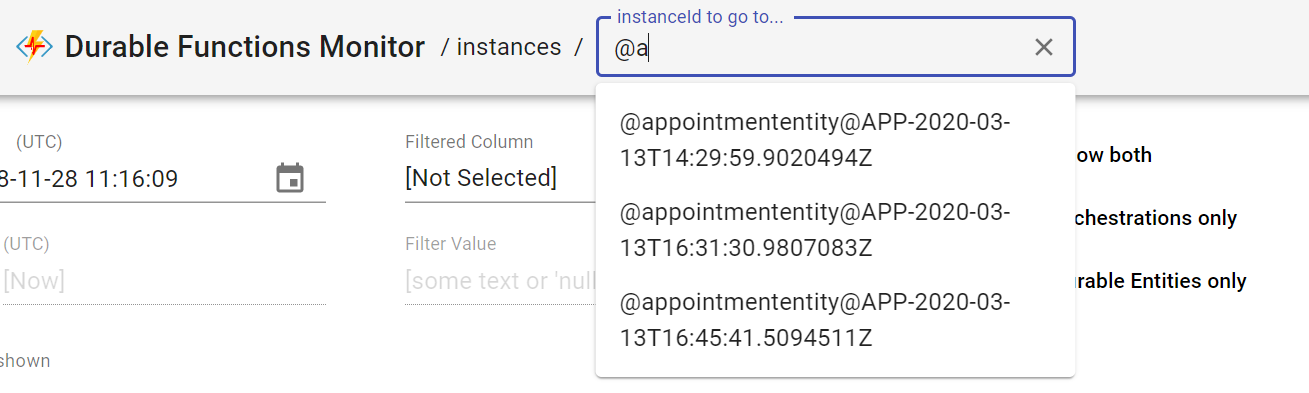
1. View the list of your Orchestrations and/or Durable Entities, with sorting, infinite scrolling and auto-refresh:
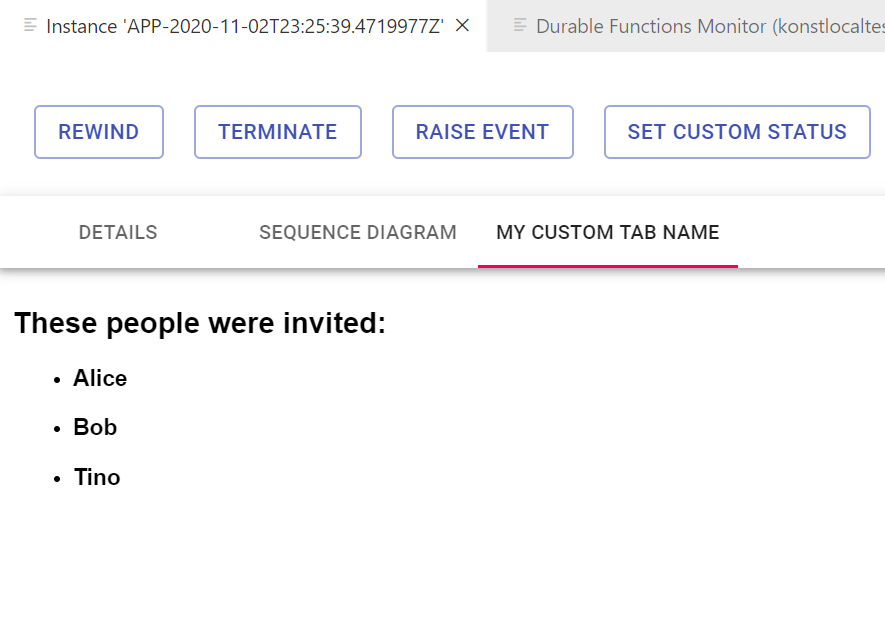
11. Create custom Orchestration/Entity status tabs with Liquid Templates:
- Create a Liquid template file and name it like
[My Custom Tab Name].[orchestration-or-entity-name].liquidor just[My Custom Tab Name].liquid(this one will be applied to any kind of entity). - In the same Storage Account (the account where your Durable Functions run in) create a Blob container called
durable-functions-monitor. - Put your template file into a
tab-templatesvirtual folder in that container (the full path should look like/durable-functions-monitor/tab-templates/[My Custom Tab Name].[orchestration-or-entity-name].liquid). - Restart Durable Functions Monitor.
- Observe the newly appeared
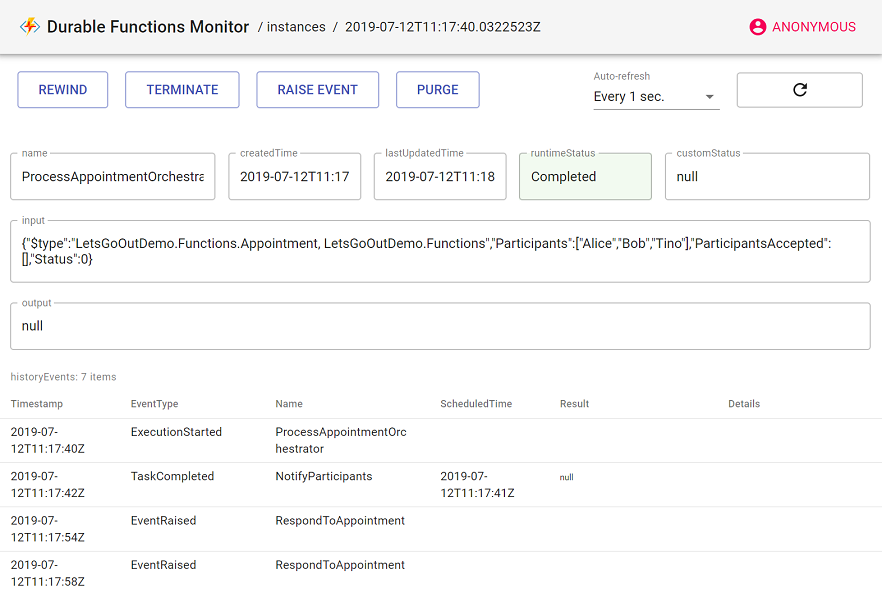
My Custom Tab Nametab on the Orchestration/Entity Details page:
Sample Liquid Template:
<h2>These people were invited:</h2>
<ul>
{% for participant in Input.Participants %}
<li><h3>{{participant}}<h3></li>
{% endfor %}
</ul>
You can have multiple templates for each Orchestration/Entity type, and also multiple 'common' (applied to any Orchestration/Entity) templates. Here is a couple of more sample templates.
NOTE1: this .Net object is passed to your templates as a parameter. Mind the property names and their casing.
NOTE2: code inside your templates is still subject to these Content Security Policies, so no external scripts, sorry.
For that you can use Durable Functions Monitor in 'injected' mode, aka added as a NuGet package to your project.
- Create a .Net Core Function App project, that is configured to use an alternative Storage Provider and make sure it compiles and starts.
- Add DurableFunctionsMonitor.DotNetBackend package to it:
dotnet add package DurableFunctionsMonitor.DotNetBackend
- Add mandatory initialization code, that needs to run at your Function's startup:
[assembly: WebJobsStartup(typeof(StartupNs.Startup))]
namespace StartupNs
{
public class Startup : IWebJobsStartup
{
public void Configure(IWebJobsBuilder builder)
{
DfmEndpoint.Setup();
}
}
}
Find more details on programmatic configuration options in the package readme.
- Run the project:
func start
- Navigate to
http://localhost:7071/api. You can customize the endpoint address as needed, as described here.
This functionality is powered by az-func-as-a-graph tool, but now it is also fully integrated into Durable Functions Monitor:

When running Durable Functions Monitor as VsCode Extension, the Functions Graph tab should appear automatically, once you have the relevant Functions project opened.
When running in standalone/injected mode you'll need to generate and upload an intermediate Functions Map JSON file.
- Generate it with az-func-as-a-graph CLI. Specify
dfm-func-map.<my-task-hub-name>.json(will be applied to that particular Task Hub only) or justdfm-func-map.json(will be applied to all Task Hubs) as the output name. - Upload this generated JSON file to
function-mapsvirtual folder insidedurable-functions-monitorBLOB container in the underlying Storage Account (the full path should look like/durable-functions-monitor/function-maps/dfm-func-map.<my-task-hub-name>.json). - Restart Durable Functions Monitor.
- Observe the newly appeared Functions Graph tab.