Easy to use and customizable react modals.
The aim of REPopup is to provide an all-in-one UI components related to modal and popup windows for creating apps in react. There are many great ui components made by developers all around open source. REPopup makes using modals and popups very easy by giving you a ready made as well as easily customizable kit with consistent api and look and feel.
- React modal components for easy and fast web development.
- Flexible modal positioning.
- Styled components and easy to customize.
- Works in major browsers without polyfills.
- Ready made and well designed InputDialog component.
- Alert component with five different variants.
- Supports TypeScript.
- And much more !
Install via NPM
npm install repopup
Install via Yarn
yarn add repopup
Install via NPM
npm install styled-componentsInstall via Yarn
yarn add styled-componentsIf you have any issues installing styled-components, check out their installation guide here.
For complete usage, visit the docs.
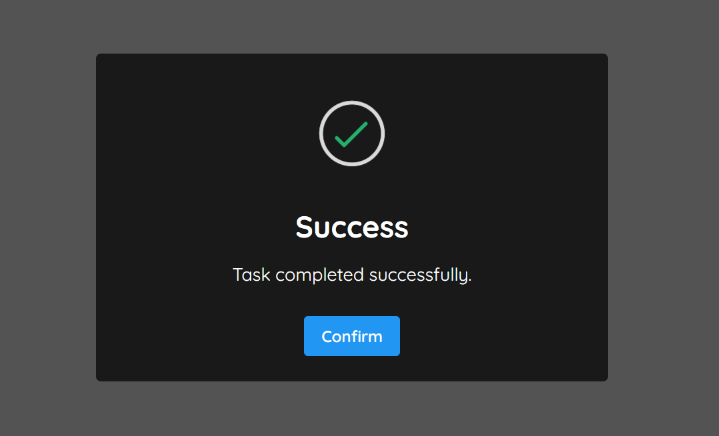
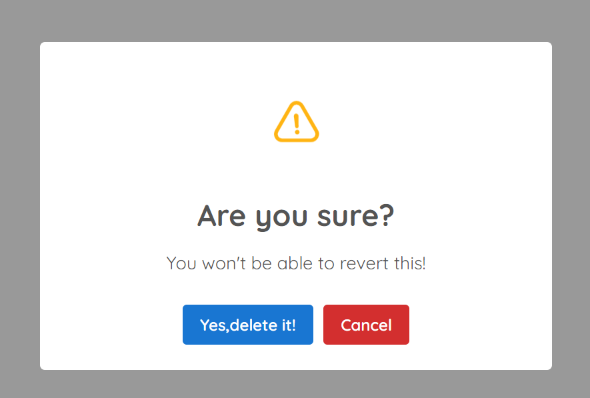
The below example demonstrates very basic and full usages of Modal component respectively.
- Initialize a open state with
booleanvaluefalseand assign it as 'open' prop. Now it will control wheather Modal should be open or closed. - For
onRequestCloseprop, pass theFunctionwhich will set the open state tofalse
npm install repopup styled-componentsimport { RepopupProvider } from 'repopup';
ReactDOM.render(
<RepopupProvider theme="dark">
<App />
</RepopupProvider>,
document.getElementById('root')import React, { useState } from 'react';
import { Modal } from 'repopup';
function App() {
const [open,setOpen] = useState(false);
return (
<div>
<button onClick={() => setOpen(true)}>Open</button>
<Modal
onRequestClose={() => setOpen(false)}
open={open}
title={`Hello From REPopup 🎉🎉🎉 `}
/>
</div>
);
}
export default App;import React, { useState } from 'react';
import { Modal } from 'repopup';
function App() {
const [open,setOpen] = useState(false);
return (
<div>
<button onClick={() => setOpen(true)}>Open</button>
<Modal
onRequestClose={() => setOpen(false)}
open={open}
title={`Are you sure?`}
subtitle={`You won't be able to revert this!`}
icon="warning"
closeOnBackdropClick={true}
showConfirmButton
confirmButtonText={`Yes,delete it!`}
onConfirm={() => console.log('Deleted successfully!!')}
showDenyButton
denyButtonText="Cancel"
onDeny={() => setOpen(false)}
/>
</div>
);
}
export default App;| Props | Type | Description | Default |
|---|---|---|---|
| background | string |
Popup window background (CSS background property). | '#ffffff' |
| cancelButtonText | string |
Use this to change the text on the "Cancel"-button. | Cancel |
| childrenAfterDefaultContent | ReactNode | null |
Use this to place children after default content of the popup | null |
| childrenBeforeDefaultContent | ReactNode | null |
Use this to place children before default content of the popup | null |
| closeOnBackdropClick | boolean |
Wheather or not to close the popup on clicking the backdrop | true |
| color | string |
Color for title and content | '#000000' |
| confirmButtonText | string |
Use this to change the text on the "Confirm"-button. | 'Confirm' |
| customClass | IModalCustomClassType; |
A custom CSS class for the popup | {} |
| denyButtonText | string |
Use this to change the text on the "Deny"-button. | 'Deny' |
| icon | success| error| info| warning| question| null |
varinat of a icon to be shown | null |
| onCancel | React.MouseEventHandler<HTMLButtonElement> | undefined |
Use this as a click handler for the "Cancel"-button. | () => {} |
| onConfirm | React.MouseEventHandler<HTMLButtonElement> | undefined |
Use this as a click handler for the "Confirm"-button | () => {} |
| onDeny | React.MouseEventHandler<HTMLButtonElement> | undefined |
Use this as a click handler for the "Deny"-button. | () => {} |
| onRequestClose | Function |
Function that will be run when the modal is requested to be closed | required |
| onSuccess | React.MouseEventHandler<HTMLButtonElement> | undefined |
Use this as a click handler for the "Success"-button. | () => {} |
| open | boolean |
Boolean describing if the modal should be shown or not. | required |
| placement | 'top'| 'center' | 'bottom'| 'center-start'| 'bottom-start'| 'top-start'| 'top-end'| 'bottom-end'| 'center-end' |
Use this to change Popup window position | center |
| showCancelButton | boolean |
If set to true, a "Cancel"-button will be shown. | false |
| showConfirmButton | boolean |
If set to true, a "Confirm"-button will be shown. | false |
| showDenyButton | boolean |
If set to true, a "Deny"-button will be shown. | false |
| showSuccessButton | boolean |
If set to true, a "Success"-button will be shown. | false |
| subtitle | string |
Used for a description for the popup. | |
| successButtonText | string |
Use this to change the text on the "Success"-button. | Ok |
| title | string |
Used for the title of the popup |

REPopup is licensed under the MIT License.