A brief description of what this project does and who it's for
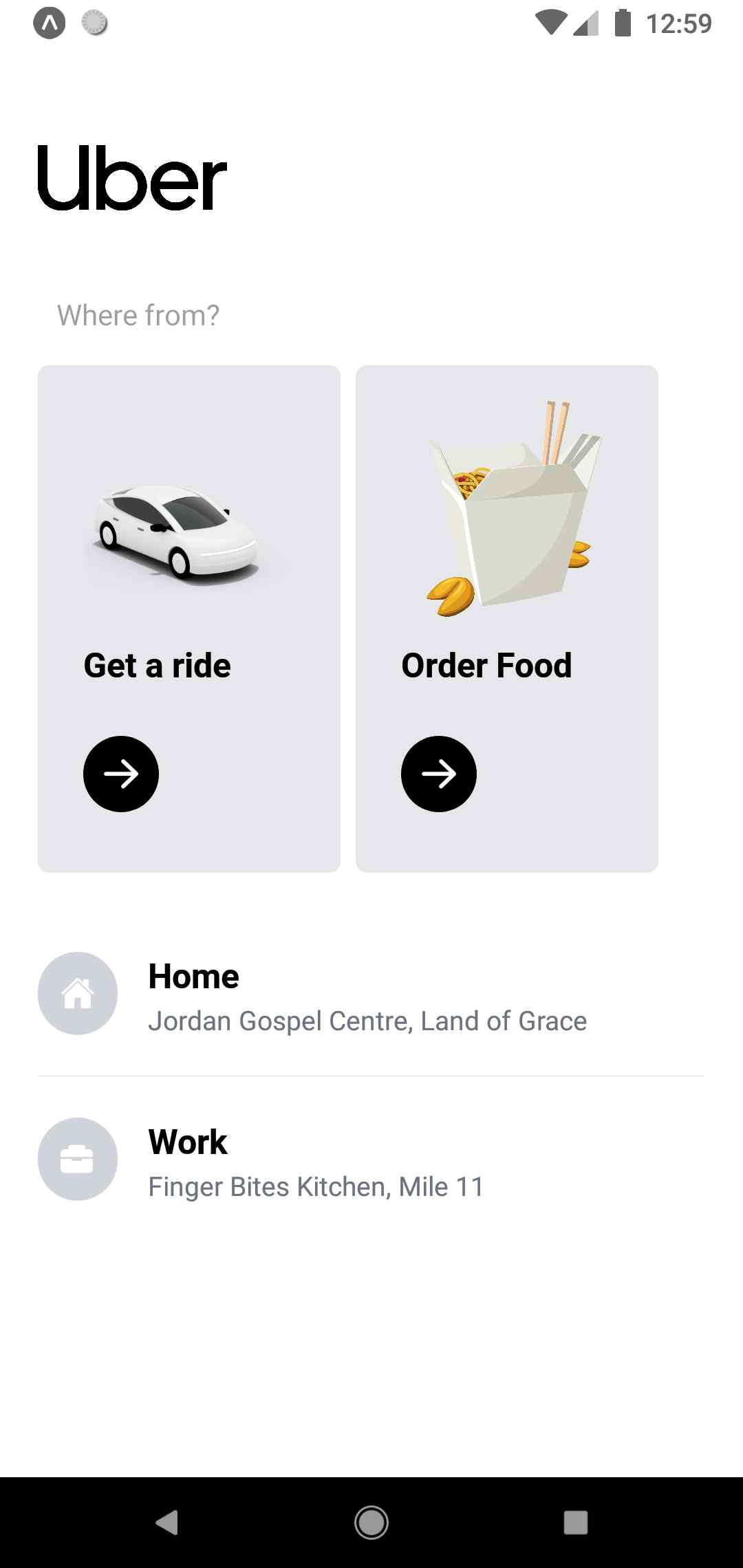
- Cross platform (Web, iOS, Android)
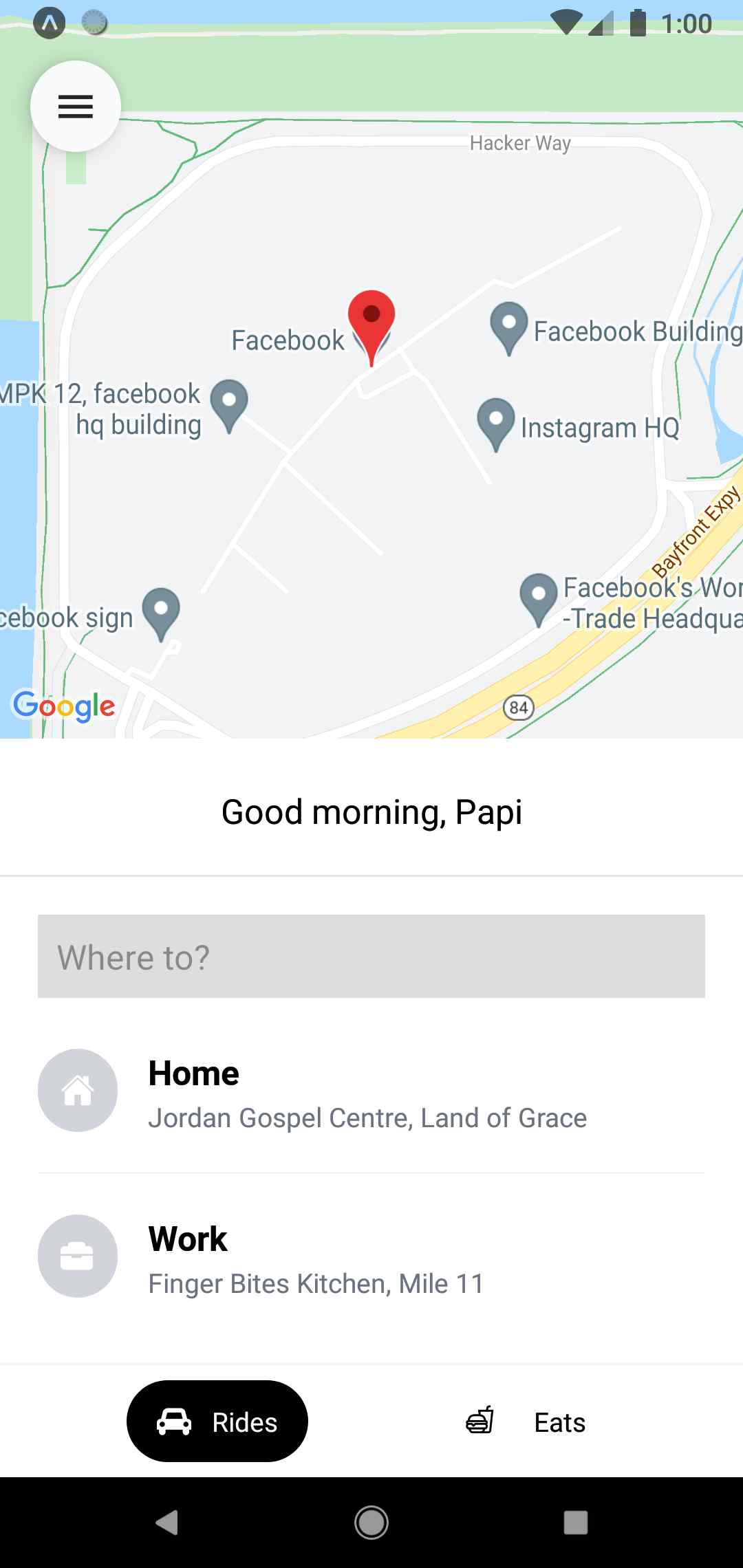
- Pick origin and destination
- Pick ride type (Uber Moto, Uber Auto, UberX , Uber LUX )
- Show fare and travel distance
- Show travel time
- React Native
- TailwindCSS
- Redux
- React native elements
- React navigation
- React native maps
- Google Places
- Google Directions
- Google Distance Matrix
In order to build this you must have git installed. Paste the following command in a directory of your choice. Alternatively you can download the code as a .zip file and extract it....
Clone the project:
git clone https://github.com/JesseKartabani/Uber-clone.gitGo to the project directory:
cd uber-cloneInstall dependencies:
yarn installStart the server:
yarn run startTo run this project, you will need to add the following environment variables to your .env file
// Inside .env file
GOOGLE_MAPS_APIKEY=yourKeyGoesHere
Client: React, Redux, TailwindCSS
Server: Node, Express