Emoji Mart Native is a Slack-like customizable
emoji picker component for React Native ported from [Emoji Mart]
Example app • Changelog
The ongoing development of Emoji Mart Native is made possible entirely by the support of these awesome backers. If you'd like to join them, please consider becoming a backer or sponsor on GitHub.
npm install --save emoji-mart-native
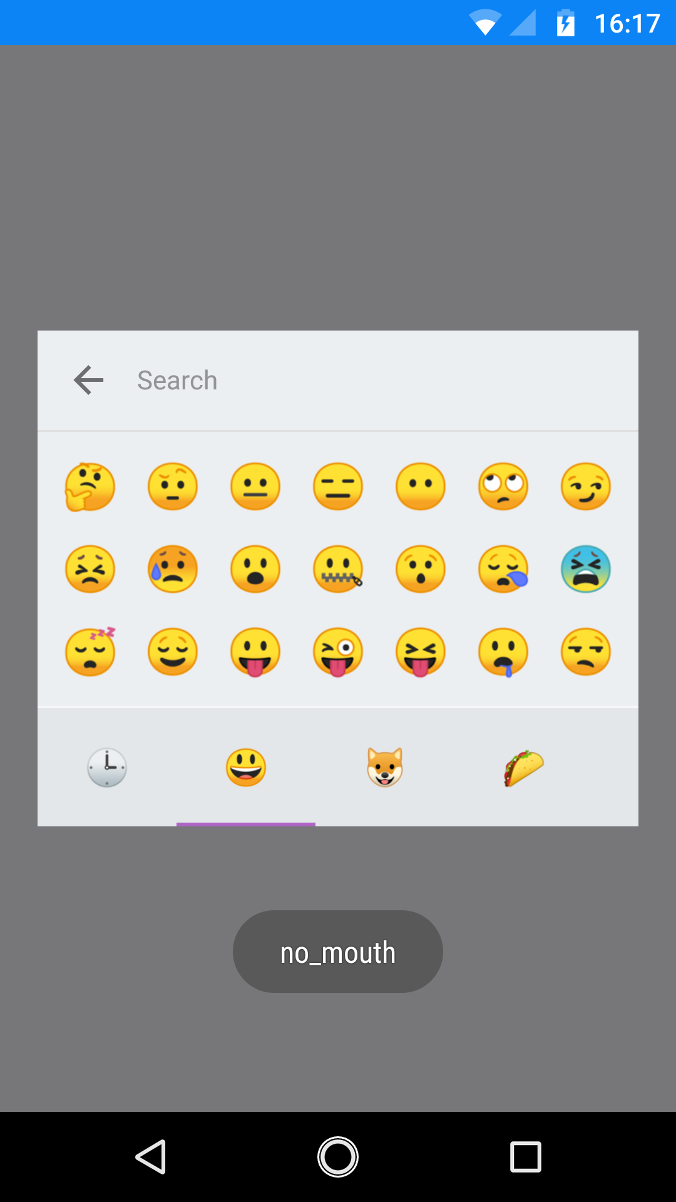
Renders inline-block & center aligned if parent is wider than picker.
To render picker in a fullscreen modal use <ModalPicker />.
import { Picker } from 'emoji-mart-native'
<Picker set='apple' />
<Picker onSelect={this.addEmoji} />
<Picker style={{ position: 'absolute', bottom: 20, right: 20 }} />
<Picker i18n={{ search: 'Recherche', categories: { search: 'Résultats de recherche', recent: 'Récents' } }} />| Prop | Required | Default | Description |
|---|---|---|---|
| autoFocus | false |
Auto focus the search input when mounted | |
| color | #ae65c5 |
The top bar anchors select and hover color | |
| include | [] |
Only load included categories. Accepts I18n categories keys. Order will be respected, except for the recent category which will always be the first. |
|
| exclude | [] |
Don't load excluded categories. Accepts I18n categories keys. | |
| custom | [] |
Custom emojis | |
| recent | Pass your own frequently used emojis as array of string IDs | ||
| enableFrequentEmojiSort | false |
Instantly sort “Frequently Used” category | |
| emojiSize | 30 |
The emoji width and height | |
| emojiMargin | 14 |
The emoji margin | |
| anchorSize | 24 |
The anchor emoji width and height | |
| onClick | Params: (emoji, event) => {}. Not called when emoji is selected with enter |
||
| onSelect | Params: (emoji) => {} |
||
| onSkinChange | Params: (skin) => {} |
||
| showCloseButton | false |
Shows the close button which triggers onPressClose | |
| onPressClose | Trigger when user press close button | ||
| perLine | 7 |
Number of emojis per line. While there’s no minimum or maximum, this will affect the picker’s width. This will set Frequently Used length as well (perLine * rows) |
|
| rows | 3 |
Number of rows. While there's no minimum or maximum, this will affect the picker’s height. This will set Frequently Used length as well (perLine * rows) |
|
| pagesToEagerLoad | 2 |
Number of pages to eager load each side of currently active page. | |
| i18n | {…} |
An object containing localized strings | |
| native | false |
Renders the native unicode emoji | |
| set | apple |
The emoji set: 'apple', 'google', 'twitter', 'facebook' |
|
| theme | light |
The picker theme: 'auto', 'light', 'dark' Note: auto uses Appearance and only works when using react-native 0.62.0 or above |
|
| sheetSize | 64 |
The emoji sheet size: 16, 20, 32, 64 |
|
| sheetColumns | 60 |
The emoji sheet columns | |
| sheetRows | 60 |
The emoji sheet rows | |
| spriteSheetFn | ((set, sheetSize) => …) |
A Fn that returns that image sheet to use for emojis. Useful for avoiding a request if you have the sheet locally. | |
| useLocalImages | false | Local image requires | |
| emojisToShowFilter | ((emoji) => true) |
A Fn to choose whether an emoji should be displayed or not | |
| showPreview | true |
Display preview section | |
| showSkinTones | true |
Display skin tones picker | |
| skin | Forces skin color: 1, 2, 3, 4, 5, 6 |
||
| defaultSkin | 1 |
Default skin color: 1, 2, 3, 4, 5, 6 |
|
| skinEmoji | The emoji used to pick a skin tone. Uses an emoji-less skin tone picker by default | ||
| skinEmojiSize | 28 |
The skin emoji width and height | |
| style | Inline styles applied to the root element. Useful for positioning | ||
| notFoundEmoji | sleuth_or_spy |
The emoji shown when there are no search results | |
| notFound | Not Found | ||
| categoryEmojis | {} |
Custom category emojis | |
| fontSize | 15 | Font size used for all text in the picker |
search: 'Search',
notfound: 'No Emoji Found',
categories: {
search: 'Search Results',
recent: 'Frequently Used',
people: 'Smileys & People',
nature: 'Animals & Nature',
foods: 'Food & Drink',
activity: 'Activity',
places: 'Travel & Places',
objects: 'Objects',
symbols: 'Symbols',
flags: 'Flags',
custom: 'Custom',
}By default the picker source the emoji sheets online, this may not be the best solution and you may want to bundle the emoji sheets with your app. For the best results it's recommended to include any emoji sheets you use in the platform specific app package.
You can either provide your own emoji sheets or use ones available from libraries such as iamcal/emoji-data:
npm install emoji-datasource-apple
npm install emoji-datasource-google
npm install emoji-datasource-twitter
npm install emoji-datasource-facebook
import { Picker } from 'emoji-mart-native'
const localSpriteSheets = {
...
twitter: {
...
'20': {uri: `https://unpkg.com/[email protected]/sheet_${set}_${sheetSize}.png`}, // Loads asset from web
'32': require('./node_modules/emoji-datasource-twitter/img/twitter/sheets/32.png'), // Loads static asset
'64': {uri: 'twitter_emoji_64'}, // Loads asset from app package
},
...
};
<Picker spriteSheetFn={(set, sheetSize) =>
{uri: `https://unpkg.com/[email protected]/sheet_${set}_${sheetSize}.png`}
}>
<Picker spriteSheetFn={(set, sheetSize) =>
localSpriteSheets[set][sheetSize]
}>Sheets are served from unpkg, a global CDN that serves files published to npm.
| Set | Size (sheetSize: 16) |
Size (sheetSize: 20) |
Size (sheetSize: 32) |
Size (sheetSize: 64) |
|---|---|---|---|---|
| apple | 407 KB | 561 KB | 1.34 MB | 3.60 MB |
| 416 KB | 579 KB | 1.38 MB | 3.68 MB | |
| 362 KB | 489 KB | 1.12 MB | 2.78 MB | |
| 361 KB | 485 KB | 1.05 MB | 2.39 MB |
While all sets are available by default, you may want to include only a single set data to reduce the size of your bundle.
| Set | Size (on disk) |
|---|---|
| all | 611 KB |
| apple | 548 KB |
| 468 KB | |
| 518 KB | |
| 517 KB |
To use these data files (or any other custom data), use the NimblePicker component:
import data from 'emoji-mart-native/data/apple.json'
import { NimblePicker } from 'emoji-mart-native'
<NimblePicker set="apple" data={data} />{
id: 'smiley',
name: 'Smiling Face with Open Mouth',
colons: ':smiley:',
text: ':)',
emoticons: [
'=)',
'=-)'
],
skin: null,
native: '😃'
}
{
id: 'santa',
name: 'Father Christmas',
colons: ':santa::skin-tone-3:',
text: '',
emoticons: [],
skin: 3,
native: '🎅🏼'
}
{
id: 'octocat',
name: 'Octocat',
colons: ':octocat:',
text: '',
emoticons: [],
custom: true,
image: {uri: 'https://github.githubassets.com/images/icons/emoji/octocat.png'}
}By default the picker source the emoji images online, this may not be the best solution and you may want to bundle the emojis with your app.
| Set | Size (on disk) |
|---|---|
| all | 1.6 MB |
| apple | 776 KB |
| 690 KB | |
| 742 KB | |
| 752 KB |
To use local image requires you need to install the individual sets you need in your project using the individual sets npm packages from https://github.com/iamcal/emoji-data#installation:
npm install emoji-datasource-apple
npm install emoji-datasource-google
npm install emoji-datasource-twitter
npm install emoji-datasource-facebook
import { NimblePicker, NimbleEmoji } from 'emoji-mart-native'
import data from 'emoji-mart-native/data/facebook.json'
import dataRequires from 'emoji-mart-native/data/local-images/facebook'
const {emojis: localEmojis} = dataRequires
<NimblePicker set='facebook' data={data} useLocalImages={localEmojis} />
<NimbleEmoji emoji='santa' set='facebook' data={data} useLocalImages={localEmojis} size={16} />Renders the picker in a fullscreen modal.
import { ModalPicker } from 'emoji-mart-native'
;<ModalPicker isVisible={true} showCloseButton />| Prop | Required | Default | Description |
|---|---|---|---|
| ...PickerProps | |||
| isVisible | false |
When true shows the modal with the picker |
Renders an emoji button that can be used to trigger showing a hidden picker.
import { EmojiButton } from 'emoji-mart-native'
const emojiImage = require('assets/emoji-image.png')
<EmojiButton onButtonPress={showPickerTrigger} />
<EmojiButton onButtonPress={showPickerTrigger} buttonImage={emojiImage} />
<EmojiButton onButtonPress={showPickerTrigger} buttonImage={{uri: 'https://github.githubassets.com/images/icons/emoji/octocat.png'}} />| Prop | Required | Default | Description |
|---|---|---|---|
| onButtonPress | Trigger when user press the button | ||
| buttonImage | The image used for rendering the button | ||
| buttonSize | 18 | The button width and height |
import { Emoji } from 'emoji-mart-native'
<Emoji emoji={{ id: 'santa', skin: 3 }} size={16} />
<Emoji emoji=':santa::skin-tone-3:' size={16} />
<Emoji emoji='santa' set='apple' size={16} />| Prop | Required | Default | Description |
|---|---|---|---|
| emoji | ✓ | Either a string or an emoji object |
|
| size | ✓ | The emoji width and height. | |
| native | false |
Renders the native unicode emoji | |
| onPress | Params: (emoji, event) => {} |
||
| onLongPress | Params: (emoji, event) => {} |
||
| fallback | Params: (emoji, props) => {} |
||
| set | apple |
The emoji set: 'apple', 'google', 'twitter', 'facebook' |
|
| sheetSize | 64 |
The emoji sheet size: 16, 20, 32, 64 |
|
| sheetColumns | 60 |
The emoji sheet columns | |
| sheetRows | 60 |
The emoji sheet rows | |
| spriteSheetFn | ((set, sheetSize) => {uri: `https://unpkg.com/[email protected]/sheet_${set}_${sheetSize}.png`}) |
A Fn that returns that image sheet to use for emojis. Useful for avoiding a request if you have the sheet locally. | |
| useLocalImages | false | Local image requires | |
| skin | 1 |
Skin color: 1, 2, 3, 4, 5, 6 |
|
| html | false |
Returns an HTML string to use with dangerouslySetInnerHTML |
Certain sets don’t support all emojis. By default the Emoji component will not render anything so that the emojis’ don’t take space in the picker when not available. When using the standalone Emoji component, you can however render anything you want by providing the fallback props.
To have the component render :shrug: you would need to:
<Emoji
set={'apple'}
emoji={'shrug'}
size={24}
fallback={(emoji, props) => {
return emoji ? `:${emoji.short_names[0]}:` : props.emoji
}}
/>You can provide custom emojis which will show up in their own category. You can either use a single image as image or use a spritesheet as shown in the third object.
import { Picker, NimbleEmoji, getEmojiDataFromCustom } from 'emoji-mart-native'
const customEmojis = [
{
name: 'Octocat',
short_names: ['octocat'],
text: '',
emoticons: [],
keywords: ['github'],
image: {uri: 'https://github.githubassets.com/images/icons/emoji/octocat.png'},
customCategory: 'GitHub'
},
{
name: 'Trollface',
short_names: ['troll', 'trollface'],
text: '',
emoticons: [],
keywords: ['troll'],
image: require('assets/trollface.png')
},
{
name: 'Test Flag',
short_names: ['test'],
text: '',
emoticons: [],
keywords: ['test', 'flag'],
spriteSheet: {uri: 'https://unpkg.com/[email protected]/img/twitter/sheets-256/64.png'},
sheet_x: 1,
sheet_y: 1,
size: 64,
sheetColumns: 60,
sheetRows: 60
},
{
name: 'Test Flag',
short_names: ['test'],
text: '',
emoticons: [],
keywords: ['test', 'flag'],
spriteSheet: require('assets/twitter/sheets-256/64.png'),
sheet_x: 1,
sheet_y: 1,
size: 64,
sheetColumns: 60,
sheetRows: 60
}
]
<Picker custom={customEmojis} />
const emoji = getEmojiDataFromCustom('troll', customEmojis, emojiData);
<NimbleEmoji
data={emojiData}
custom={customEmojis}
skin={emoji.skin || null}
set={emojiSet}
emoji={emoji}
size={16}
/>The customCategory string is optional. If you include it, then the custom emoji will be shown in whatever
categories you define. If you don't include it, then there will just be one category called "Custom".
You can provide a custom Not Found object which will allow the appearance of the not found search results to change. In this case, we change the default 'sleuth_or_spy' emoji to Octocat when our search finds no results.
import { Picker } from 'emoji-mart'
const notFound = () => <Image style={{width: 48, height: 48}} source={{ uri: "https://github.githubassets.com/images/icons/emoji/octocat.png" }} />
<Picker notFound={notFound} />You can provide custom emojis for the category anchors. You only need to supply the ones you want changed from the default ones.
import { Picker } from 'emoji-mart'
const categoryEmojis = {
recent: 'fire',
people: 'see_no_evil',
nature: 'beetle',
foods: 'kiwifruit',
activity: 'table_tennis_paddle_and_ball',
places: 'airplane',
objects: 'postal_horn',
symbols: 'copyright',
flags: 'triangular_flag_on_post',
custom: 'hammer_and_wrench',
}
<Picker categoryEmojis={categoryEmojis} />The Picker doesn’t have to be mounted for you to take advantage of the advanced search results.
import { emojiIndex } from 'emoji-mart-native'
emojiIndex.search('christmas').map((o) => o.native)
// => [🎄, 🎅🏼, 🔔, 🎁, ⛄️, ❄️]import data from 'emoji-mart-native/datasets/facebook'
import { NimbleEmojiIndex } from 'emoji-mart-native'
let emojiIndex = new NimbleEmojiIndex(data)
emojiIndex.search('christmas')You can get emoji data from native emoji unicode using the getEmojiDataFromNative util function.
import { getEmojiDataFromNative, Emoji } from 'emoji-mart-native'
import data from 'emoji-mart-native/data/all.json'
const emojiData = getEmojiDataFromNative('🏊🏽♀️', 'apple', data)
<Emoji
emoji={emojiData}
set={'apple'}
skin={emojiData.skin || 1}
size={48}
/>emojiData: {
"id": "woman-swimming",
"name": "Woman Swimming",
"colons": ":woman-swimming::skin-tone-4:",
"emoticons": [],
"unified": "1f3ca-1f3fd-200d-2640-fe0f",
"skin": 4,
"native": "🏊🏽♀️"
}By default EmojiMartNative will store user chosen skin and frequently used emojis in localStorage. That can however be overwritten should you want to store these in your own storage.
import { store } from 'emoji-mart-native'
store.setHandlers({
getter: (key) => {
// Get from your own storage (sync)
},
setter: (key, value) => {
// Persist in your own storage (can be async)
},
})Possible keys are:
| Key | Value | Description |
|---|---|---|
| skin | 1, 2, 3, 4, 5, 6 |
|
| frequently | { 'astonished': 11, '+1': 22 } |
An object where the key is the emoji name and the value is the usage count |
| last | 'astonished' | (Optional) Used by frequently to be sure the latest clicked emoji will always appear in the “Recent” category |
Not only does Emoji Mart Native return more results than most emoji picker, they’re more accurate and sorted by relevance.
The only emoji picker that returns emojis when searching for emoticons.
For better results, Emoji Mart Native split search into words and only returns results matching both terms.
As the developer, you have control over which skin color is used by default.
It can however be overwritten as per user preference.
Apple / Google / Twitter / Facebook
Emoji Mart Native doesn’t automatically insert anything into a text input, nor does it show or hide itself. It simply returns an emoji object. It’s up to the developer to mount/unmount (it’s fast!) and position the picker. You can use the returned object as props for the EmojiMartNative.Emoji component. You could also use emoji.colons to insert text into a textarea or emoji.native to use the emoji.
To remove prop-types in production, use babel-plugin-transform-react-remove-prop-types:
npm install --save-dev babel-plugin-transform-react-remove-prop-typesThen add to your .babelrc:
"plugins": [
[
"transform-react-remove-prop-types",
{
"removeImport": true,
"additionalLibraries": [
"../../utils/shared-props"
]
}
]
]You'll also need to ensure that Babel is transpiling emoji-mart-native, e.g. by not excluding node_modules in babel-loader.
yarn buildTo easier test changes as you make them, you can run yarn build:link -- --out-dir /$project/node_modules/emoji-mart-native/dist replacing $project with your projects or the example apps location.
Ported from code brought to you by the Missive team
Powered by iamcal/emoji-data and inspired by iamcal/js-emoji.
🙌🏼 Cal Henderson.