Creates a colour palette dropdown for SilverStripe 3 or 4.
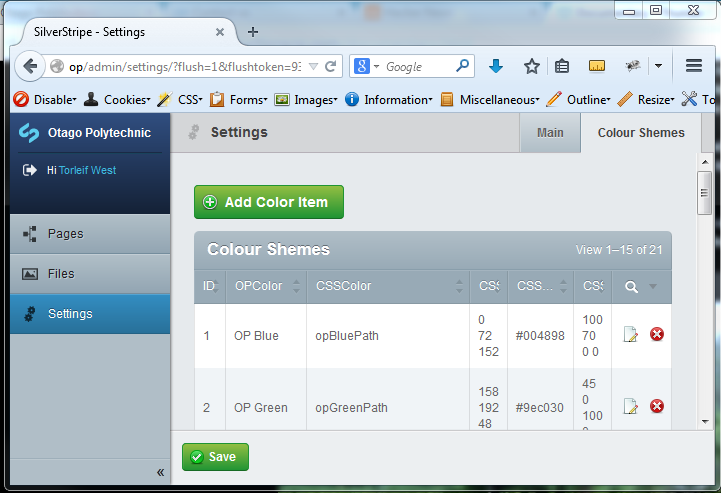
Create your accepted colors and names in the settings tab in the CMS
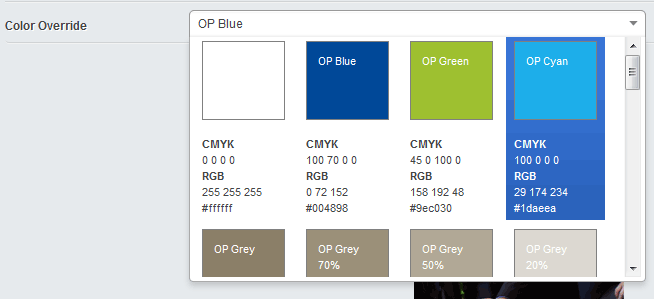
use the drop down to select your color
composer vendor-expose
use OP\ColorField;
public static $db = [
'ClassOverride' => 'Text'
];
function getCMSFields() {
$fields = parent::getCMSFields();
// create the op color field
$colordropdown = ColorField::create('ClassOverride', 'Color Override', $this->ClassOverride);
$colordropdown->setEmptyString('');
$fields->addFieldToTab("Root.Main", $colordropdown, "Content");
return $fields;
}
It stores the CSSColor in the specified text field. Note the RGB color is the value that colors the box in the dropdown field. Other values, such as the CSSHex and CSSCMYK are optional.