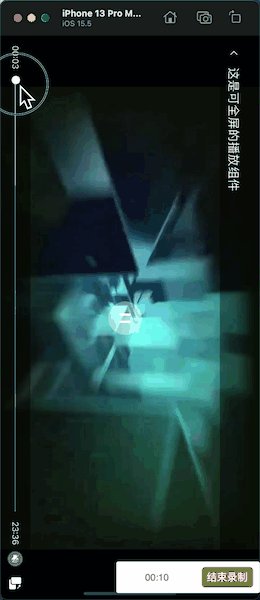
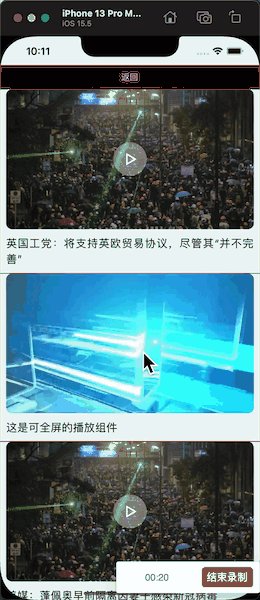
react-native video 视频控制组件
yarn add react-native-orzhtml-videoplayer
yarn add react-native-video
yarn add react-native-orzhtml-slider
yarn add react-native-modal
yarn add --dev @types/react-native-video
如果 react-native 0.69 + 以上版本,react-native-video 需要升级到 v6.0.0 以上
yarn add react-native-video@alpha
在 react-native-orzhtml-videoplayer 包目录下:
cd example
yarn ins
yarn start
// 如果是 MacBook pro M1 + 就用下面的命令
yarn im2
yarn start
| Prop | Description | Type | Required/Default |
|---|---|---|---|
VideoPlayer |
视频模块 | ||
VideoModal |
全屏 Modal 视频模块 | ||
defaultVideoWidth |
视频默认竖屏的宽度 | number |
|
defaultVideoHeight |
视频默认竖屏的高度 | number |
|
statusBarHeight |
状态栏高度 | number |
|
screenWidth |
屏幕宽度 | number |
|
screenHeight |
屏幕高度 | number |