Restaurant Review App, Project 3 from Udacity Senior Web Developer Nanodegree. It's a responsive app.
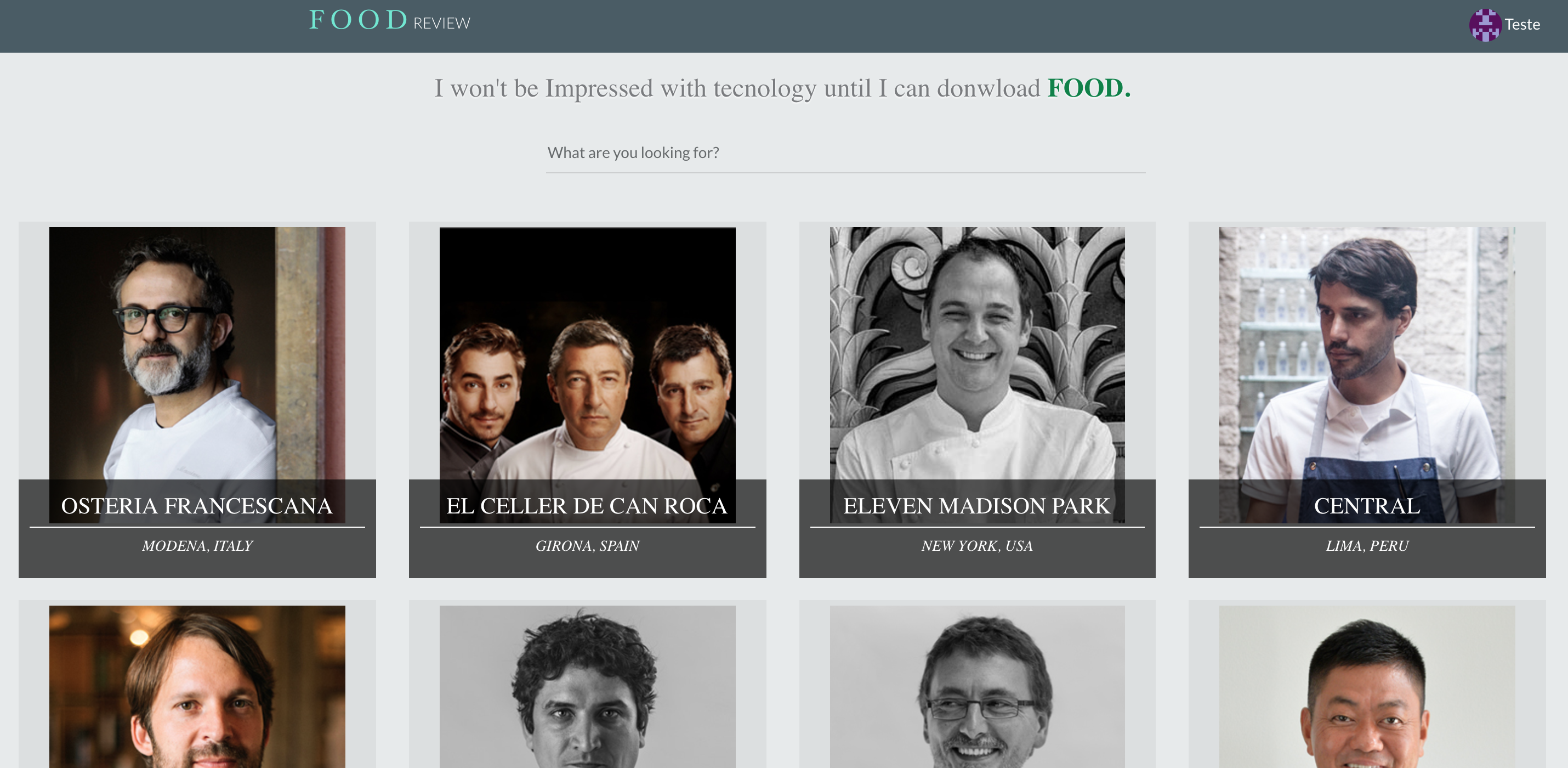
You will develop a restaurant review application with a focus on accessibility. You will remotely access JSON files containing restaurant information (including name, a photograph, address, cuisine type and operating hours) as well as JSON files containing review information for each restaurant (name of reviewer, date of review, 5-star rating and comments). The reviews application must include an application header, and a menu providing multiple ways to filter the restaurants (by cuisine, by location, etc). When viewing a specific restaurant, current reviews must be displayed along with a form for the user to submit their own review.
Udacity
You can see a demo here.
to test you need to install chrome vox extension or any other screen reader, you can use those credentials:
email: [email protected] pwd: 123456
As you navigate using tab keyboard screen reader will read each element on screen.
AngularJS
Firebase
JavaScript
HTML5
CSS3
Gulp
BootStrap 3
JQuery
- Node.js
You must download and install it here.
Go to root folder of project, open your terminal and then follow steps:
- Installing dependencies:
$ npm install
- Download packages:
$ bower install
- Running server:
$ gulp serve
- Generate distribution:
$ gulp build
- Running server:
$ gulp test
Version 1.0.0
- First commit