O objetivo do projeto é ser um MVP de uma estrutura para afiliados, a principal função necessária é a clonagem de página de vendas que é o que o projeto se propõe a fazer. A página é clonada e formatada para uso na estrutura própria do afiliado.
O projeto foi construído usando Laravel no backend, ReactJS no frontend, porém eu foi usado InertiaJS para fazer a comunicação entre eles, basicamente um monólito.
A escolha do ReactJS foi para aprender como ele funciona pois não tinha tido nenhum contato com ele anteriormente, o laravel é php, a maioria dos afiliados são direcionados a hospedagens que só provem PHP, fora ser um ótimo framework.
- Clonar página de vendas.
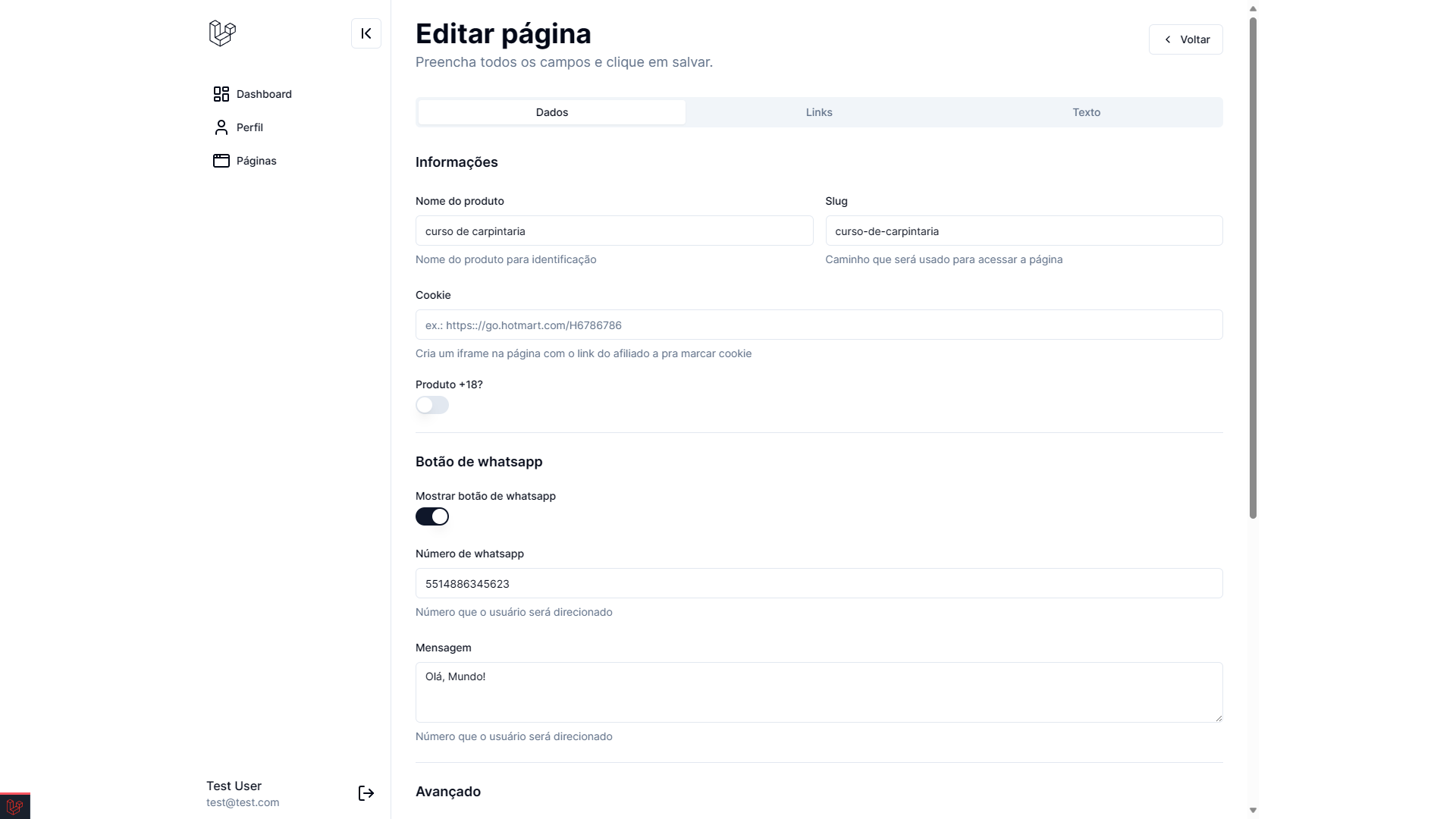
- Colocar um botão de whatsapp na página
- Editar os links contidos na página
- Editar o texto diretamente na página
- Possibilidade de adicionar dados nas tags HEAD e BODY da página
- Cada página tem sua presell +18 ou não
- Escolha o produto e copie o link da página de vendas.
- Abra a aplicação páginas > nova página, preencha os dados com o link copiado.
- Clique em salvar.
- A página aparecerá na lista de páginas clonada faça as alterações desejadas
Clone o projeto
git clone https://github.com/mauriciorobertodev/afiliajin.gitEntre na pasta do projeto
cd afiliajinInstale as dependências
composer install && npm installRode o modo de desenvolvimento
php artisan serve npm run devEu uso o Laravel Sail, aqui você verá como executa-lo no projeto.
Contribuições são sempre bem vindas!
- Faça o fork do projeto (https://github.com/mauriciorobertodev/afiliajin/fork)
- Crie uma branch para sua modificação (
git checkout -b meu-novo-recurso) - Faça o commit (
git commit -am 'Adicionando um novo recurso...') - Push (
git push origin meu-novo-recurso) - Crie um novo Pull Request
Licença MIT (MIT). Consulte o arquivo de licença para obter mais informações.
Mauricio Roberto - [email protected]
Link do projeto: https://github.com/mauriciorobertodev/afiliajin