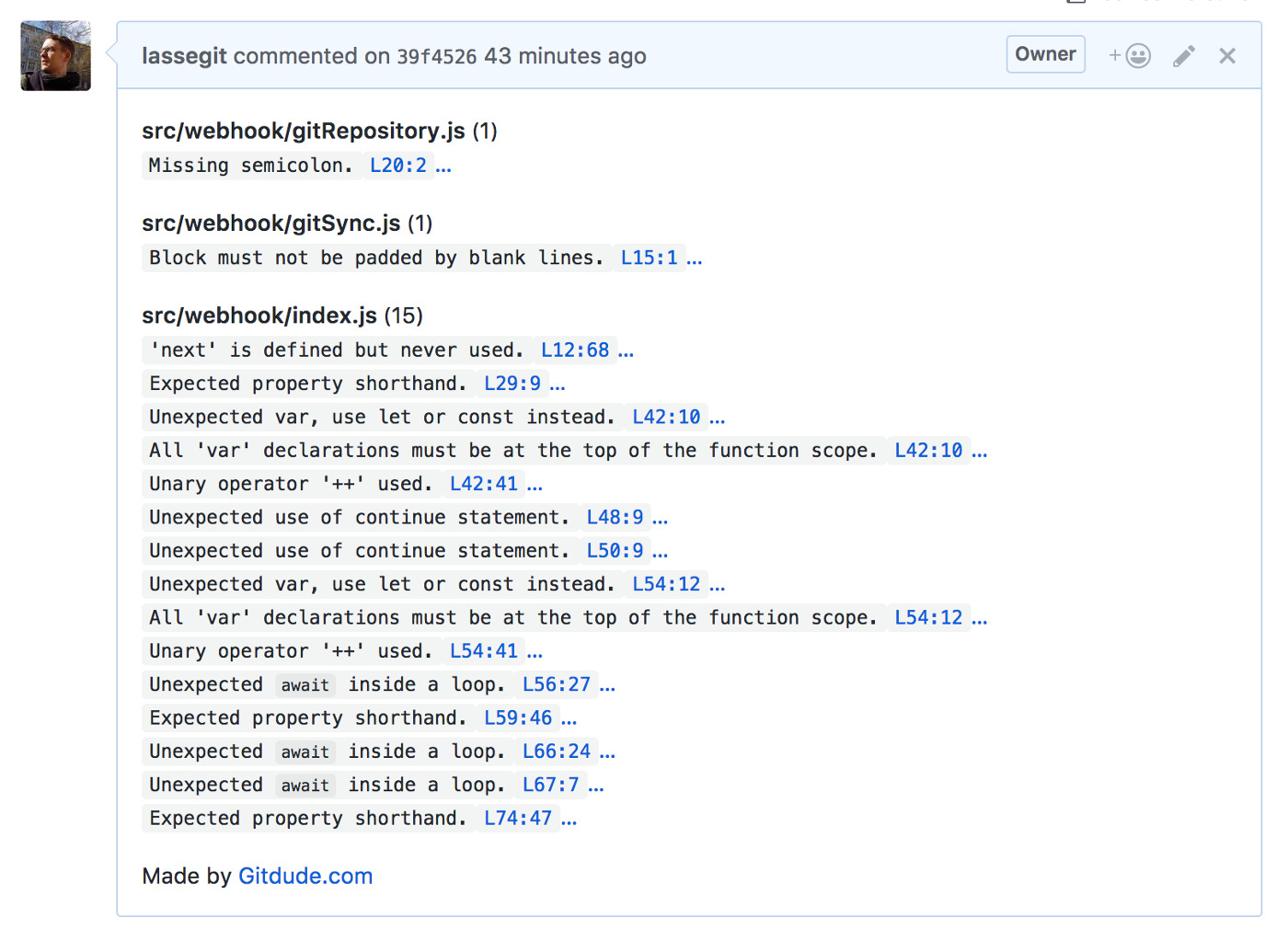
Gitdude.com adds an unobtrusive comment on your commits with ESLint code improvement tips. It is easy to setup and helps improve your code. An example of a comment:
Check out the commits in this repository to see gitdude.com in action.
Here are a list of available ESLint configs and plugins:
- [email protected] link
- [email protected] link
- [email protected] link, info
- [email protected] link
- [email protected] link
- [email protected] link
- [email protected] link
- [email protected] link
- [email protected] link
- [email protected] link
- [email protected] link
- [email protected] link
- [email protected] link
- [email protected] link
- [email protected] link
- [email protected] link
- [email protected] link
- [email protected] link
- eslint-plugin-meteor@@latest link
- [email protected] link
- [email protected] link
- [email protected] link info
- [email protected] link
Inspiration from A list of awesome ESLint plugins, configs, etc..
To be done.
-
If you call (e.g. extends or plugins) a non-installed package the linting will fail. You can always check the error message under your repository's setting page => webhook.
-
Currently ['.js', '.jsx', '.es6', '.es5', '.es'] files are linted. If you have a special file extension that you use, you are welcome to open an issue.
-
Questions, suggestions, tips, critique and commits welcome.
-
If webhook isn't being setup for your organisation owned repository then you need to grant it access under: https://github.com/organizations/YOUR_ORGANISATION_NAME/settings/oauth_application_policy
Build using the React Starter Kit.
Web site: Gitdude.com.