ELEET-TRACKER is a service that has your future in mind. We know you are well on your way to become the best Software Engineer you can be, and we're here for you. We bring to you a service that allows you to track, record, and analyze your performance on the leetcode problems you attempt, so you can see how you stack up against the fiercest competition out there - yourself.
Deployed [UI Only] - [LINK]
Architect Owner and Records: Gil Cohen
Firebase Authentication and Firestore DBMS: Alex Krut, Junsu Park
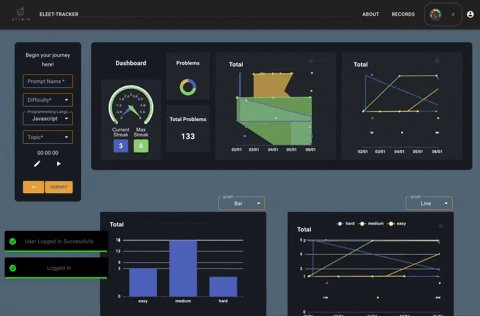
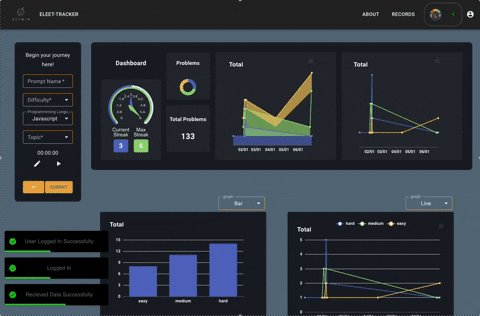
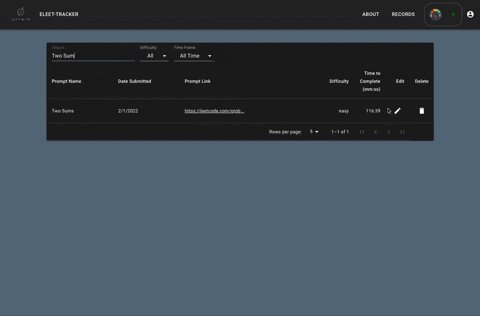
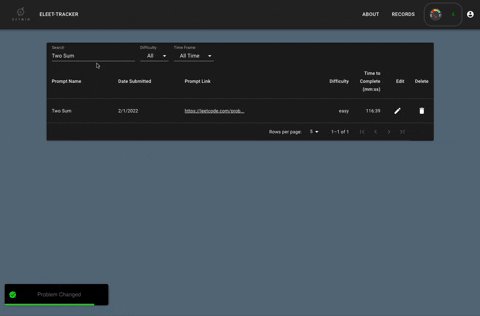
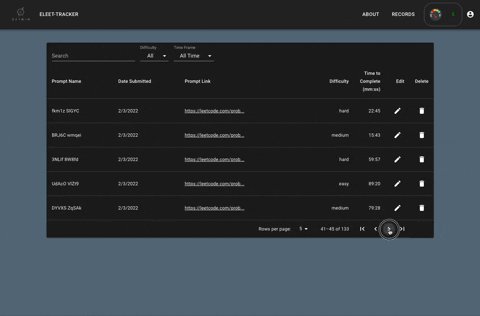
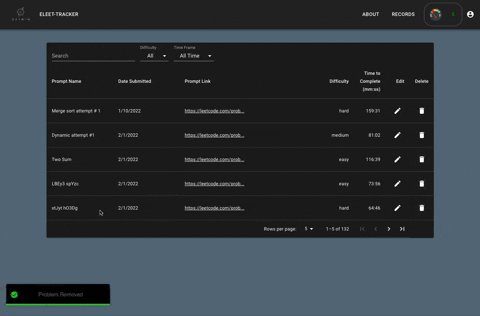
Dashboard and UI: Zebib Gebraslassie
Input Form and UI: Jerry Tapia
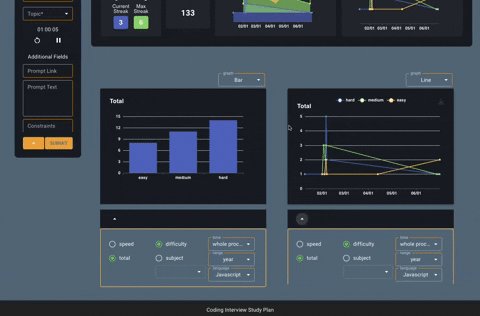
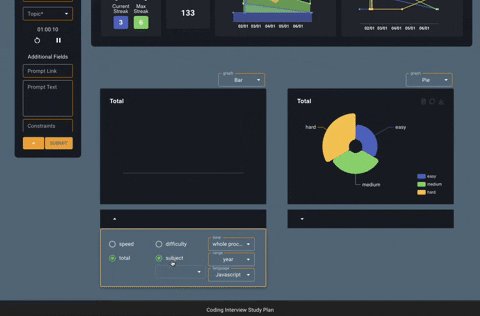
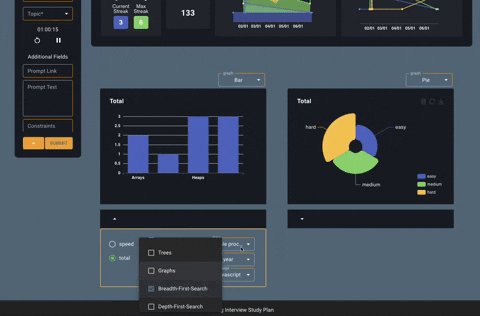
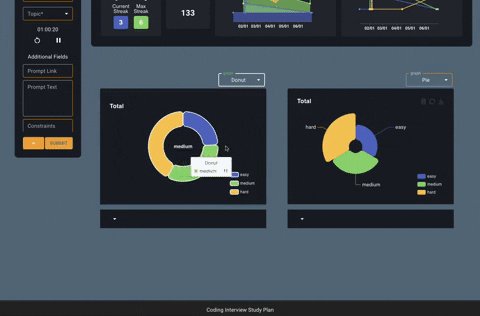
Graphs: Xiaohuan Hu, Junsu Park
React Router: Gil Cohen, Jerry Tapia
React Toastify and Badges: Alex Krut
React Global Context API: Gil Cohen
In the project directory, begin by running:
to install dependencies for the project.
to run the project locally, type in
This will run the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Additionally, you will need to initiate the server file by typing:
which will start the server that will route front-end requests to Firebase.
Create a firebase account and setup a new Project
https://console.firebase.google.com/u/0/
Once created, “Build” the following 2 services on Firebase:
- Authentication
- Set it up with the option for Name and Password
- Firestore Database [not Realtime db]
-
Toggle this to be 'Production' ready
-
Copy the following Rule into the 'RULES' tab for
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /users/{userId}/{documents=**} { allow read, write: if true; } } } -
Settings > Project Settings > General > Your apps > click the </> icon (Add Firebase to your web app)
-
Follow the instructions provided and install firebase locally
-
Copy and rename your env.copy file into a blank '.env file'. Make sure this file is greyed out (part of .gitignore file).
- Add apiKey, authDomain, projectId, storageBucket, messagingSenderId, appId to the .ENV file you made earlier (located in the root of file).
- REACT_APP_DATABASE_URL inside .env file will be the “name_of_project.firebaseio.com”
- Add apiKey, authDomain, projectId, storageBucket, messagingSenderId, appId to the .ENV file you made earlier (located in the root of file).
Test that everything works by registering a new user and submitting your first problem.
-
Front End Development : Javascript, React.js, React Router, React Toastify, Apache Echarts, Axios, Material UI, HTML, CSS
-
Back End Development: Node.js, Express.js, Firebase, Firestore
-
Deployment: Firebase Hosting
Github: zebibg
Email: [email protected]
Github: gilcohen67
Email: [email protected]
Github: xiaohuan0319
Email: [email protected]
Github: junsupark94
Email: [email protected]
Github: jerrytapia
Email: [email protected]
Github: EtoKruto
Email: [email protected]