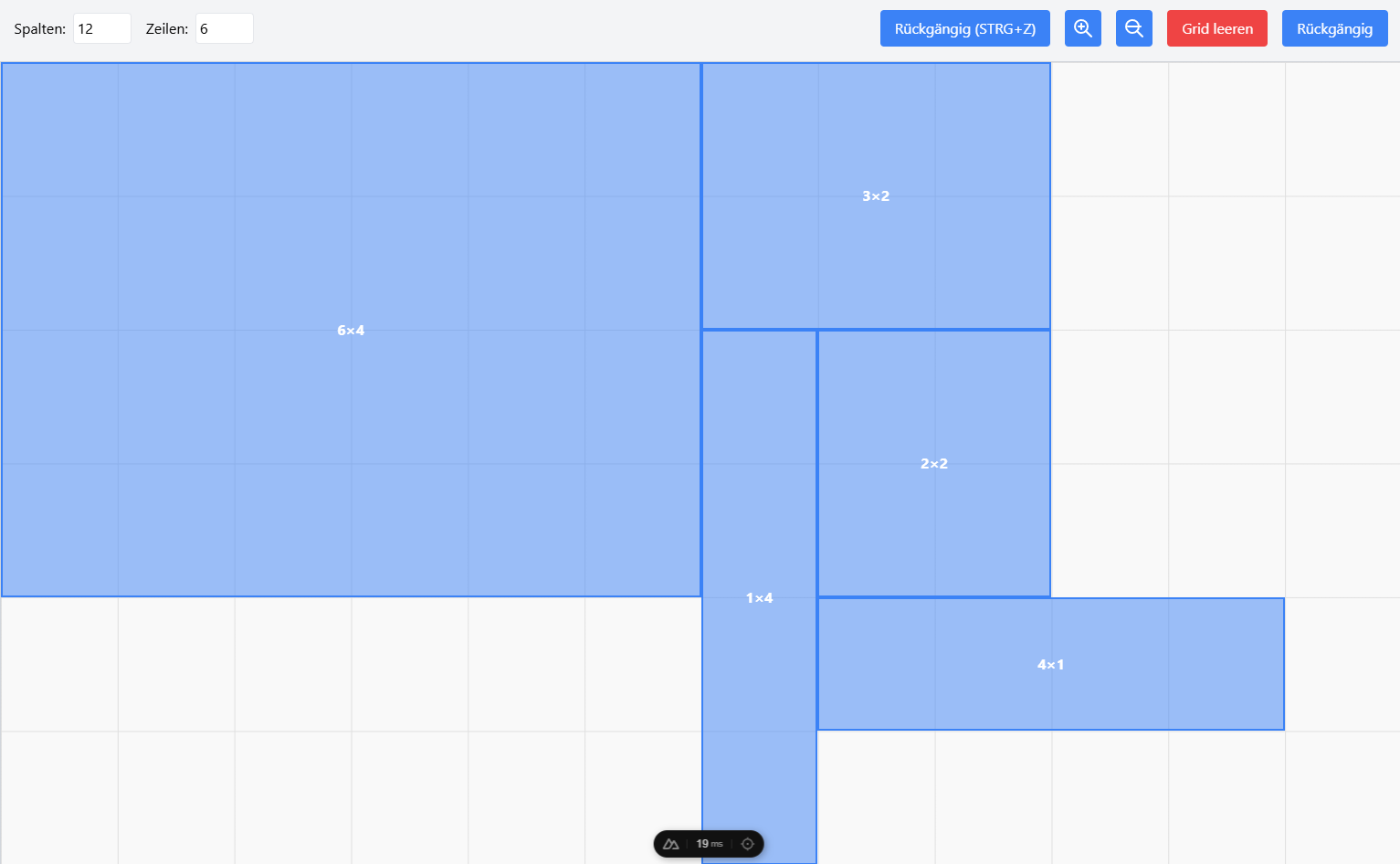
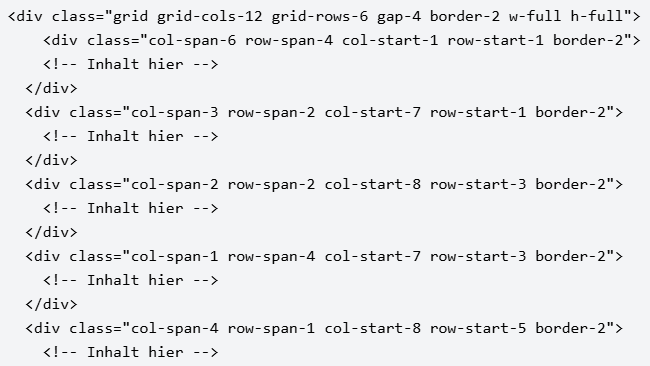
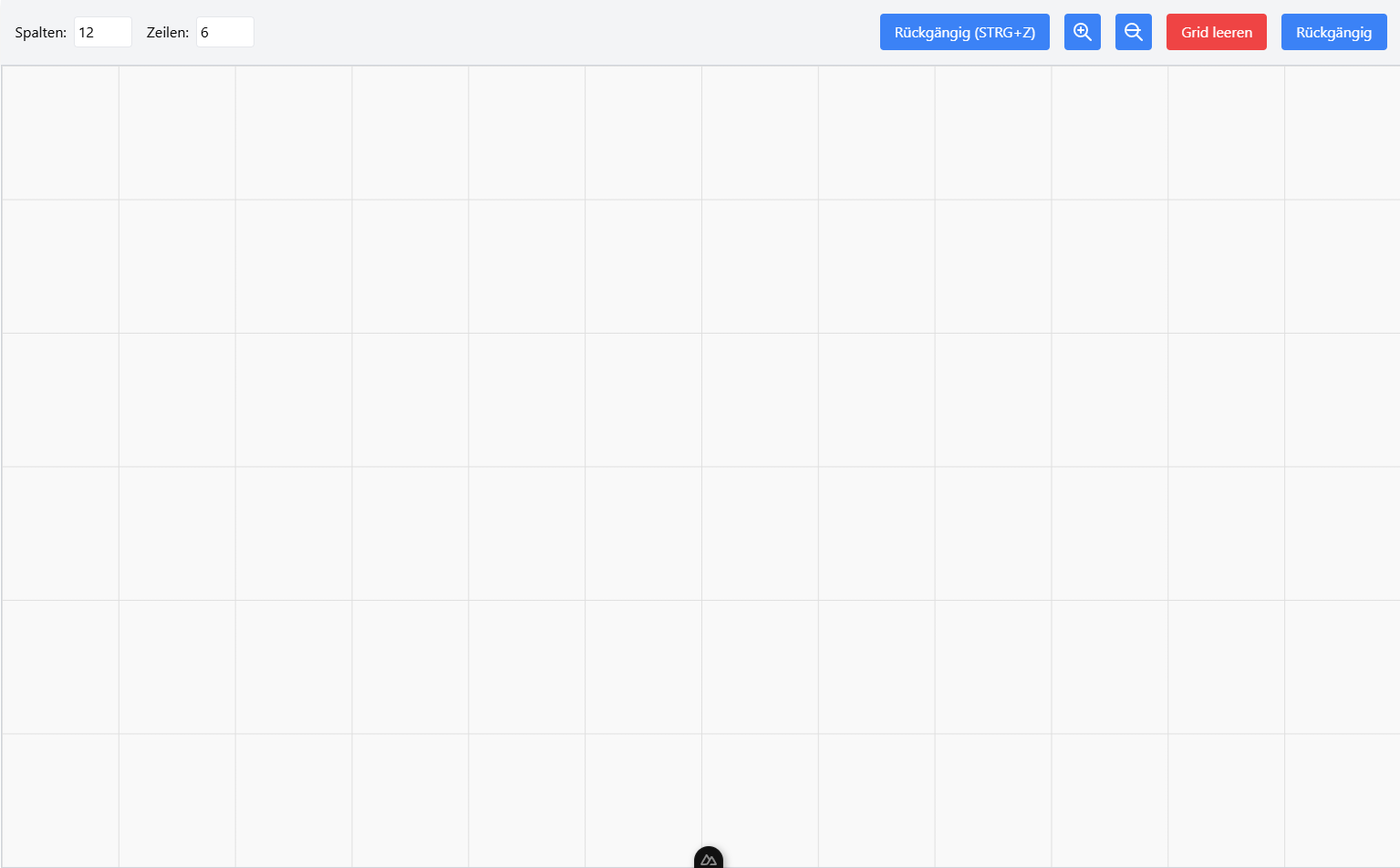
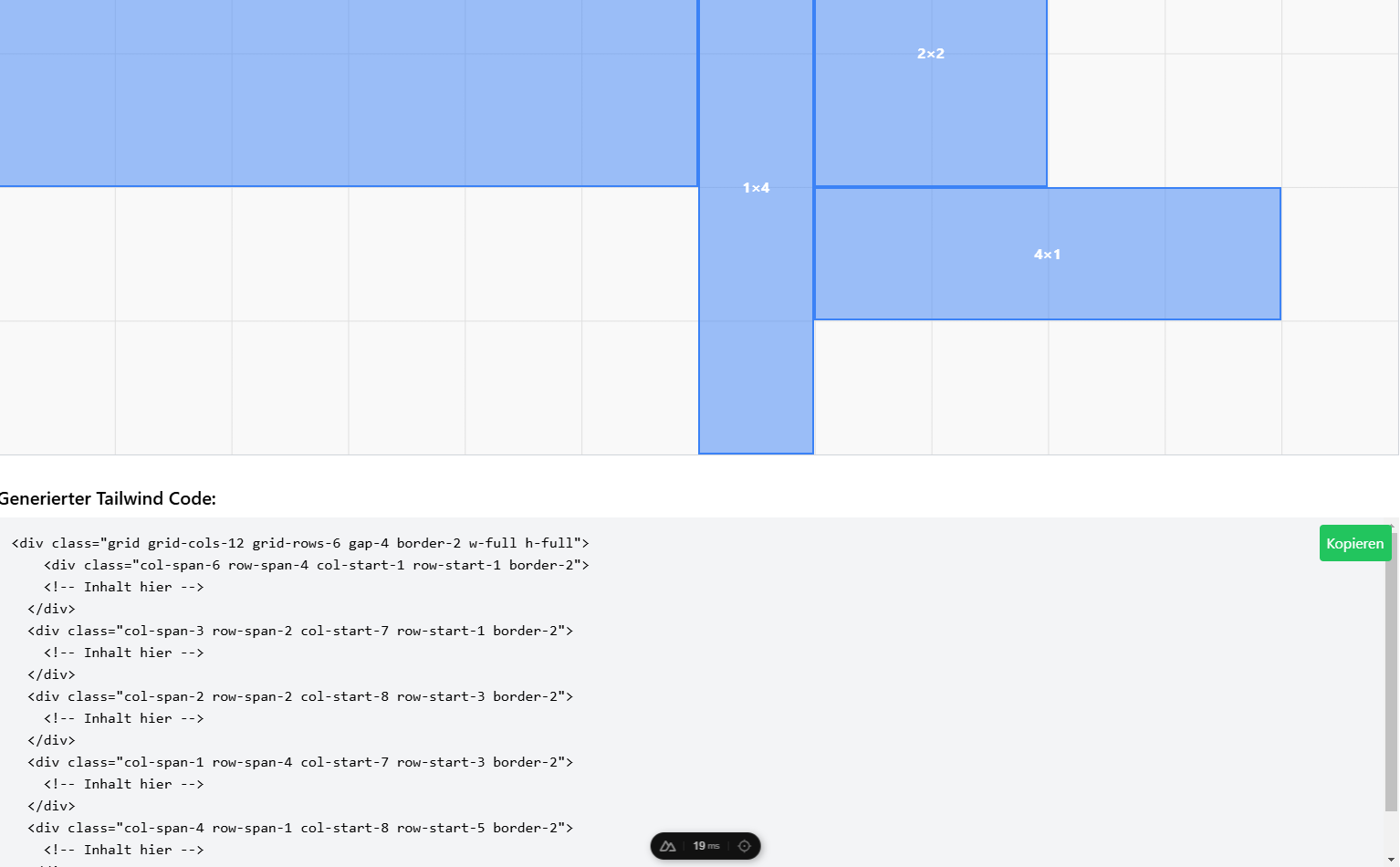
this simple project provides an easy way to generate responsive grids using TailwindCSS. Built with Vue, Nuxt.js, and JavaScript/TypeScript, and managed with Pinia store, this setup lets you create flexible, customizable grids for any layout.
- set up responsive grids with TailwindCSS for your webrpoject
- Row & Column Configuration: Customize your grid's row and column layout to suit your needs.
Look at the Nuxt 3 documentation to learn more.
Make sure to install the dependencies:
# npm
npm install
# pnpm
pnpm install
# yarn
yarn install
# bun
bun installStart the development server on http://localhost:3000:
# npm
npm run dev
# pnpm
pnpm run dev
# yarn
yarn dev
# bun
bun run devBuild the application for production:
# npm
npm run build
# pnpm
pnpm run build
# yarn
yarn build
# bun
bun run buildLocally preview production build:
# npm
npm run preview
# pnpm
pnpm run preview
# yarn
yarn preview
# bun
bun run previewCheck out the deployment documentation for more information.