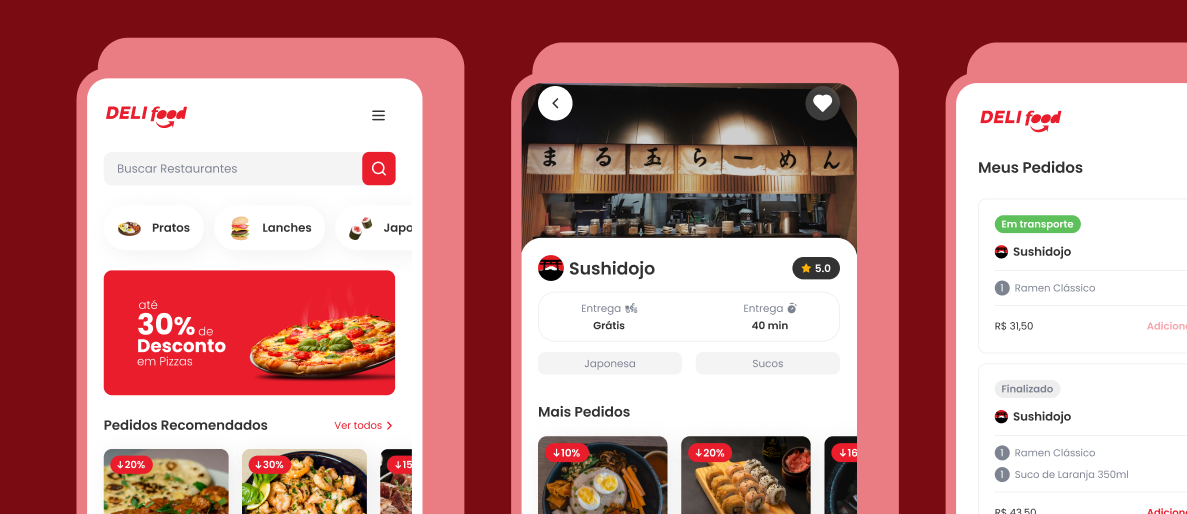
Delifood é uma plataforma de delivery de comida que permite aos usuários explorar restaurantes, buscar comidas de sua preferência, adicionar restaurantes como favoritos, fazer pedidos, e muito mais.
- Tela de Restaurante: Explore os detalhes de cada restaurante, incluindo o menu, horário de funcionamento, localização, e avaliações dos clientes.
- Busca por Comidas: Encontre facilmente suas comidas favoritas de uma variedade de restaurantes.
- Adicionar Restaurante como Favorito: Salve seus restaurantes favoritos para acesso rápido no futuro.
- Tela de Pedidos: Veja o status dos seus pedidos em tempo real, desde a preparação até a entrega.
- Tela de Restaurantes Favoritos: Acesse rapidamente seus restaurantes favoritos.
- Login com Conta Google: Faça login facilmente usando sua conta Google.
- Carrinho: Adicione itens ao carrinho e faça o checkout quando estiver pronto.
- Restaurantes Recomendados: Descubra novos restaurantes com base em suas preferências e histórico de pedidos.
- Produtos Recomendados: Receba recomendações personalizadas de pratos com base em seus pedidos anteriores.
Este projeto foi desenvolvido com as seguintes tecnologias:
-
Front-end:
- Next.js
- Radix-UI
- Tailwind CSS
- Lucide-react
-
Back-end:
- Prisma
- Next-auth
- auth/prisma-adapter
-
Linguagem de Programação:
- TypeScript
-
Ferramentas de Linting e Formatação:
- ESLint
- Git-commit-msg-linter
-
Ferramentas de Git Hooks:
- Husky
- Lint-staged
-
Crie uma conta ou faça login: Para começar a usar a Delifood, primeiro crie uma conta ou faça login com sua conta Google.
-
Explore Restaurantes: Na tela inicial, você verá uma lista de restaurantes recomendados. Você pode clicar em um restaurante para ver mais detalhes.
-
Busque por Comidas: Use a barra de busca no topo da tela para procurar por comidas específicas.
-
Adicione Restaurantes aos Favoritos: Se você encontrar um restaurante que goste, pode adicioná-lo aos seus favoritos para fácil acesso no futuro.
-
Faça um Pedido: Quando estiver pronto para fazer um pedido, adicione os itens ao seu carrinho e prossiga para o checkout.
-
Acompanhe seu Pedido: Na tela de pedidos, você pode acompanhar o status do seu pedido em tempo real.
-
Aproveite sua Refeição!: Quando seu pedido chegar, aproveite sua refeição!
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.