-
Notifications
You must be signed in to change notification settings - Fork 31
Transport
KadOH can abstract the transport it relies on, and is shipped with multiple implementation. A transport object only has to expose a simple API and inherits from a StateEventEmitter.
To perform P2P connection inside a browser, you may have to depend on a central server to route HTTP packets between peers. This is a drawback of using browsers on which you can't open a socket to instantiate real P2P connections.
On the other hand, if you run KadOH in a node.js application, you may want to rely on other transport such as TCP or UDP which better fit with P2P connections (without considering NAT issues).
This is why KadOH can support many different protocols. It should allows to support very simply new technologies such as WebRTC !
Most of the established DHT running on the internet use UDP as their main communication protocol. KadOH supports natively UDP for node.js applications.
In the browser, a transport called SimUDP, which works on top of socket.io, mimics the interface of UDP, as an unreliable service to exchange datagrams. In order to start P2P connection, KadOH provides a router server written in node.js, which support both SimUDP and UDP connections.
To run this router, you can use the jake command :
jake run:udp
It is also possible to join the Mainline DHT (Bittorrent), using an other router which also map SimUDP to UDP supporting the Mainline protocol !
jake run:mainline
XMPP is a widely used open standard to exchange XML based messages between peers. Even though XMPP has a client-server architecture, it is decentralized thanks to its open protocol and server to server communications. Moreover, many XMPP servers are freely available over the Internet, and this protocol is used by large instant messaging servers, like Google Talk or Jabber.org.

For node.js, KadOH supports native XMPP, through TCP, and relies on the node-xmpp library.
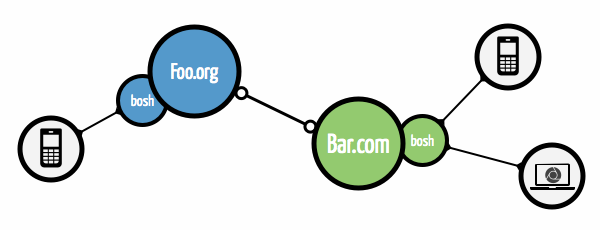
For browsers, KadOH is shipped with the Strophe.js library which enables XMPP application inside the browser, by using the Bosh (or XMPP over HTTP) specification. To run a Bosh application, you need a Jabber server which support this extension to allow HTTP communications. Many exists, but no big player has an open Bosh server that we know of.
To try out the XMPP transport, you should run this application :
jake run:xmpp
WebRTC is a new coming and promising technology for in-browser Real Time Communication. It comes with an API to start PeerConnection from Javascript. It also supports systems to bypass NATs. At the moment this technology is only supported by developer versions of Chrome and is currently being implemented for Firefox. No mobile device support this technology yet.
We plan to support this transport as soon as a Data Channel API is being implemented.
A transport object that extends the StateEventEmitter and implements the following methods:
# t.connect()
To connect the transport.
# t.disconnect()
To disconnect the transport.
# t.send(destination, message)
To send a given message through the network to the given destination. The type of the message depends on the protocol you chose.
# t.listen(fn, context)
To bind a listener fn that takes one parameter. This listener function is called whenever a packet is received, and it should be called with the following type of object :
{
dst : destination, // String (ip, jid, ...)
src : source, // String (ip, jid, ...)
msg : message // Object or String
}Transport inherits StateEventEmitter, it is a state machine which emits an event whenever its state changes. The states are: disconnected, connecting, connected and failed.
For debugging purposes, a Transport can also emit the data-in and data-out events, with a String parameter, whenever data is sent or received through the object.