Neeman is about choosing your battles. Spend your time working on things that make a great app and let web views do what they are good at: displaying content, sharing code between platforms and remaining updatable after app store submission.
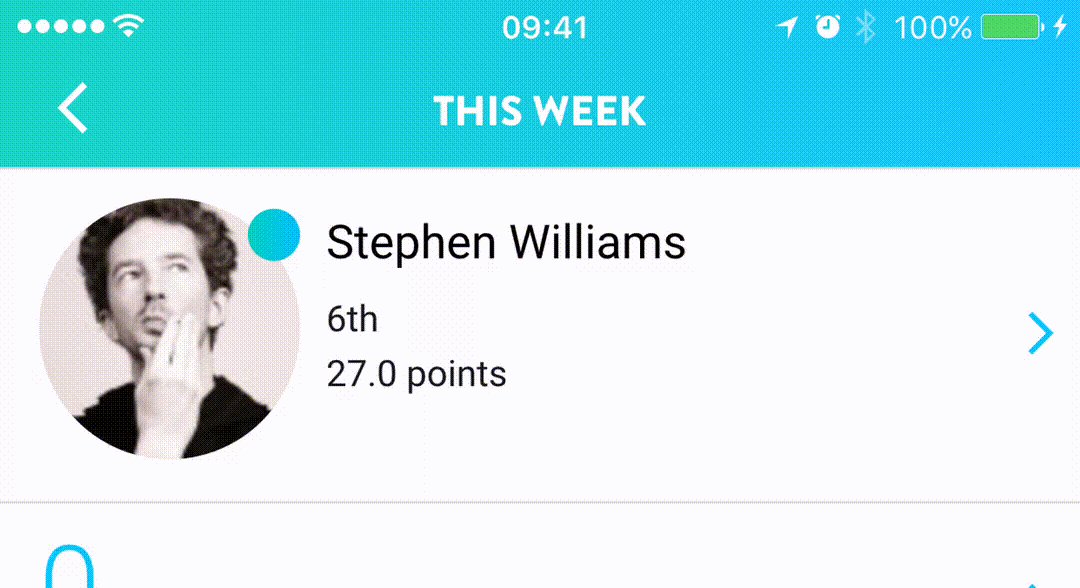
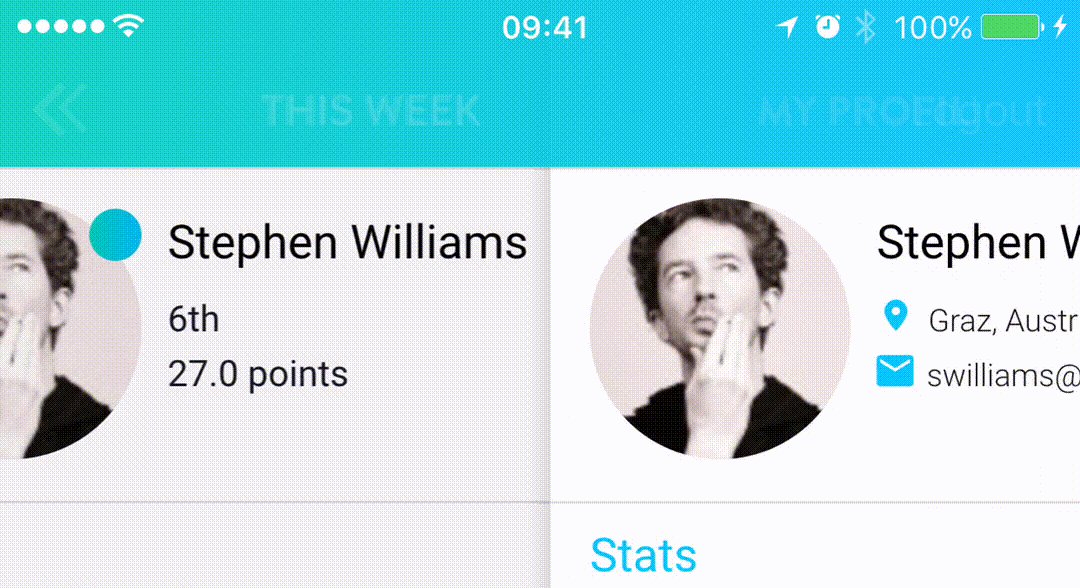
Javascript in WKWebView is really fast and many things can now be done in web view, but some things just can't compete with native. Take, for example, the beautiful transitions provided by UINavigationController.
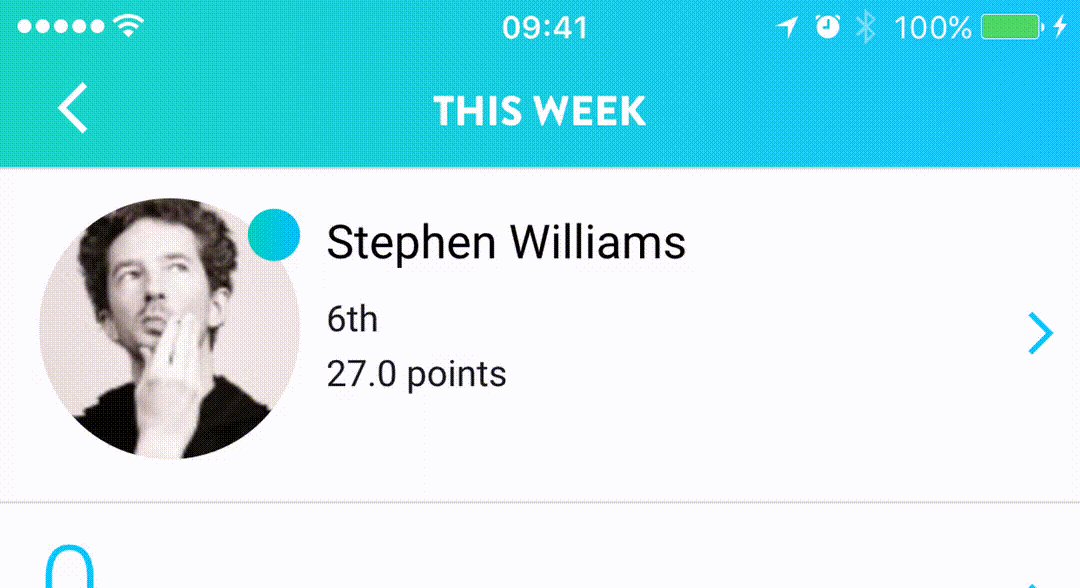
Neeman is a WKWebView wrapper that allows you to quickly integrate a web app into a native iOS app. When a link is tapped, another web view is pushed onto the UINavigationController stack.
You can easily hide elements that you would like to implement natively. For example, a "hamburger menu" can be hidden with CSS. The navigation can then be replaced by a UITabBarController. You can also easily inject javascript which can call back out to your code.
Neeman is designed for native iOS developers who would like to gain a productivity boost by using an existing web app instead of duplicating it. Neemans goal is to help you turn a web app into a native iOS app with a great user experience.
If you are a web developer you might be better served by Cordova. If you are a Swift developer, or would like to be, keep reading.
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ sudo gem install cocoapodsYou can try Neeman with the following command:
$ pod try NeemanTo integrate Neeman into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
pod 'Neeman'Then, run the following command:
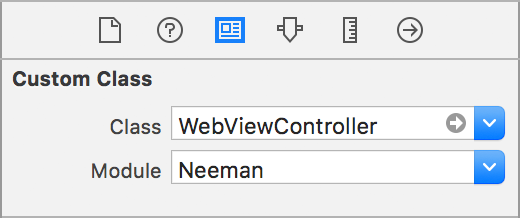
$ pod installOpen your storyboard and select a UIViewController that you would like to show your web app in. Sets its class to WebViewController.
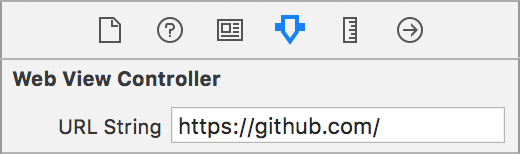
Define the URL of the page that it should show.
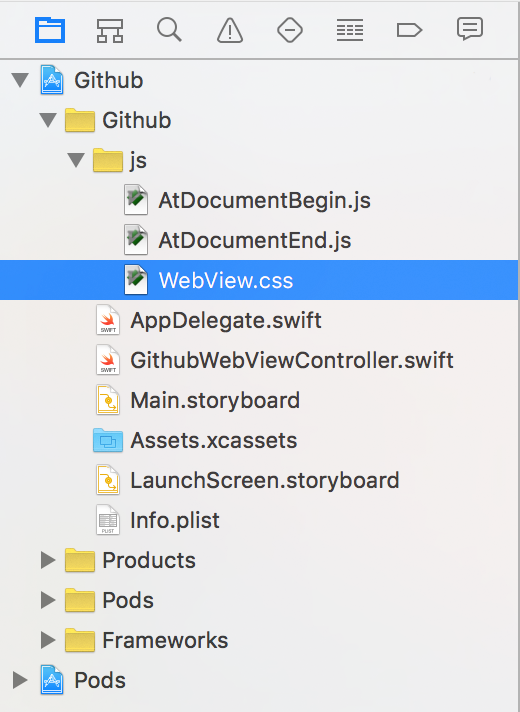
Put CSS in here to hide elements that you intend to replace with native controls. You would hide a menu, for example, by adding
nav {
display: none;
}Put javascript in here that should be injected after the document has loaded. The following is from the Github example that gets the current username from the meta tag.
(function(){
var metaTags=document.getElementsByTagName("meta");
var username = "";
for (var i = 0; i < metaTags.length; i++) {
if (metaTags[i].getAttribute("name") == "octolytics-actor-login") {
username = metaTags[i].getAttribute("content");
break;
}
}
webkit.messageHandlers.didGetUserName.postMessage(username);
})();