This is the frontend application for the Log and Audit service. This service will allow an investigator to see a report detailing all case interactions and system logons for a given user for up to 2 years.
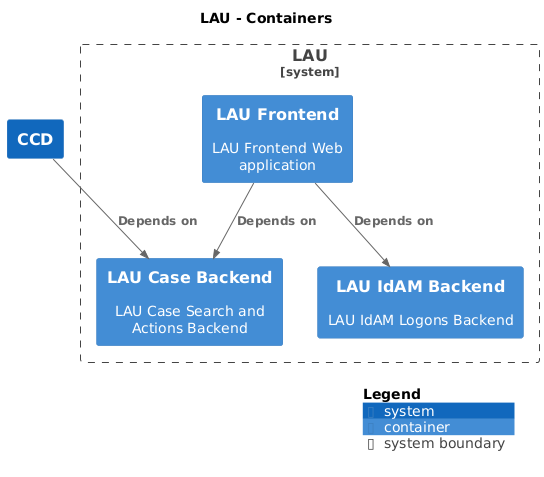
lau-frontend • lau-case-backend • lau-idam-backend • lau-shared-infrastructure
Running the application requires the following tools to be installed in your environment:
Install dependencies by executing the following command:
$ yarn installBundle:
$ yarn buildRun:
$ yarn startThe application's home page will be available at https://localhost:4000
A script has been created to start the application with IdAM and it's dependencies. Run this script with the following command:
Create docker image:
yarn run start-local-envThis will start the frontend container exposing the application's port
(set to 4000).
The IdAM web admin will be available at http://localhost:8082
An import script is run to import the service, roles and users into IdAM. Details of the users can be found in the create-users script.
We use ESLint alongside sass-lint
Running the linting with auto fix:
$ yarn lint --fixThis template app uses Jest as the test engine. You can run unit tests by executing the following command:
$ yarn testHere's how to run functional tests (the template contains just one sample test):
$ yarn test:routesRunning accessibility tests:
$ yarn test:a11yMake sure all the paths in your application are covered by accessibility tests (see a11y.ts).
Cross-Site Request Forgery prevention has already been
set up in this template, at the application level. However, you need to make sure that CSRF token
is present in every HTML form that requires it. For that purpose you can use the csrfProtection macro,
included in this template app. Your njk file would look like this:
{% from "macros/csrf.njk" import csrfProtection %}
...
<form ...>
...
{{ csrfProtection(csrfToken) }}
...
</form>
...
This application uses Helmet, which adds various security-related HTTP headers to the responses. Apart from default Helmet functions, following headers are set:
There is a configuration section related with those headers, where you can specify:
referrerPolicy- value of theReferrer-Policyheader
Here's an example setup:
"security": {
"referrerPolicy": "origin",
}
Make sure you have those values set correctly for your application.
The application exposes a health endpoint (https://localhost:4000/health), created with the use of Nodejs Healthcheck library. This endpoint is defined in index.ts file. Make sure you adjust it correctly in your application. In particular, remember to replace the sample check with checks specific to your frontend app, e.g. the ones verifying the state of each service it depends on.
This project is licensed under the MIT License - see the LICENSE file for details