-
Notifications
You must be signed in to change notification settings - Fork 179
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
yanghang
committed
Sep 22, 2024
1 parent
33576a6
commit 9287927
Showing
1 changed file
with
100 additions
and
4 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,12 +1,108 @@ | ||
| # 当前最新版本 | ||
| <p align="center"> | ||
| <img src="https://vite.itnavs.com/assets/logo-min-3e85bab5.png" height="160" /> | ||
| </p> | ||
|
|
||
| 目前正在构建中,更小的体积,更高更自由的扩展 | ||
| <h1 align="center">Vue-Bag-Admin</h1> | ||
|
|
||
| <p align="center">一款<b>开箱即用</b>的 Vue 中后台管理系统框架,旨在让开发者能够以最小的成本完成开发 | ||
| 降低开发量</p> | ||
|
|
||
| # 小技巧 | ||
| @vue.monu | ||
| <p align="center"> | ||
| <a href="https://vite.itnavs.com/" target="_blank">官网</a> | ||
| <span> | </span> | ||
| <a href="https://vite.itnavs.com/admin/" target="_blank">管理端</a> | ||
| <span> | </span> | ||
| <a href="https://vite.itnavs.com/doc/" target="_blank">开发文档</a> | ||
| <p> | ||
|
|
||
| <p align="center"> | ||
| <span>应用产品</span> | ||
| <span> | </span> | ||
| <a href="https://www.vipbic.com/" target="_blank">羊先生博客</a> | ||
| <span> | </span> | ||
| <a href="https://www.itnavs.com/" target="_blank">全栈导航</a> | ||
| <span> | </span> | ||
| <a href="https://www.haiwb.com/" target="_blank">海栈-工具网</a> | ||
| <p> | ||
|
|
||
|
|
||
| ## 技术选型 | ||
|
|
||
| vue-bag-admin,采用Vue3、Vite5、Naive UI、JavaScript、Gulp、Pinia以及周边的优秀的插件搭建,通过npm命令安装引入主程序包开发,插件式开发,它允许开发者在不修改原有代码基础上扩展功能、增加新的处理逻辑,使得应用更加模块化和易于维护,响应式中后台管理系统,满足现有业务各种扩展... | ||
|
|
||
| ## 特点 | ||
|
|
||
| - 使用Vite4.x构建 | ||
| - 路由动画加载 | ||
| - 内置富文本编辑器和MarkDown编辑器 | ||
| - 支持中英文切换 | ||
| - 支持全屏预览 | ||
| - 5000+图标库选择 | ||
| - 模拟数据 | ||
| - 网络配置 | ||
| - 请求拦截 | ||
| - 失败重连 | ||
| - 路由按钮权限 | ||
| - 网页水印 | ||
| - 字符拼音 | ||
| - 敏感词管理 | ||
| - 图像裁剪 | ||
| - 二维码生产器 | ||
| - 瀑布流图片 | ||
| - 模板打印 | ||
| - 表单设计器 | ||
| - 大文件上传 | ||
| - Pinia状态管理 | ||
| - 路由配置 | ||
| - 全局配置 | ||
| - UI风格布局切换 | ||
| - 灰色模式 | ||
| - 色弱模式 | ||
| - 标签持久化 | ||
| - 权限拦截 | ||
| - 多页面模式 | ||
| - 动态路由注入 | ||
| - 支持strapi框架接入 | ||
| - ...... | ||
|
|
||
| ## 安装 | ||
|
|
||
| ```bash | ||
| pnpm i vue-bag-admin --save | ||
| pnpm i naive-ui pinia vue-router --save | ||
| ``` | ||
|
|
||
| ## 快速开始 | ||
|
|
||
| ```javascript | ||
| import {createApp} from 'vue' | ||
| import App, {install, router, axios} from "vue-bag-admin" | ||
|
|
||
| createApp(App).use(install).use(router).mount('#app') | ||
| ``` | ||
|
|
||
| ## 图片预览 | ||
|
|
||
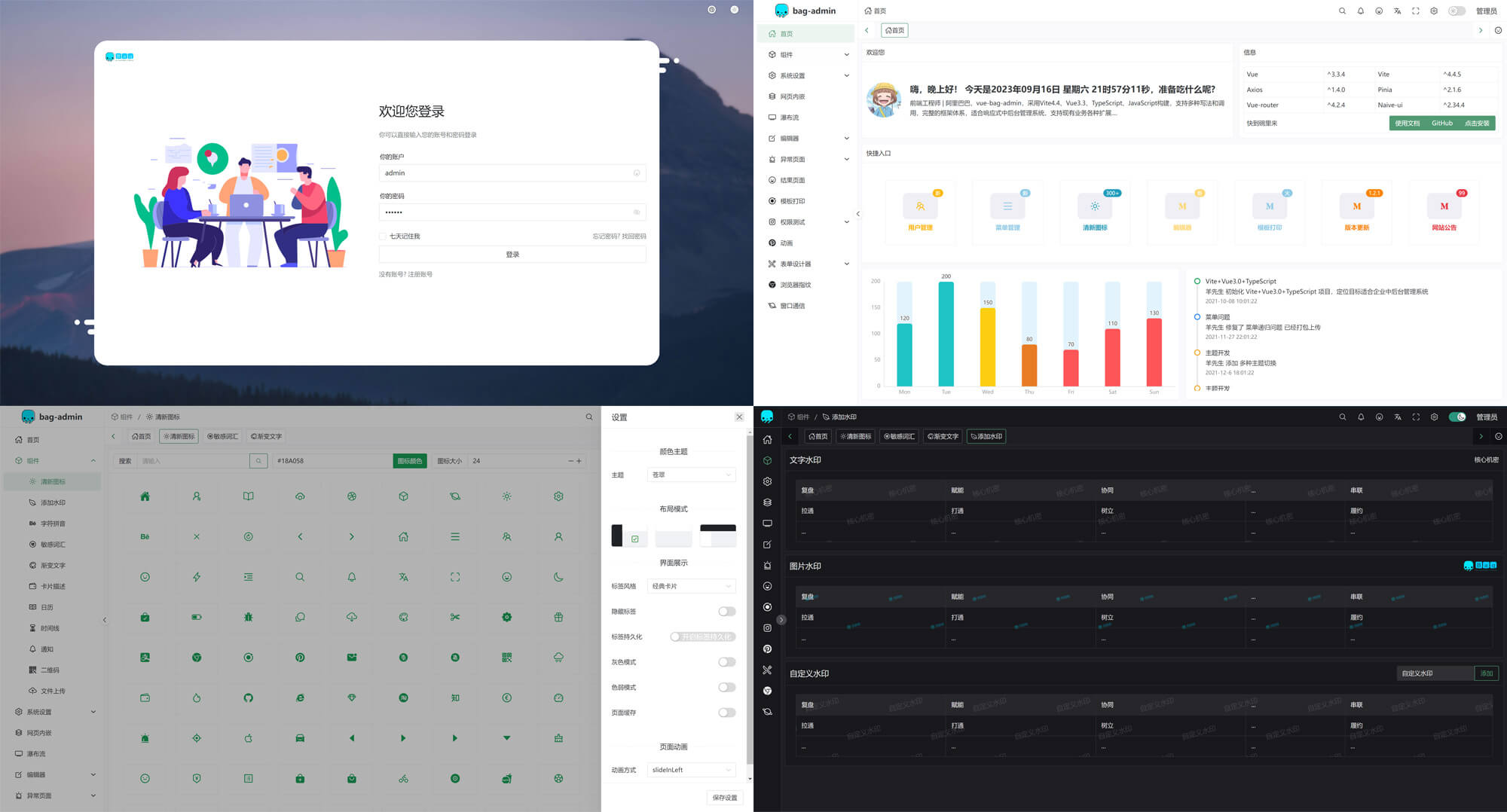
| ### PC端 | ||
|
|
||
|  | ||
|
|
||
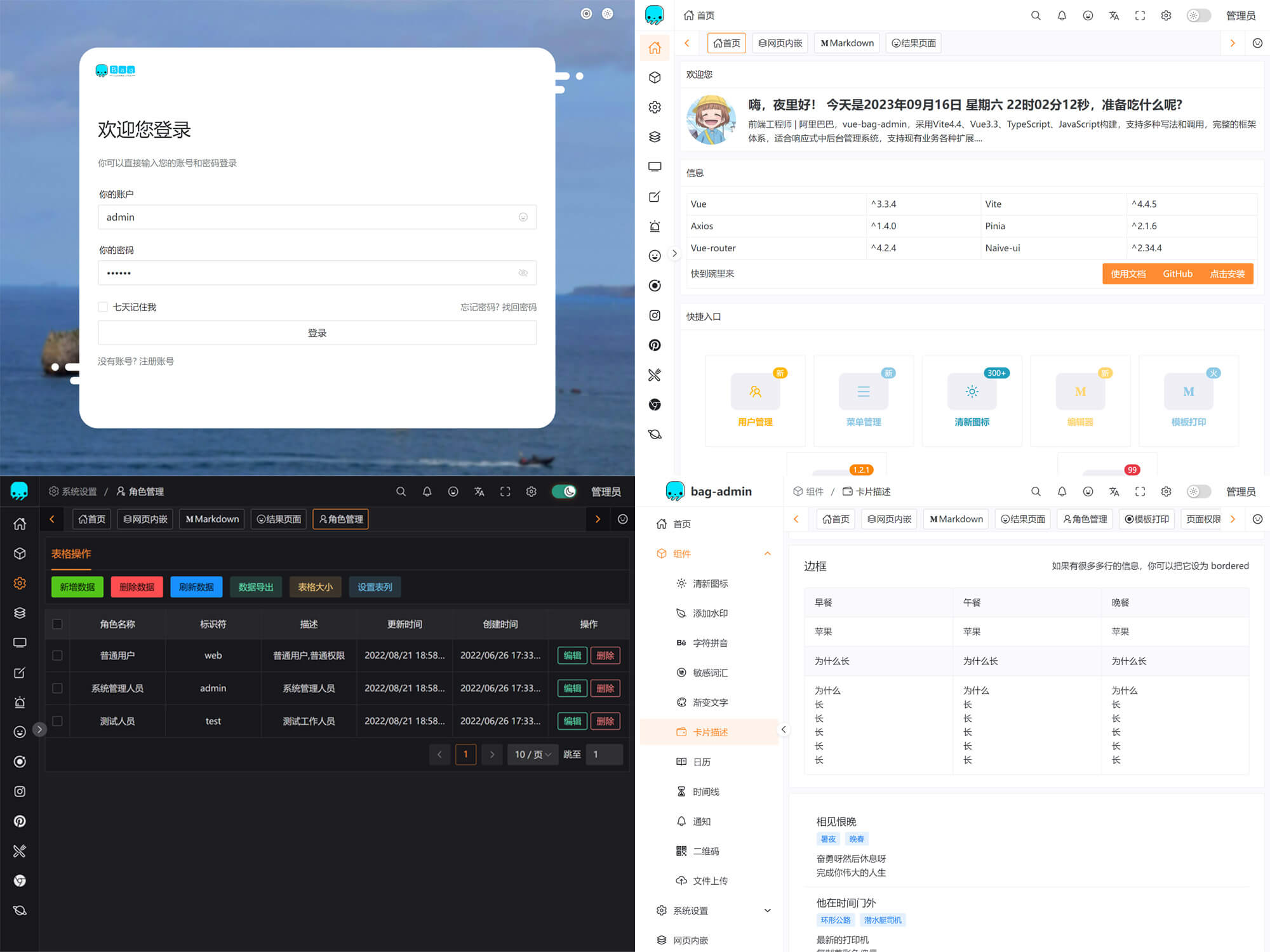
| ### iPad端 | ||
|
|
||
|  | ||
|
|
||
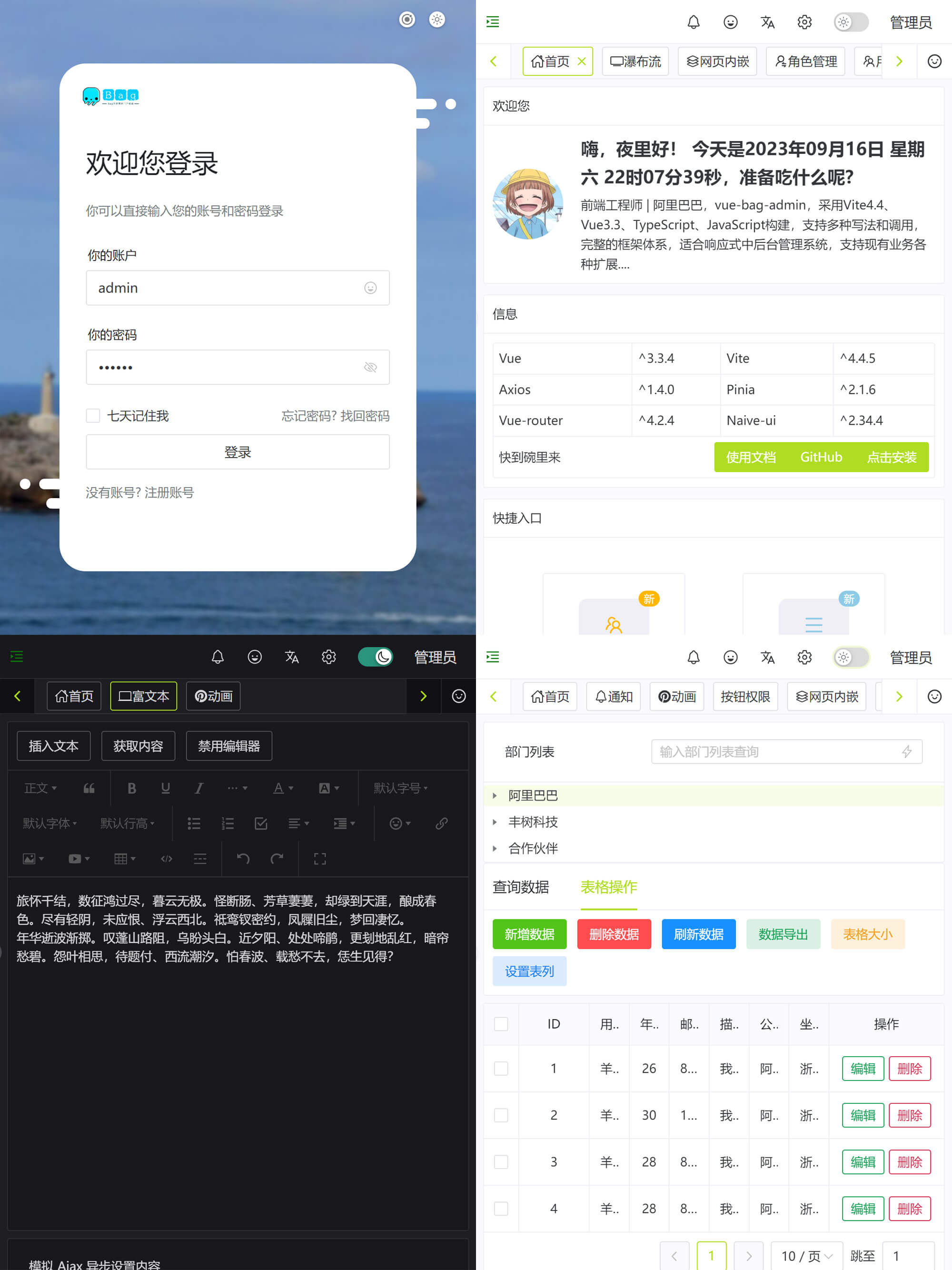
| ### Mobile端 | ||
|
|
||
|  | ||
|
|
||
| ### 适用人群 | ||
|
|
||
| 正在以及想使用框架快速中后台系统,熟悉Vue使用它开发过几个实际项目,热爱技术,爱学习,想进阶和提升的同学 | ||
|
|
||
| ### 后端框架 | ||
| [egg-bag-framework](https://github.com/hangjob/egg-bag-framework) | ||
|
|
||
|
|
||
| ### 版权信息 | ||
|
|
||
| 免费开源免费,遵循MIT开源协议,意味着您无需支付任何费用,也无需授权,即可将它应用到您的产品中。 |