Dependency managers
Features | Installation | Usage | Customization
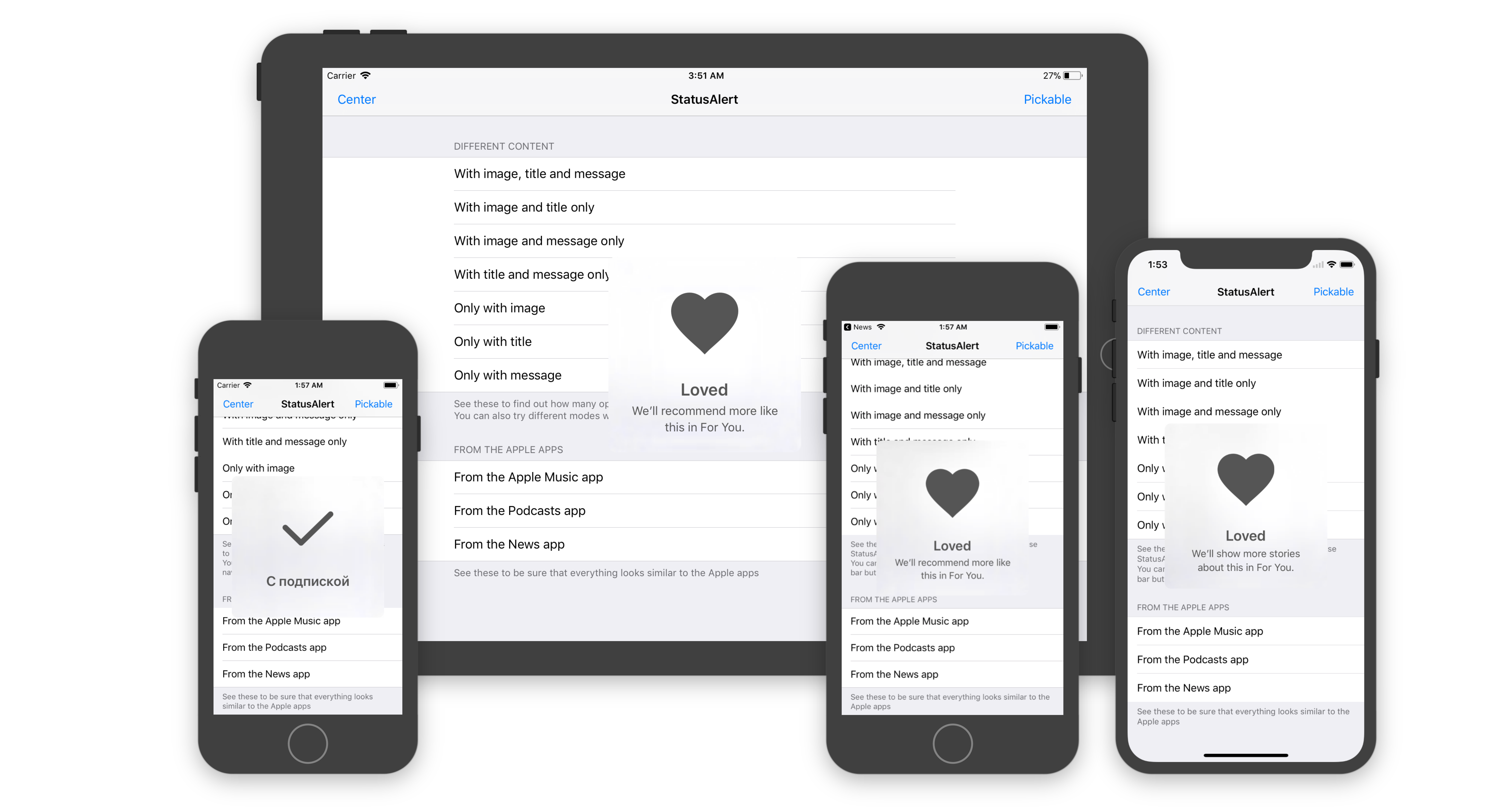
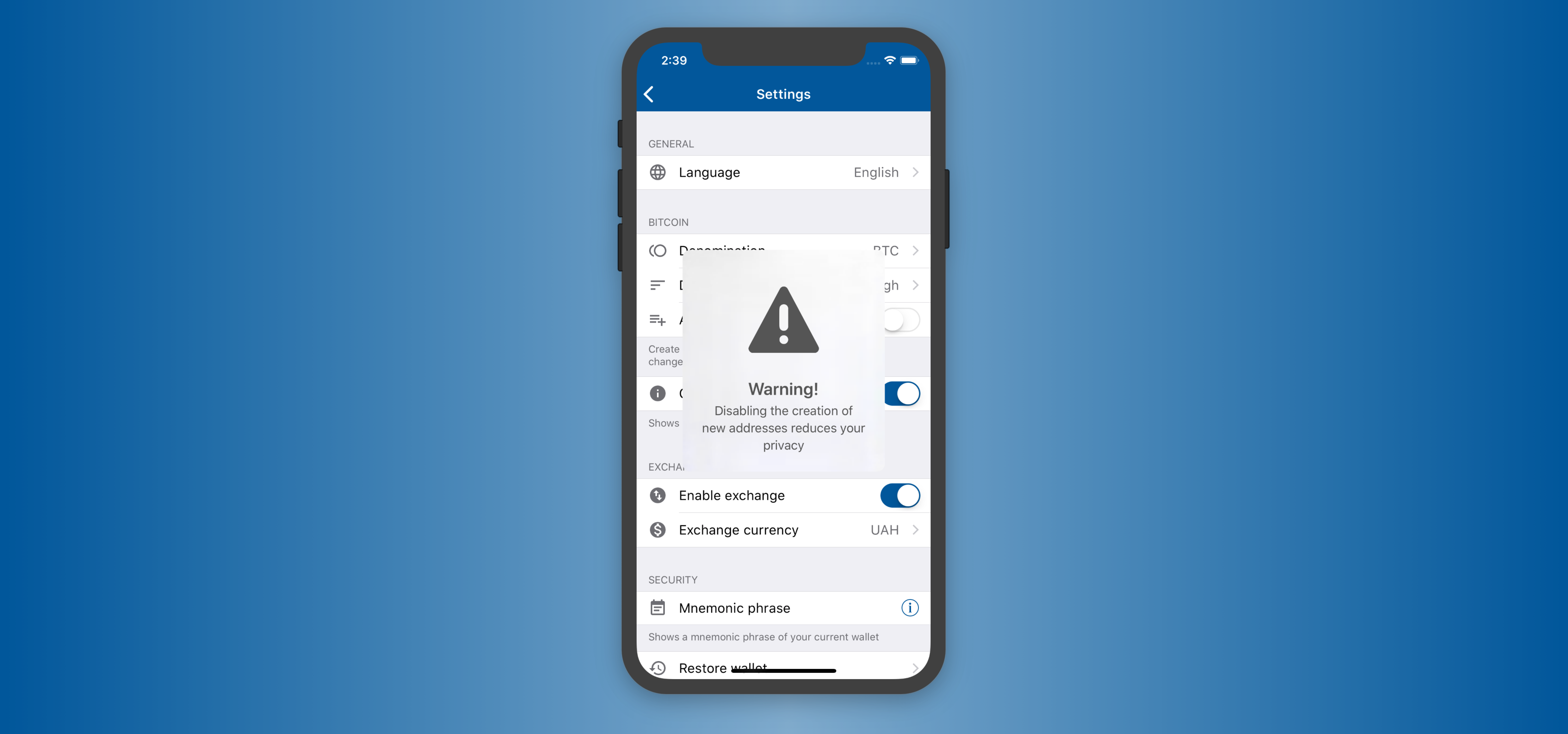
StatusAlert is an iOS framework that displays status alerts similar to Apple's system self-hiding alerts. It is well suited for notifying user without interrupting user flow in iOS-like way.
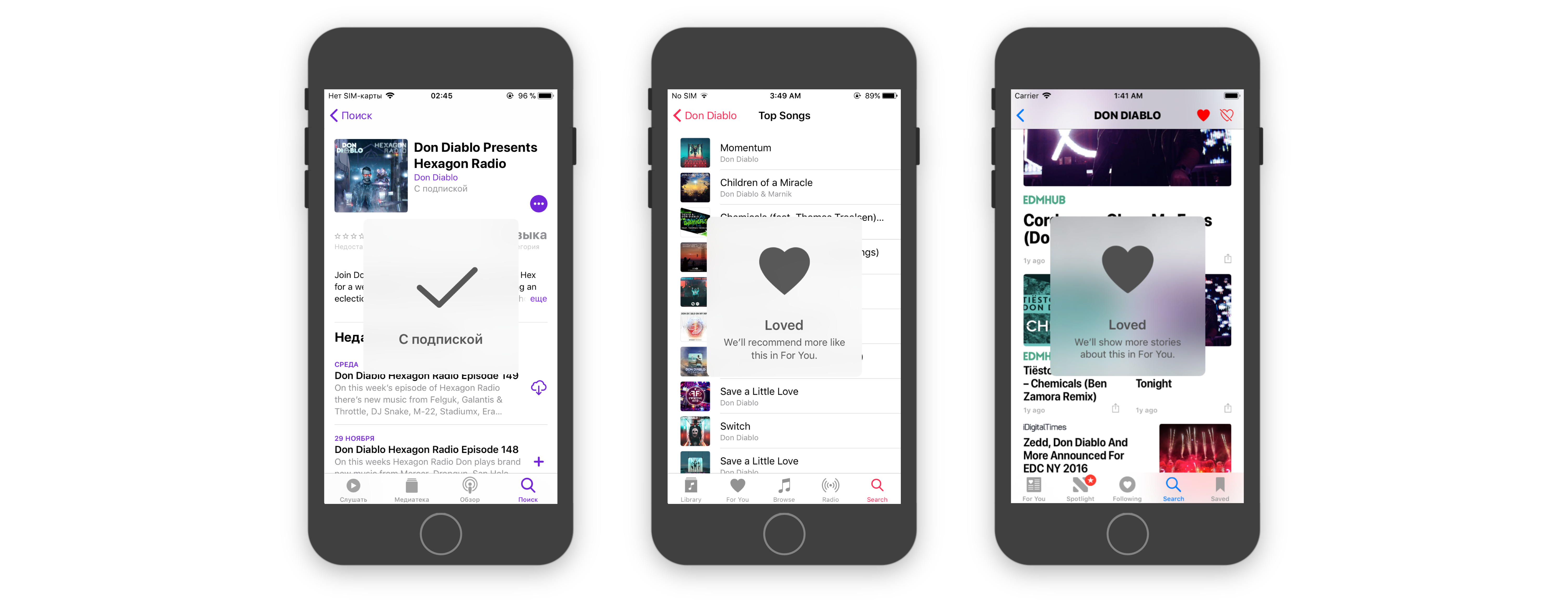
It looks very similar to the alerts displayed in Podcasts, Apple Music and News apps.

- System-like look and feel
- Reduce transparency mode support
- VoiceOver support
- Safe Areas support
- Universal (iPhone & iPad)
- Objective-C support
- Xcode 9.0 or later
- iOS 9.0 or later
- Swift 3.2 or later
To install StatusAlert using CocoaPods, add the following line to your Podfile:
pod 'StatusAlert', '~> 0.11.0'To install StatusAlert using Carthage, add the following line to your Cartfile:
github "LowKostKustomz/StatusAlert" ~> 0.11.0To install StatusAlert using Swift Package Manager add this to your dependencies in a Package.swift file:
dependencies: [
.package(url: "https://github.com/LowKostKustomz/StatusAlert.git", .exact("0.11.0"))
]You can also add this project:
- as git submodule
- simply download and copy source files to your project
StatusAlert is fully compatible with Objective-C. To import it to your project just add the following line:
@import StatusAlert;
Demo application is included in the StatusAlert workspace. To run it clone the repo.
// Importing framework
import StatusAlert
// Creating StatusAlert instance
let statusAlert = StatusAlert.instantiate(
withImage: UIImage(named: "Some image name"),
title: "StatusAlert title",
message: "Message to show beyond title",
canBePickedOrDismissed: isUserInteractionAllowed
)
// Presenting created instance
statusAlert.showInKeyWindow()All the alert components (
image,title,message) are optional, but at least one should be present. Otherwiseshow()method will be ignored.IMPORTANT
The alert must be presented only from the main thread, otherwise application will crash with an appropriate error.
Wiki with more content and examples available
Present alert with any set of image, title and message
Display alert anywhere you want, either on the top, in the center or at the bottom of the view, and with any offset.
You can customize a single alert's appearance via the StatusAlert's appearance property or for all alerts at once with StatusAlert.Appearance's common property
var titleFont: UIFont
var messageFont: UIFont
var tintColor: UIColor
var backgroundColor: UIColorAlert will hide itself after 2 seconds timeout.
You can also pass canBePickedOrDismissed: true into StatusAlert's instantiate method. After that you will also be able to dismiss the alert manually by tap it and long tap the alert to delay dismissal.
Feel free to submit pull request if you are using this framework in your apps.
The MIT License (MIT)
Copyright (c) 2017-2018 LowKostKustomz [email protected]
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.