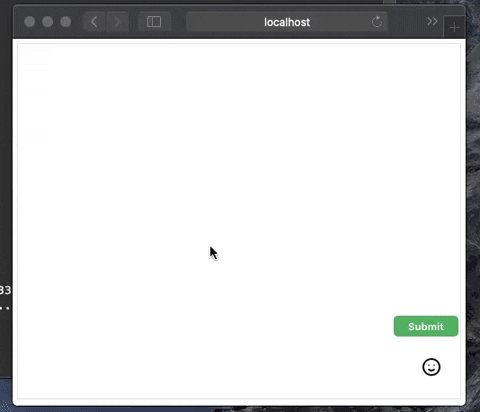
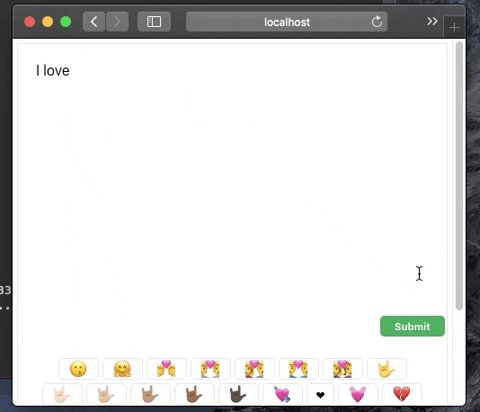
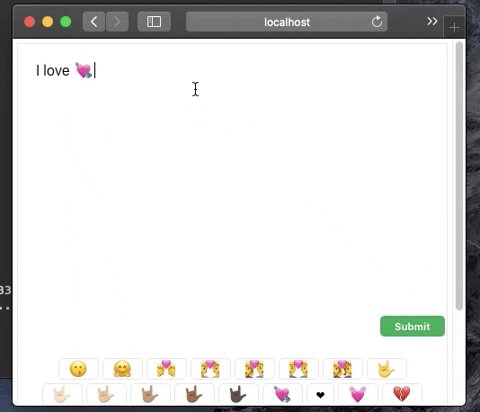
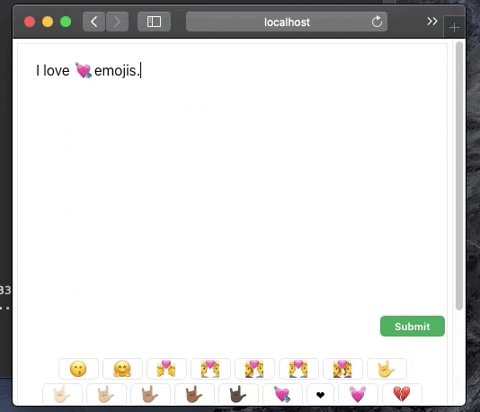
Textarea with emoji prediction/selection.
npm i --save react-emoji-textarea
import React, { useEffect, useState } from 'react';
import EmojiTextarea from 'react-emoji-textarea';
function App() {
const [submit, setSubmit] = useState(false);
const [text, setText] = useState('');
return (
<div className = 'App'>
<EmojiTextarea
setText = {setText}
setSubmit = {setSubmit}
/>
</div>
);
}
export default App;This component is open source and available under the MIT License.