beam.cafe is a supercharged file-sharing application which lets you share files instantly, fully anonymously and direct.
I consider this project to have reached a final state. Today I would do many things differently (more component based, less interdependent modules etc.) than I did a year / years ago. I finished this project shortly after graduating high school and do not intent to actively work on it anymore. It was a great project and I learned many things from working on it though :)
It'll stay deployed until March 2022. Thereafter I'll take it down for security reason. Update: Because of financial reasons I decided to take it down at the beginning of November 2021.
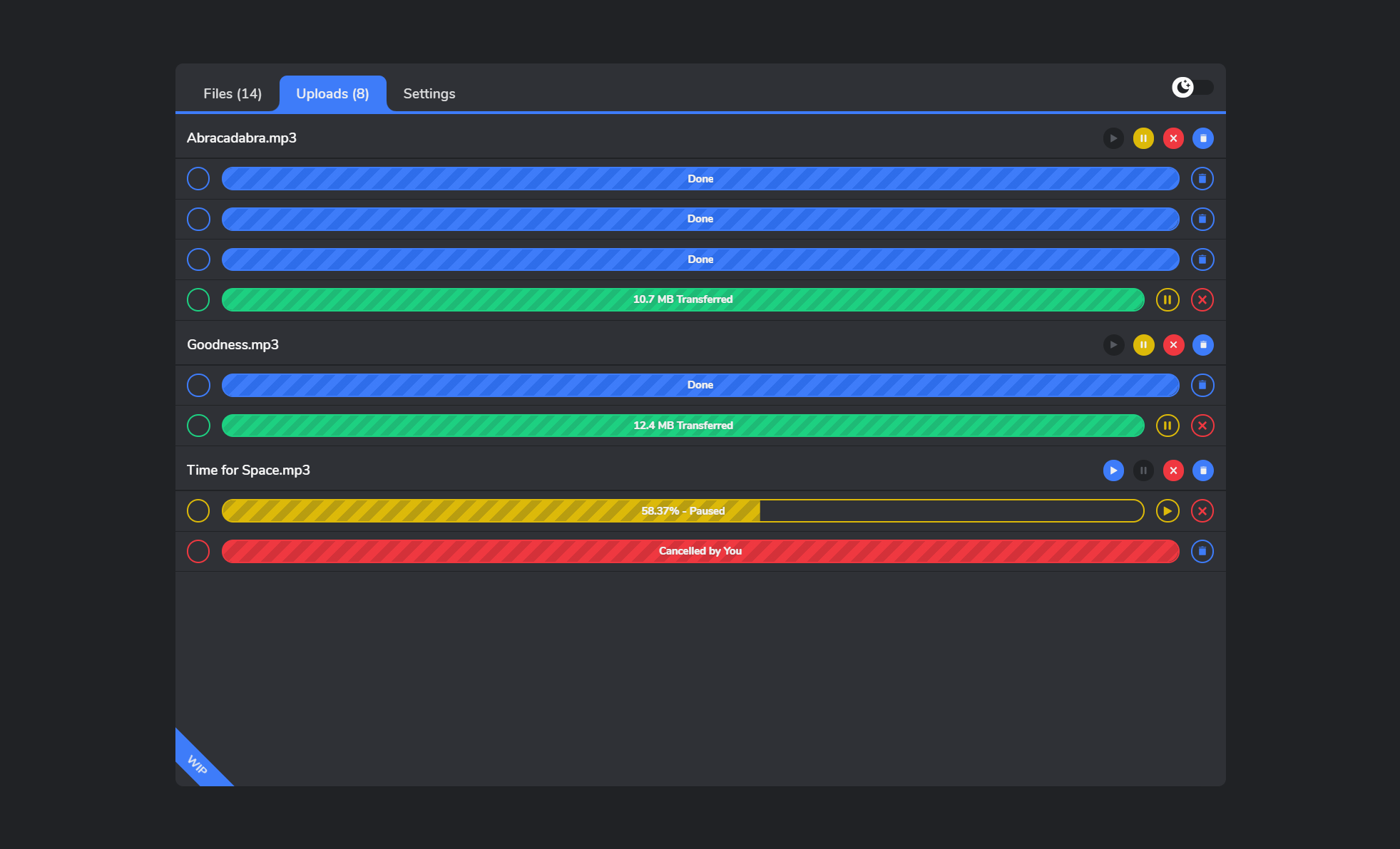
beam.cafe knows very little about you - the names of your files, your IP and well, that's it. If you send over a file it won't get saved somewhere on the server but instead will be streamed from your local machine over the server of beam.cafe directly to your peer. You can always check who's downloading or streaming your files and, in case a link fell into the wrong hands, invalidate a file. Also, beam.cafe comes with a wide set of features:
- 💻 It's a PWA! You can install it on desktop and on your phone.
- 🌠 Blazing fast - No need to upload your files to unknown servers, your files are served directly from your local machine.
- 🌊 Streamable - Movies, large pictures or just a large audio-file? Stream it instead of downloading all of it!
- 🎁 Tiny - Beam Cafe only uses libraries with a minimal footprint such as preact, graceful-ws and nanopop.
- 🔧 Customizable - Many settings around security, appearance, notifications and more!
- 🌜 Multi-themed - Light theme or dark theme? beam.cafe has both, even a high-contrast mode.
- 🦾 Accessible - High contrast theme paired with modern aria-labels will make using it an ease (PR's are welcome!).
- ✨ Modern - A modern design makes using beam.cafe a breeze.
You'll need both the frontend and backend to work on it:
# Clone repositories
git clone https://github.com/dot-cafe/beam.cafe
git clone https://github.com/dot-cafe/beam.cafe.backend
# Install and start both the front- and backend
cd beam.cafe && npm install && npm run dev
cd ../beam.cafe.backend && npm install && npm run devThe API will listen on port 8080 and the front-end will be served from 3000, make sure these ports are open on your machine.
beam.cafe can be set up using docker-compose:
# Create directory for docker-compose.yml and all your config / build files
mkdir beam.cafe && cd beam.cafe
# Download docker-compose.yml and .env file
curl -sSL https://raw.githubusercontent.com/dot-cafe/beam.cafe/master/docker-compose.yml > docker-compose.yml
curl -sSL https://raw.githubusercontent.com/dot-cafe/beam.cafe/master/.env.example > .env
# Setup blank config files
mkdir config && echo "{}" > config/backend.jsonMake sure to update the variables in your .env file before starting it.
The documentation about backend.json can be found here. The backend.json file will be merged with the default.json config file so it's okay to leave it empty ({}).
If you're using nginx you can check out this to see how to configure it properly. If you're using apache feel free to open an issue / PR to get that added as well.
Go here to see how to set beam.cafe up manually.
... or just try it out!
Maintaining a beaming cafe costs time and, although very little thanks to concept of beam.cafe, money. If you want you can support me on GitHub, Patreon, or you could buy me a coffee.
You've found a bug, have an idea for a future or want to make a PR? Check out our contribution guidelines to get started!
Many thanks to icons8 for the icons!
Special thanks to Nathan S. for finding a name for this app!