The Galaxy Workflows VSCode extension assists in editing Galaxy Workflow files while enforcing best practices. Use it in combination with Planemo for an optimal experience in developing and maintaining your Galaxy workflows.
You can install the extension locally or in a web context, such as github.dev or vscode.dev. The extension aims to support as many features as possible in both modes, though the web mode may have some limitations.
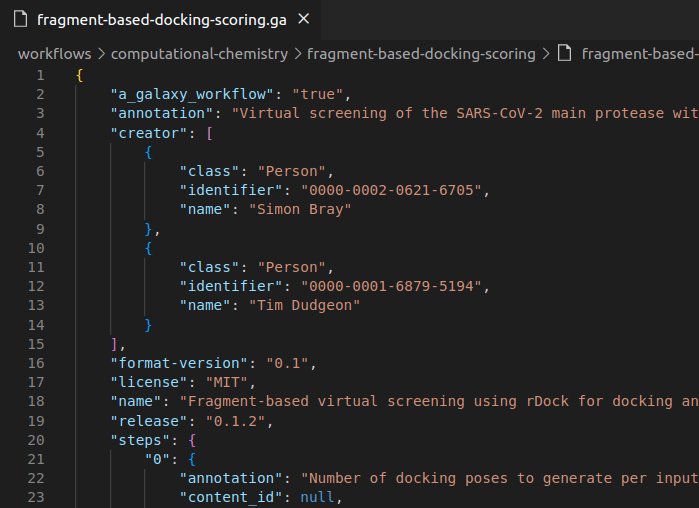
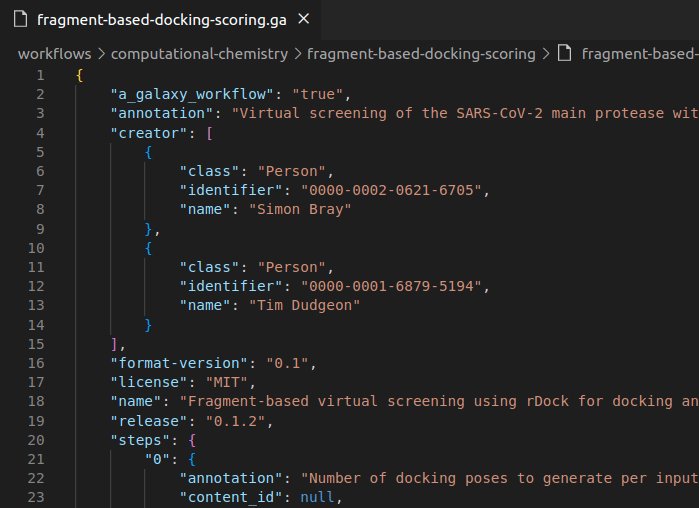
The extension focuses on assisting with editing Format 2 Galaxy Workflow (.gxwf.yml) files. However, it also supports the native Galaxy Workflow format documents (with .ga extension) for legacy reasons.
⚠️ Please note the Native (or Format1) Galaxy Workflow format (.ga) is considered internal and is not meant to be edited manually. The support provided here is temporary and experimental. If you are developing workflows manually, use the new Format 2 Galaxy Workflow (.gxwf.yml).
If you find a bug or have a suggestion to improve your experience, please create a new issue here or comment on any existing ones.
⚠️ Important: To properly detect your Galaxy Workflow files, they must have the correct file extension. For Format 2 Galaxy Workflows, use the.gxwf.ymlextension, and for the native Galaxy Workflows, use the.gaextension.
- Open VSCode
- Install the extension from the Marketplace.
- Open any Galaxy Workflow document (.gxwf.yml or .ga) and the extension will activate.
-
For example, open the IWC (Intergalactic Workflow Commission) repository on GitHub
-
Install the extension if you haven't already:
- Go to the extensions panel (
Ctrl+Shift+x), search fordavelopez.galaxy-workflows, and clickInstall
- Go to the extensions panel (
-
Enjoy the workflow editing features directly on your browser ✨
See the full changelog here.
✨ Contributors are welcome! ✨
Just make sure to read the Contributing Guidelines 😉
The following table shows all the implemented features and the current support for each workflow format.
| Feature | Legacy Workflows (.ga) | Format 2 Workflows (.gxwf.yml) |
|---|---|---|
| Validation | ✔️ | ✔️ |
| Documentation on Hover | ✔️ | ✔️ |
| IntelliSense | ✔️ | ✔️ |
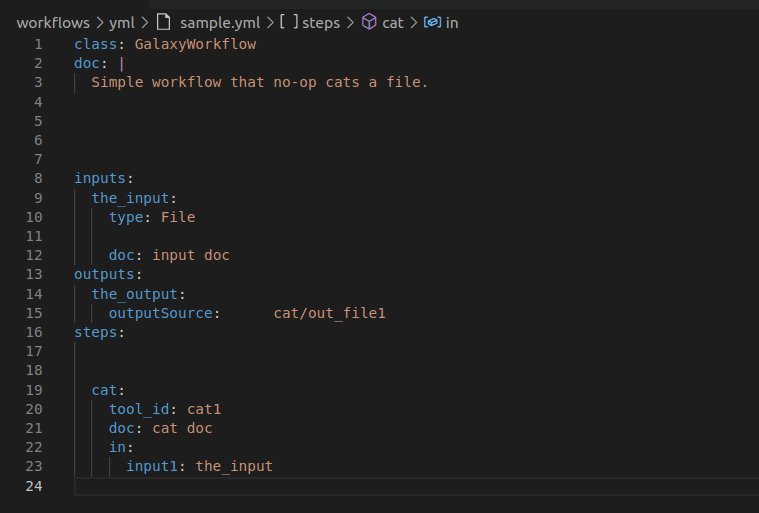
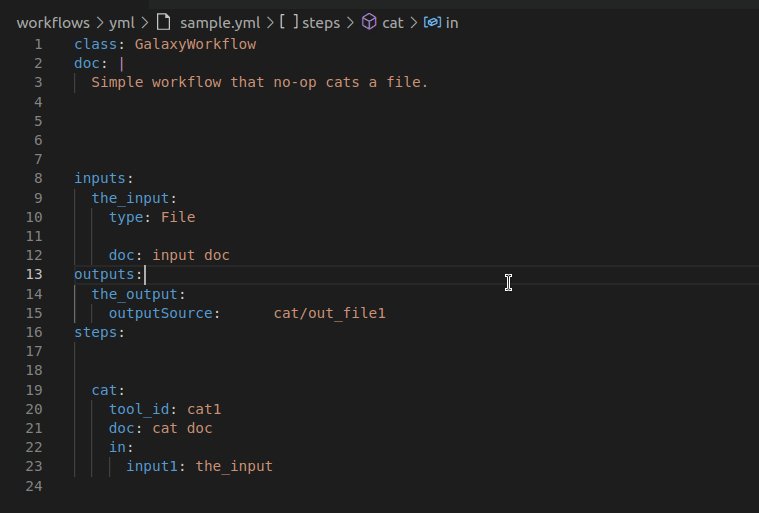
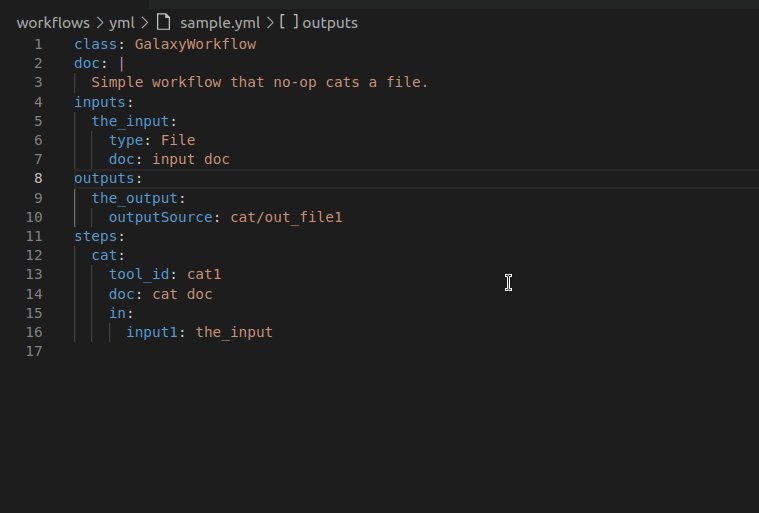
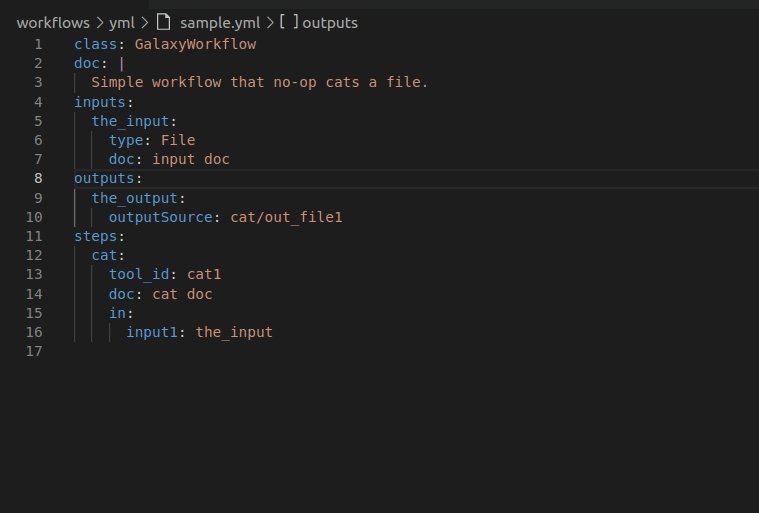
| Formatting | ✔️ | ✔️ |
| Custom Outline | ✔️ | ✔️ |
| Workflow Cleanup Command | ✔️ | ❔ |
| Simplified Workflow Diffs | 🔶 | ❔ |
| Workflow Tests Document Support | ✔️ | ✔️ |
Legend
✔️ Feature supported in latest version.
🔜 Feature not yet available but planned for future release.
❔ This feature may not apply to this format or is not planned yet.
🔶 This feature is only supported in local repositories or file systems. Not supported in Web mode or Virtual File Systems.
❌ This feature is not supported for this format.
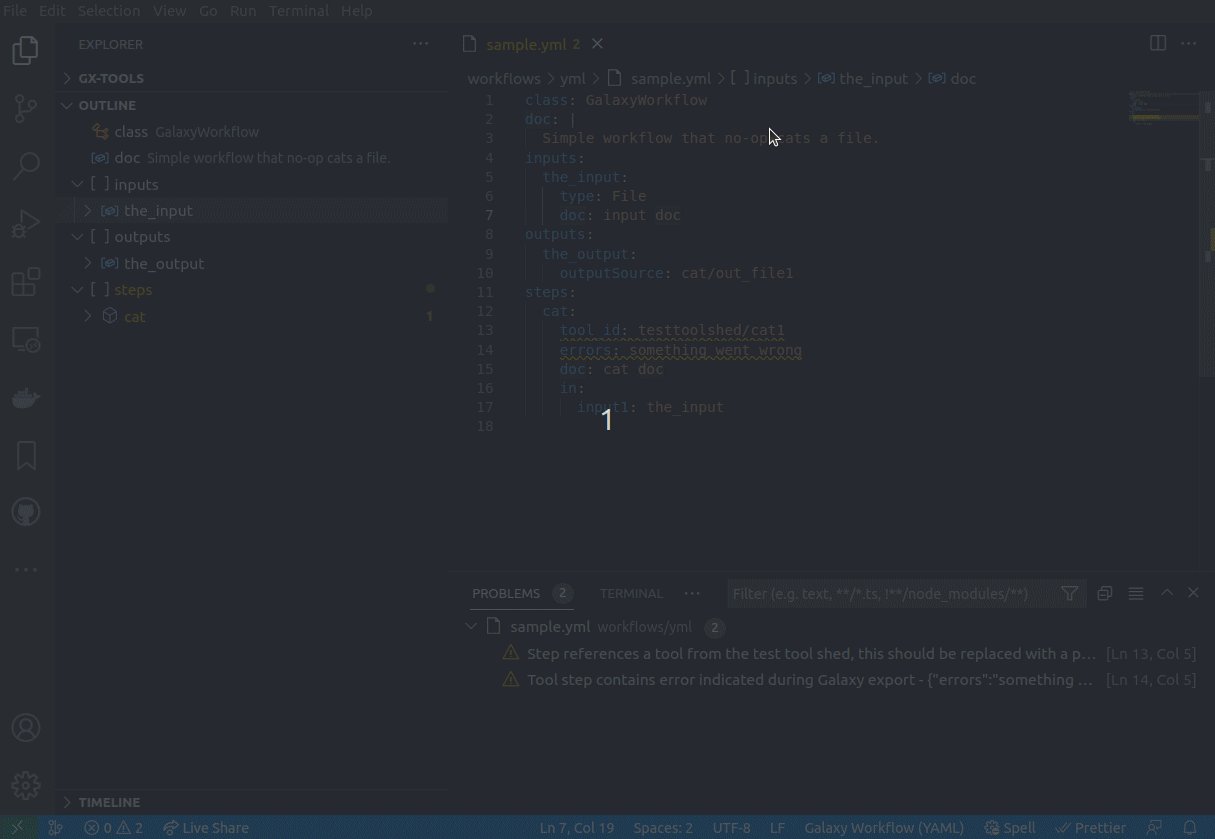
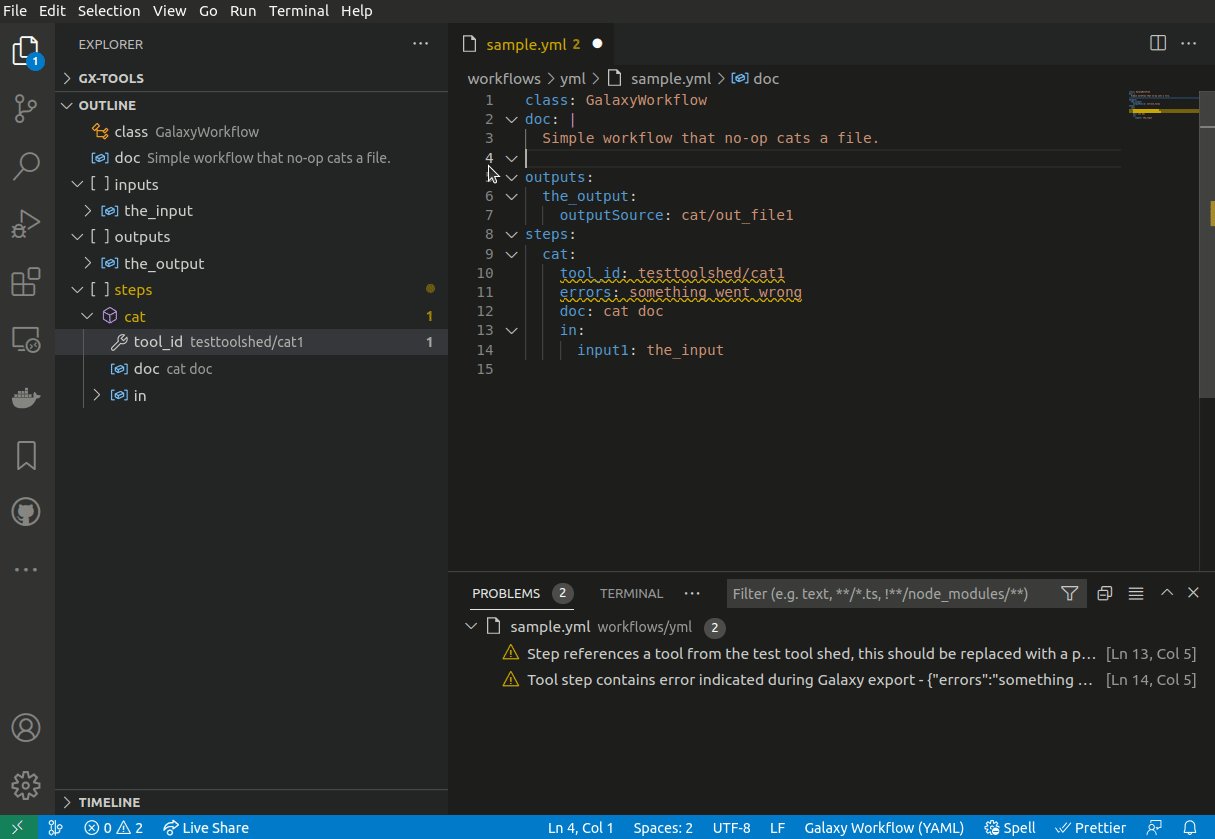
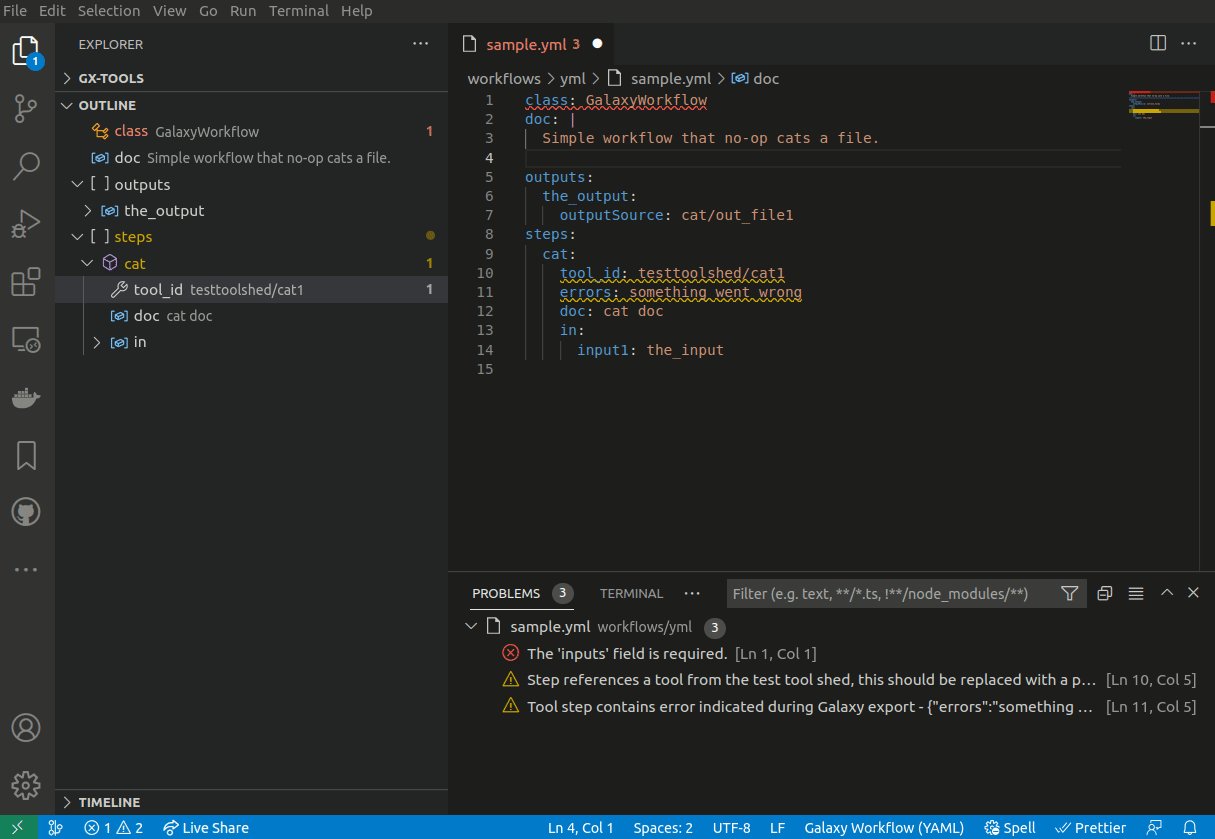
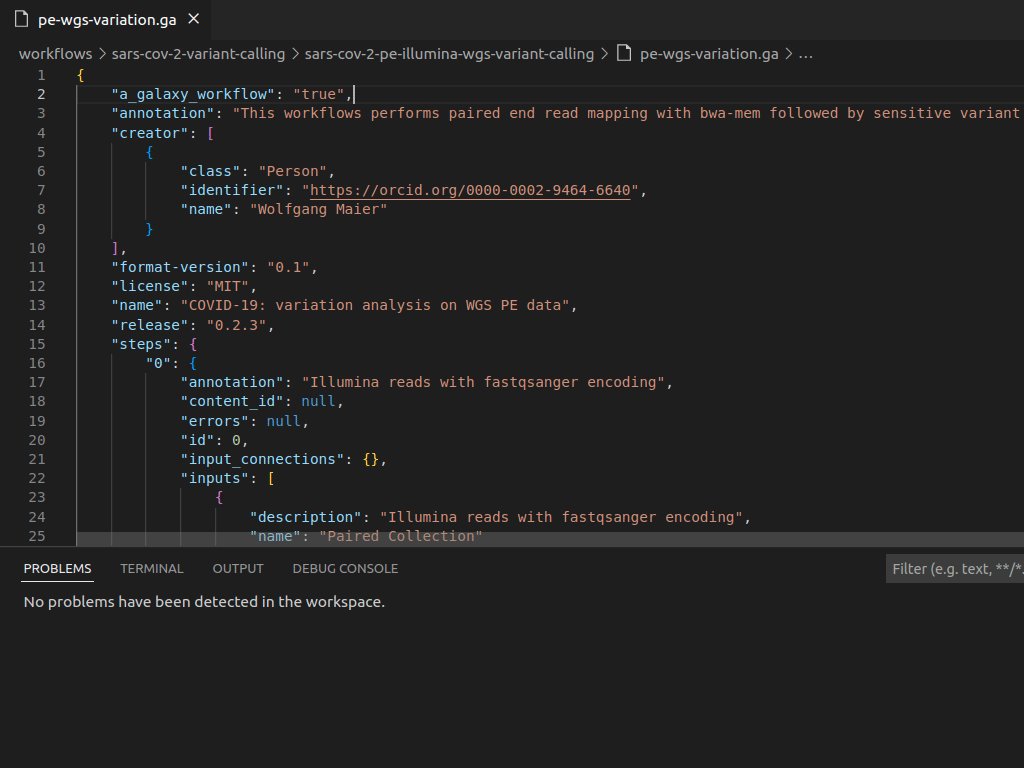
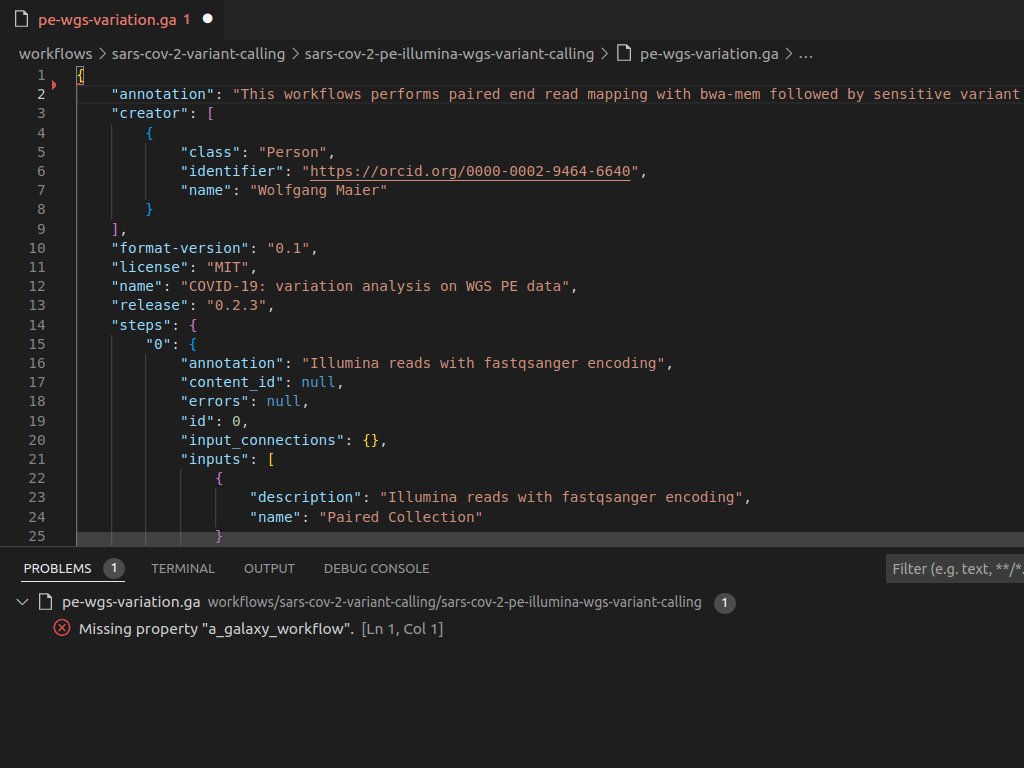
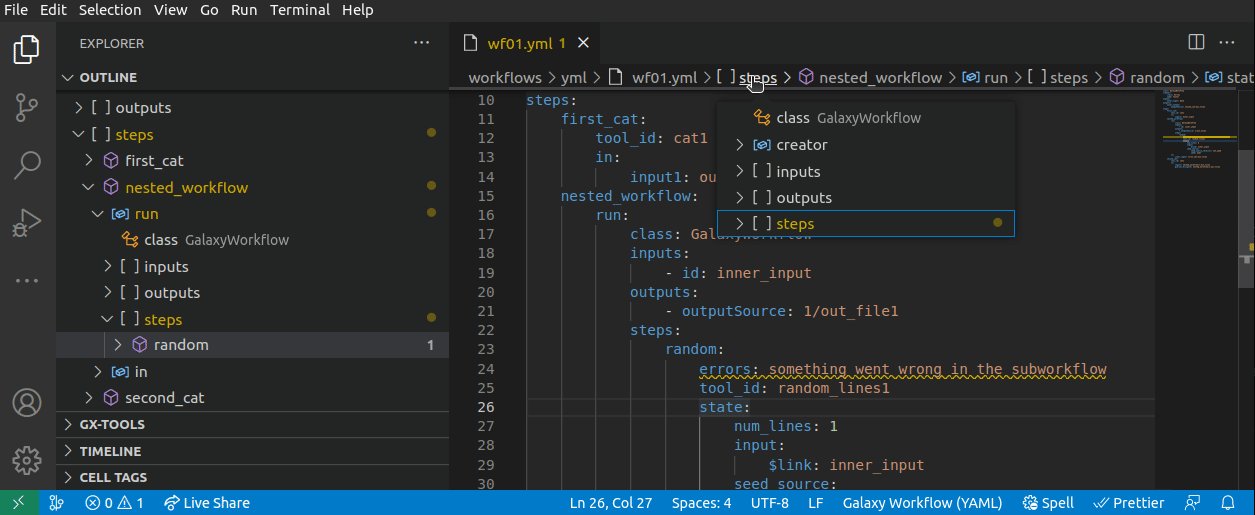
You will receive diagnostics for every syntax error or incorrect property value as you type, allowing you to fix them immediately.
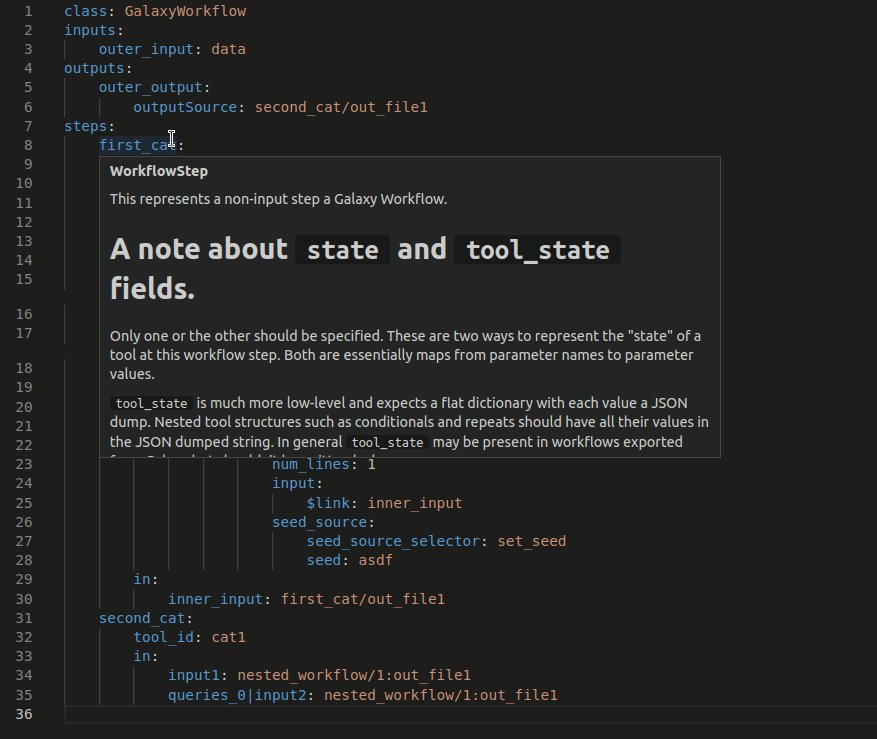
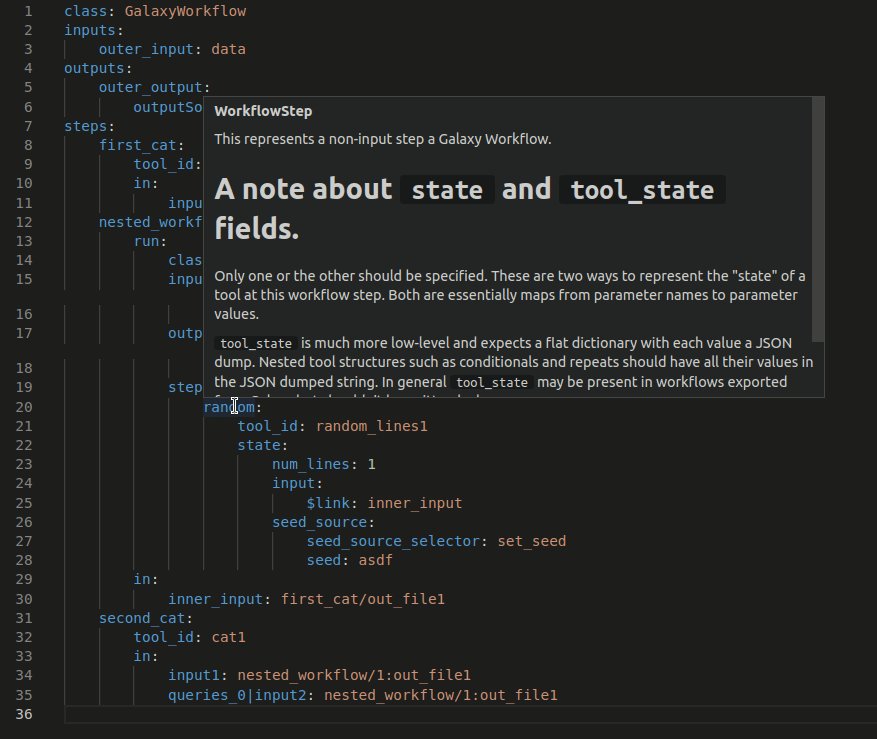
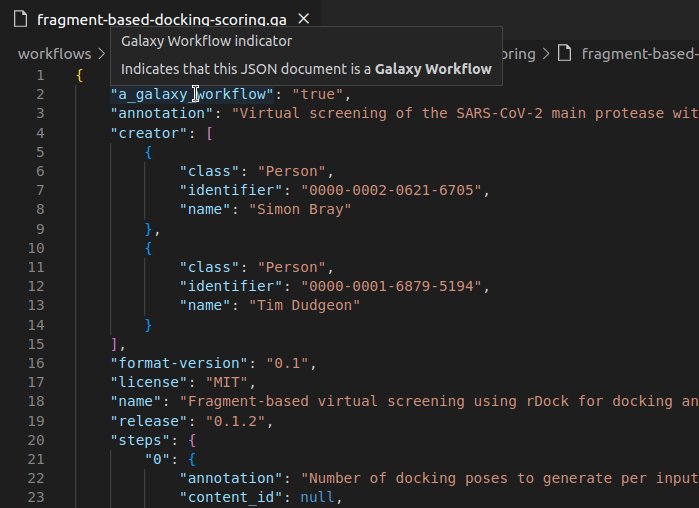
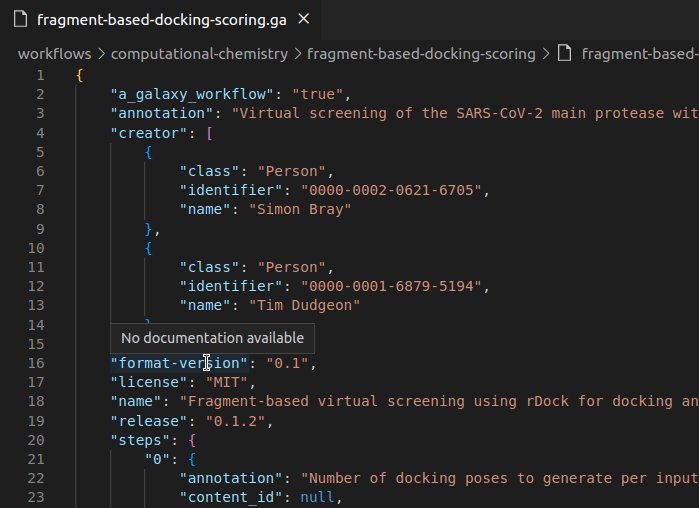
Hover over properties to get a description of what they are and how to use them. The documentation displayed is based on the Workflow schema annotations. If need more details or find something incorrect, please help us improve the schema here!
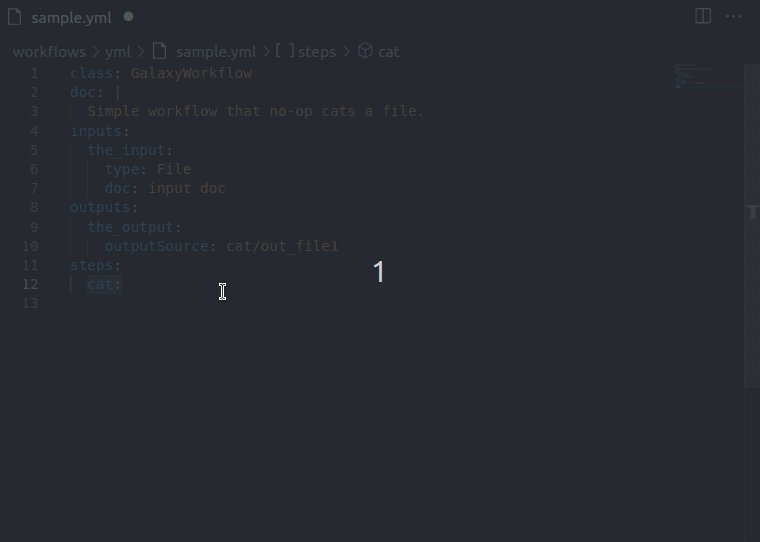
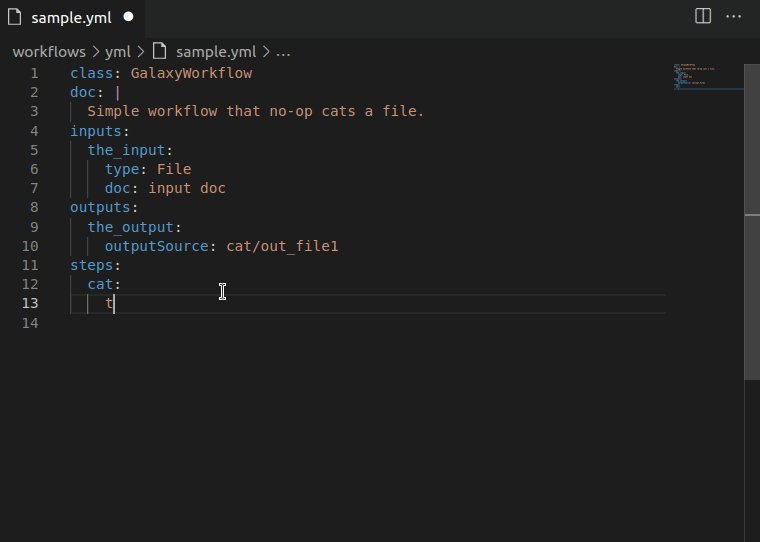
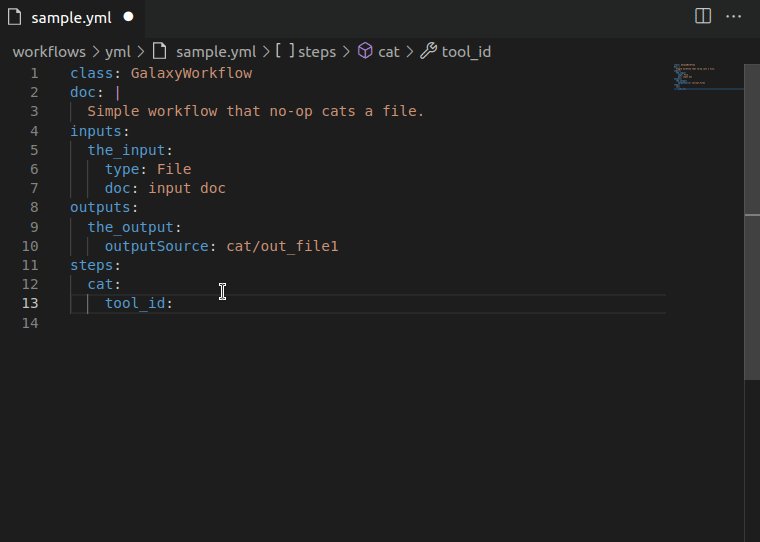
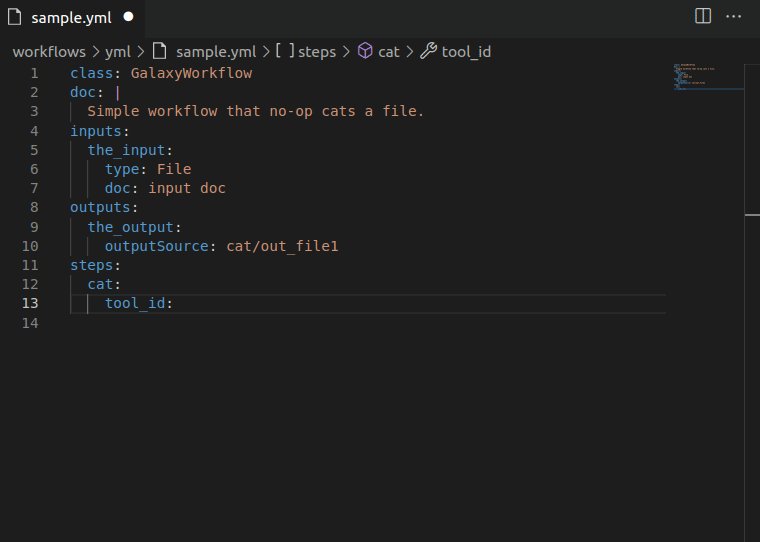
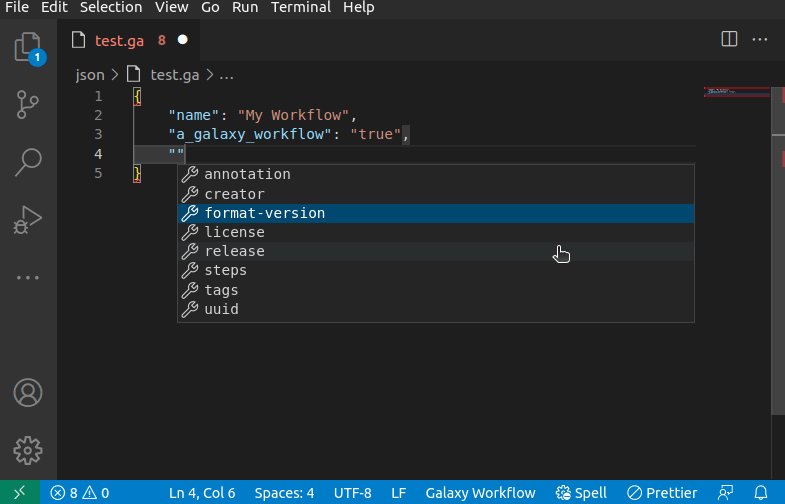
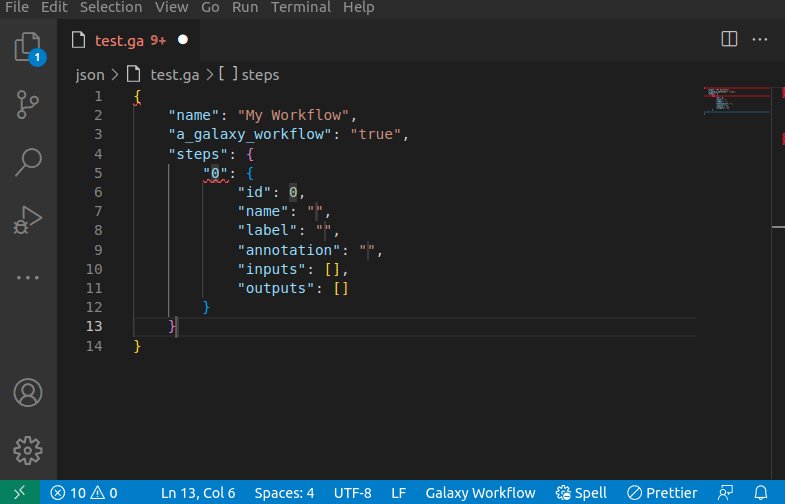
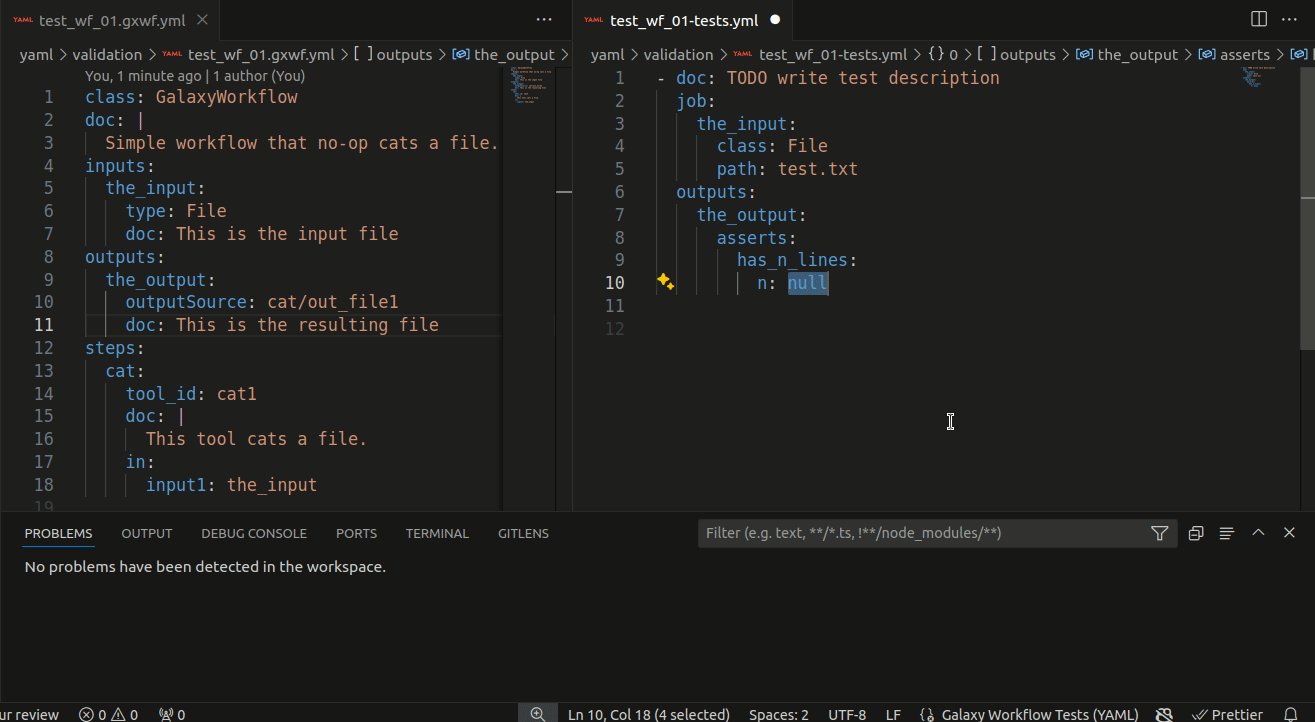
Get IntelliSense suggestions based on your cursor context. You can manually trigger suggestions at your current cursor position using Ctrl+Space.
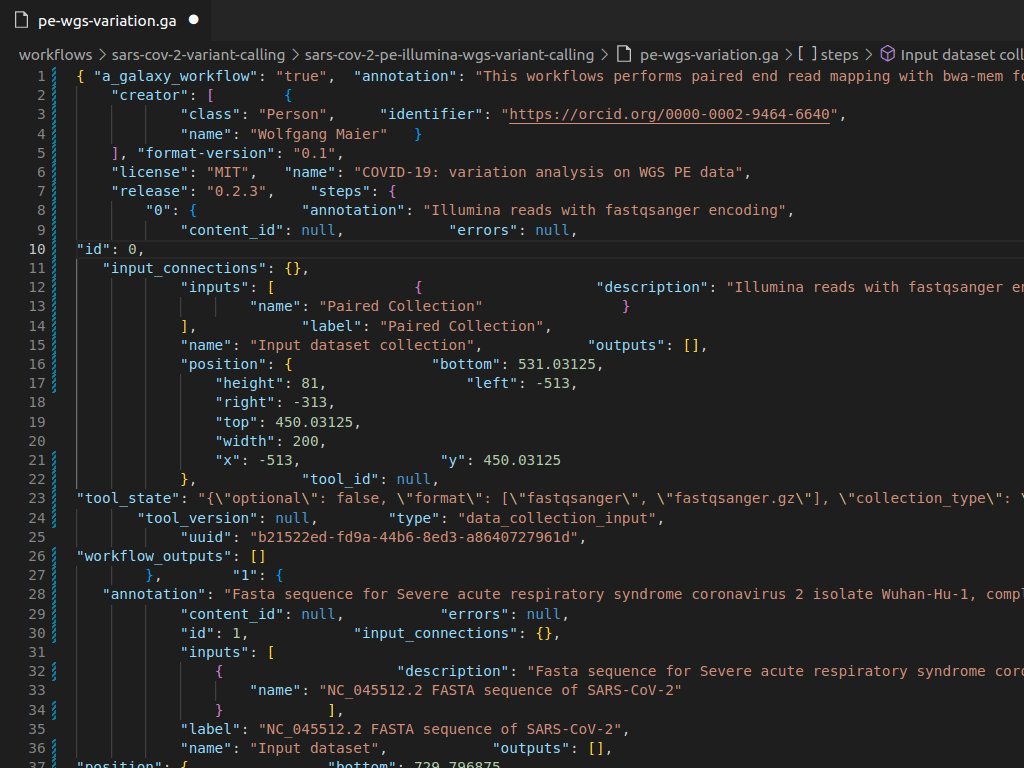
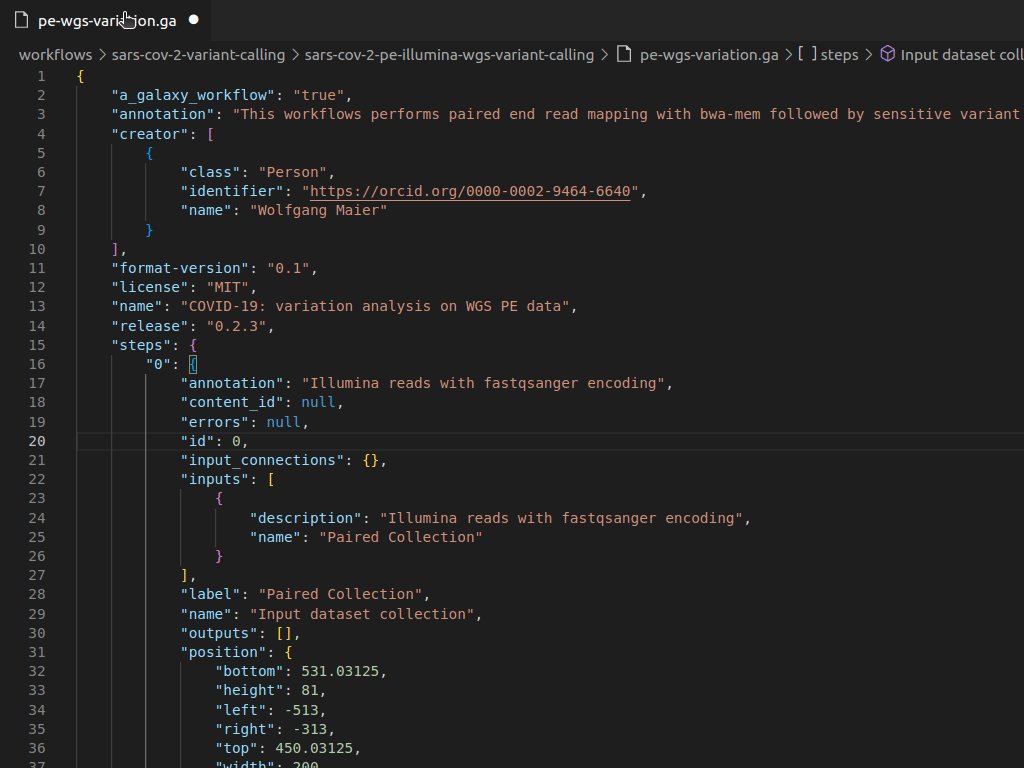
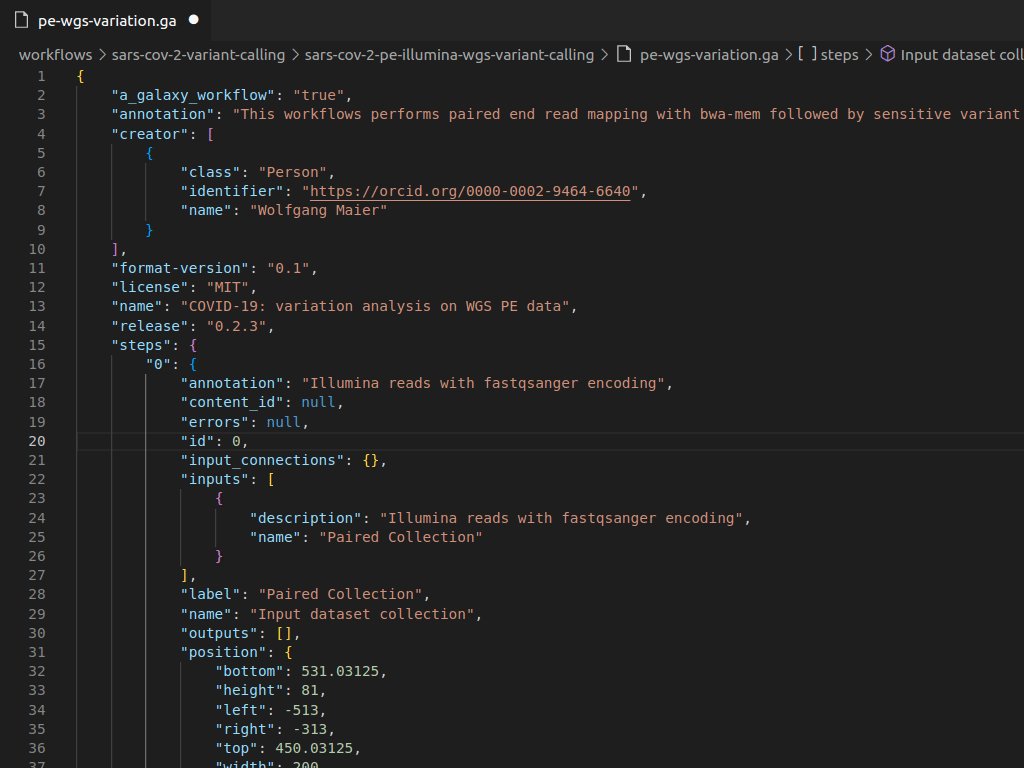
Keep your workflow document consistently formatted. We recommend enabling the VSCode Format on Save setting so you don't have to manually format after making changes.
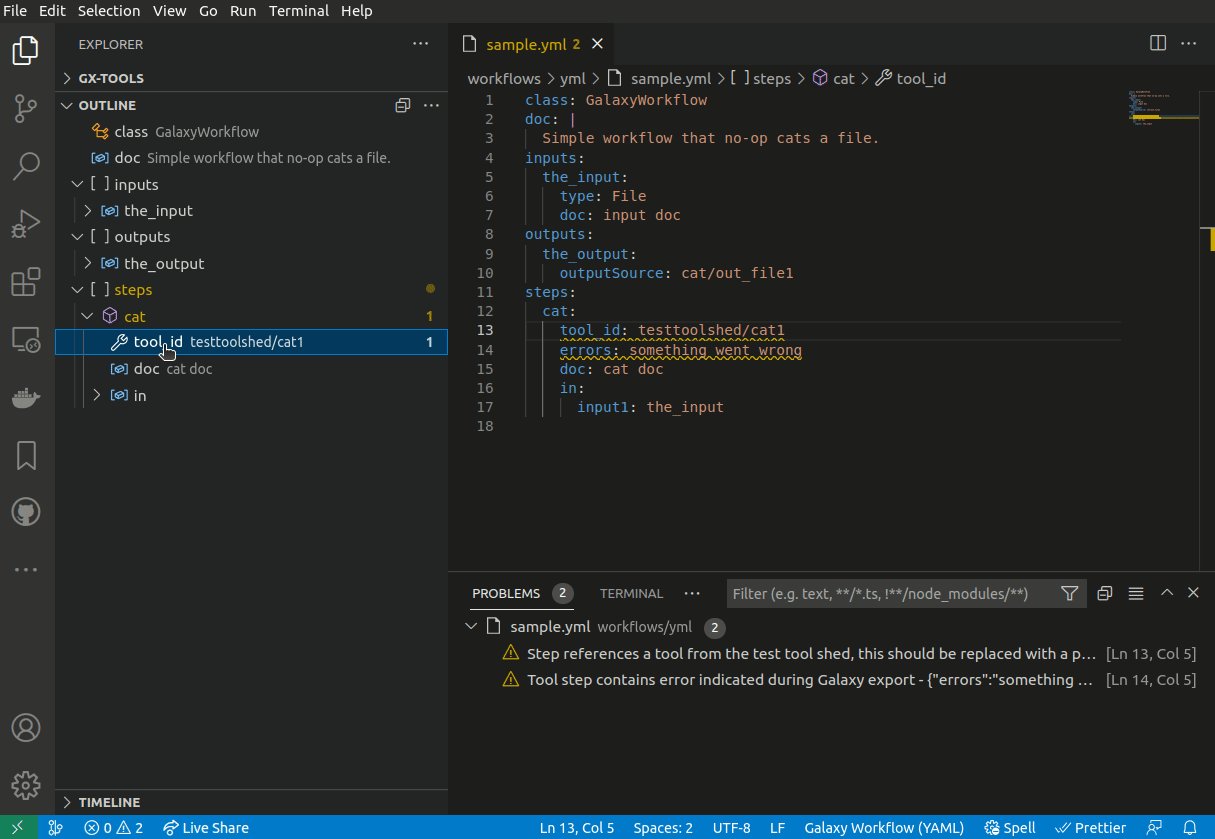
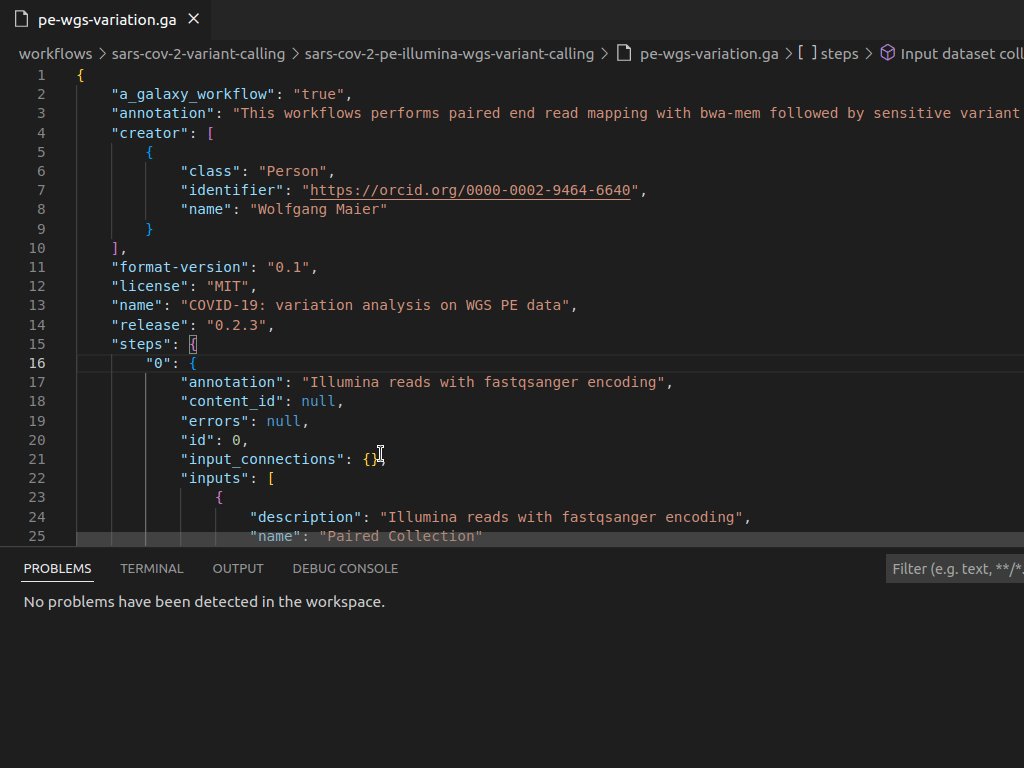
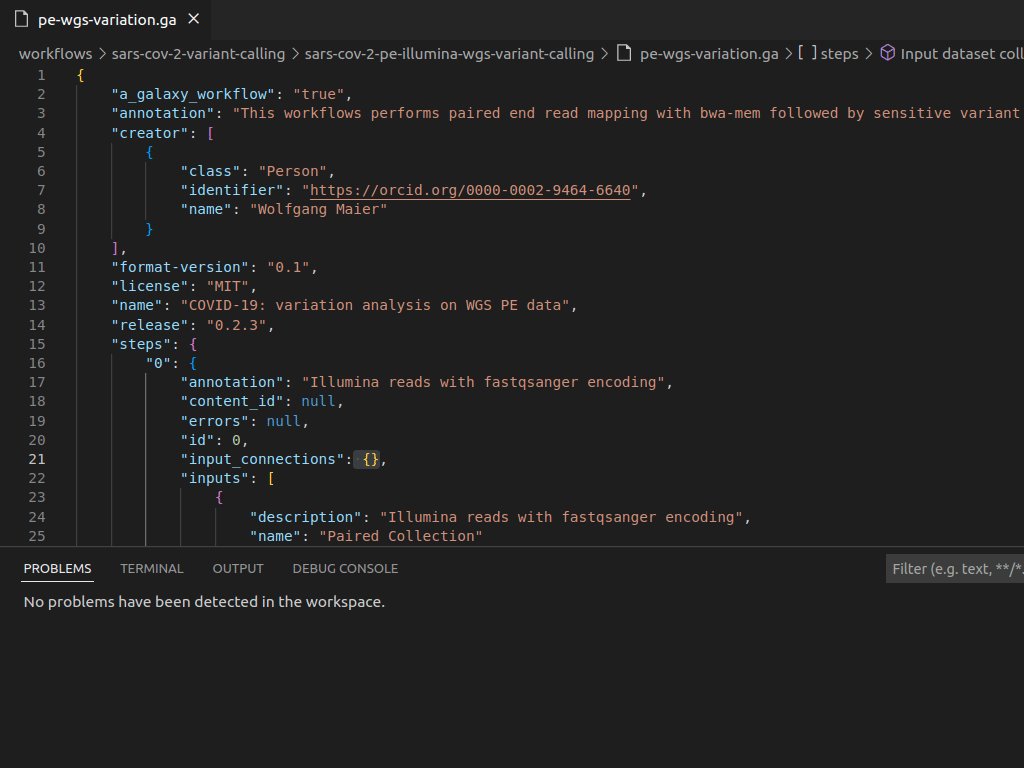
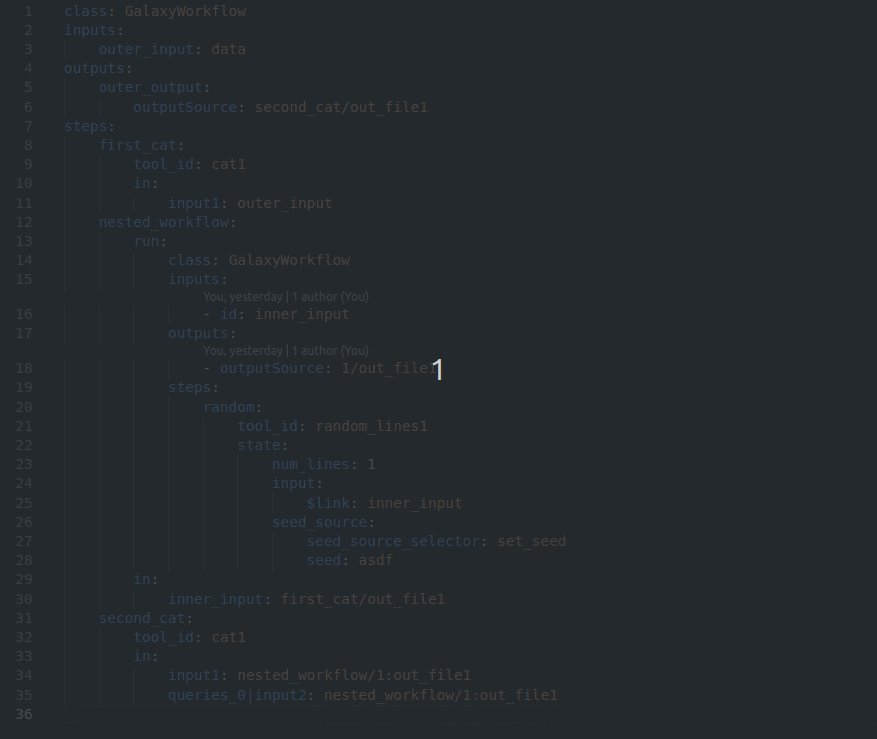
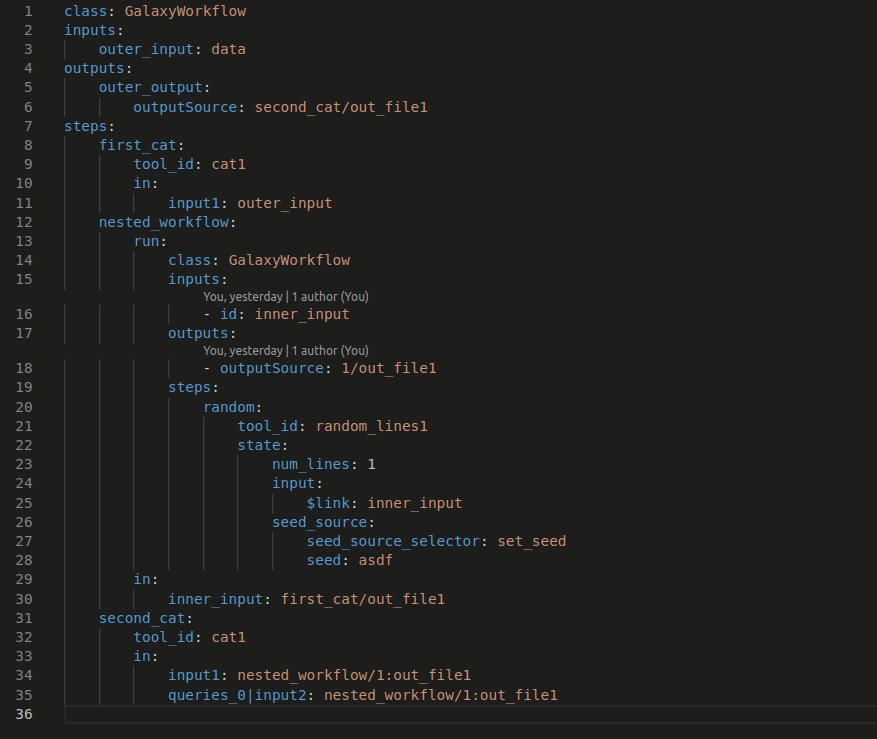
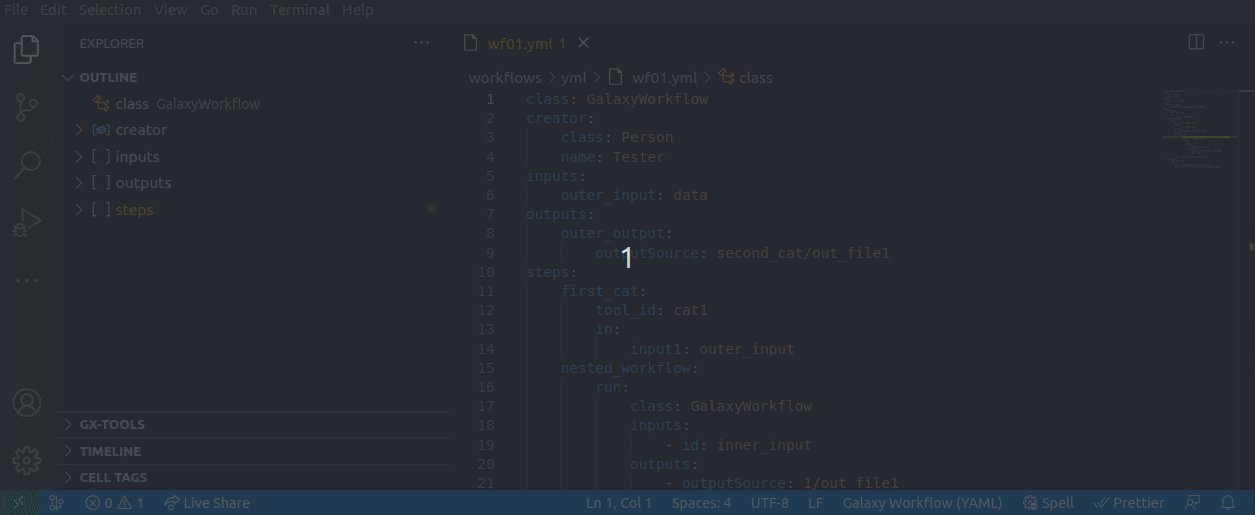
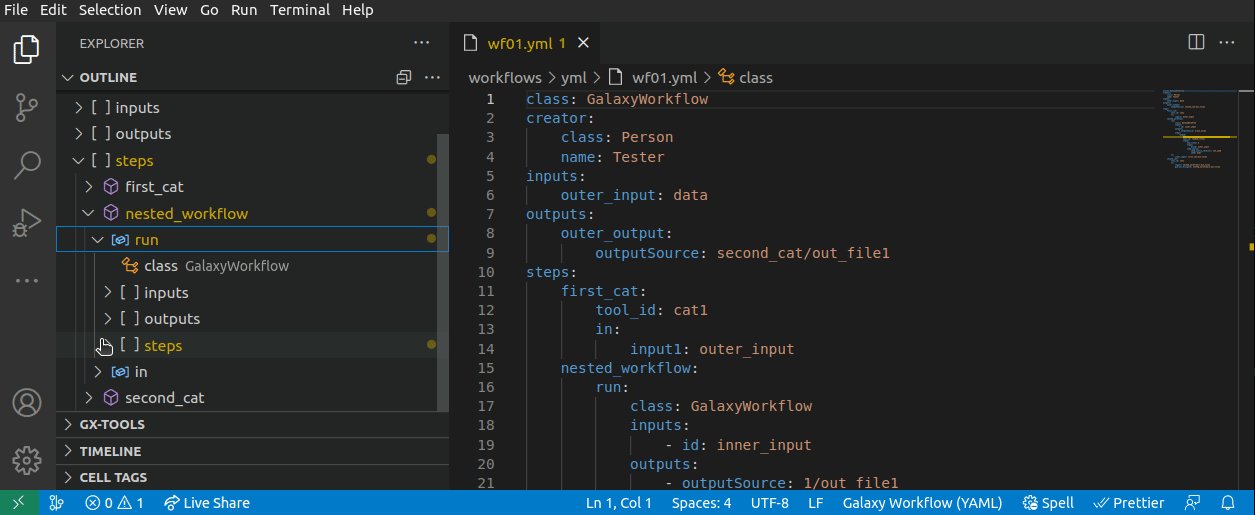
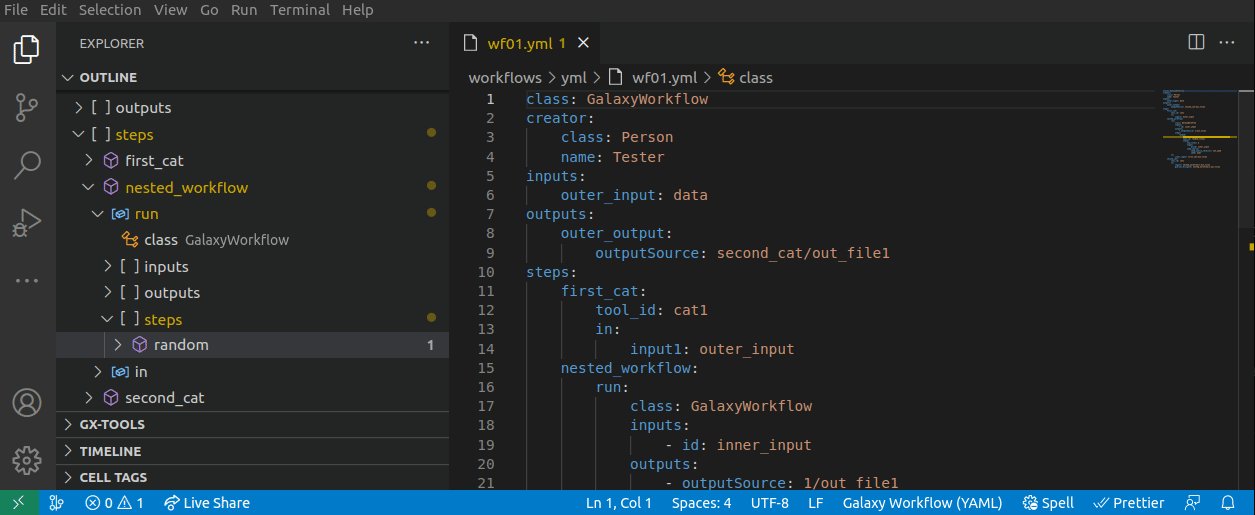
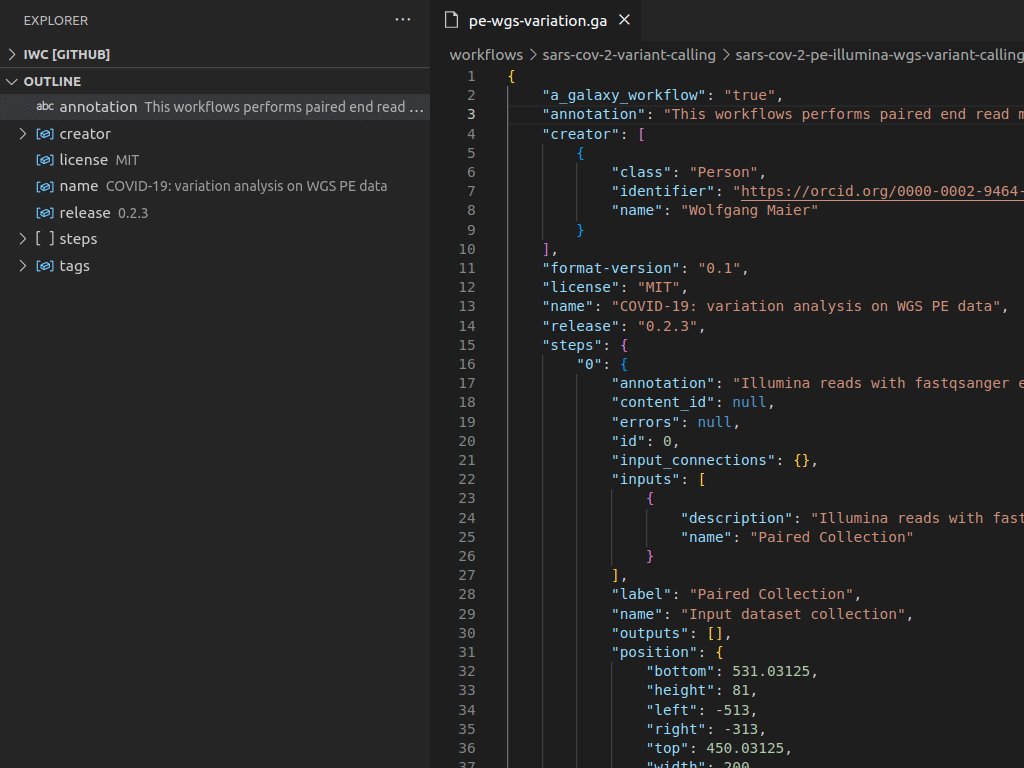
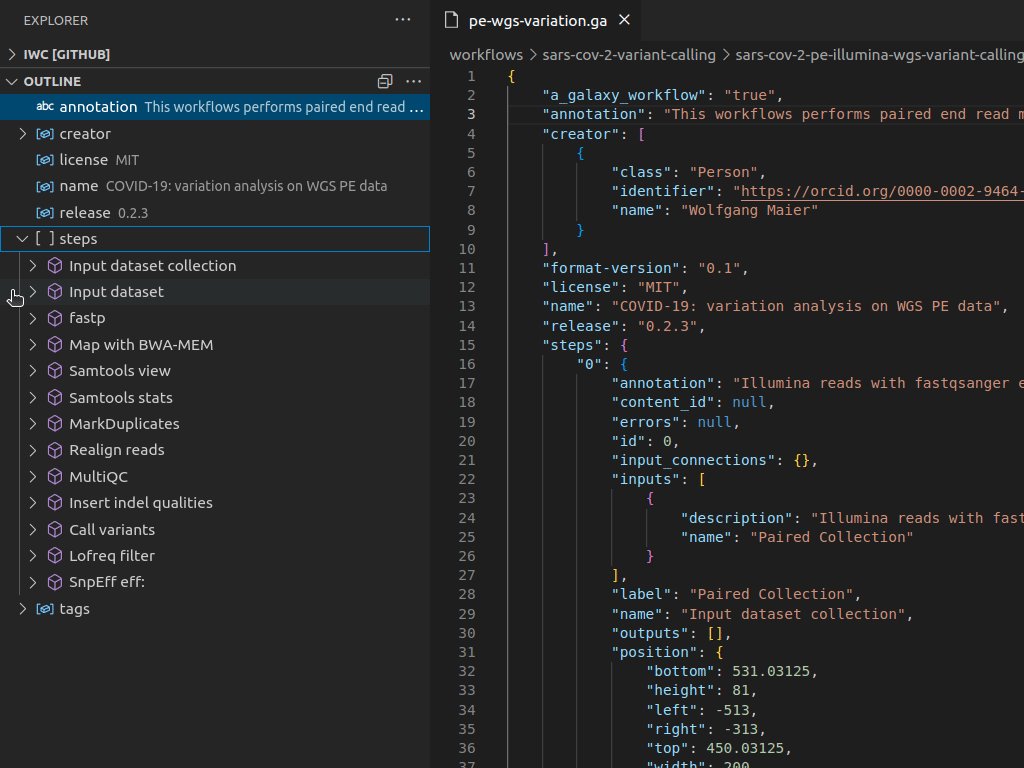
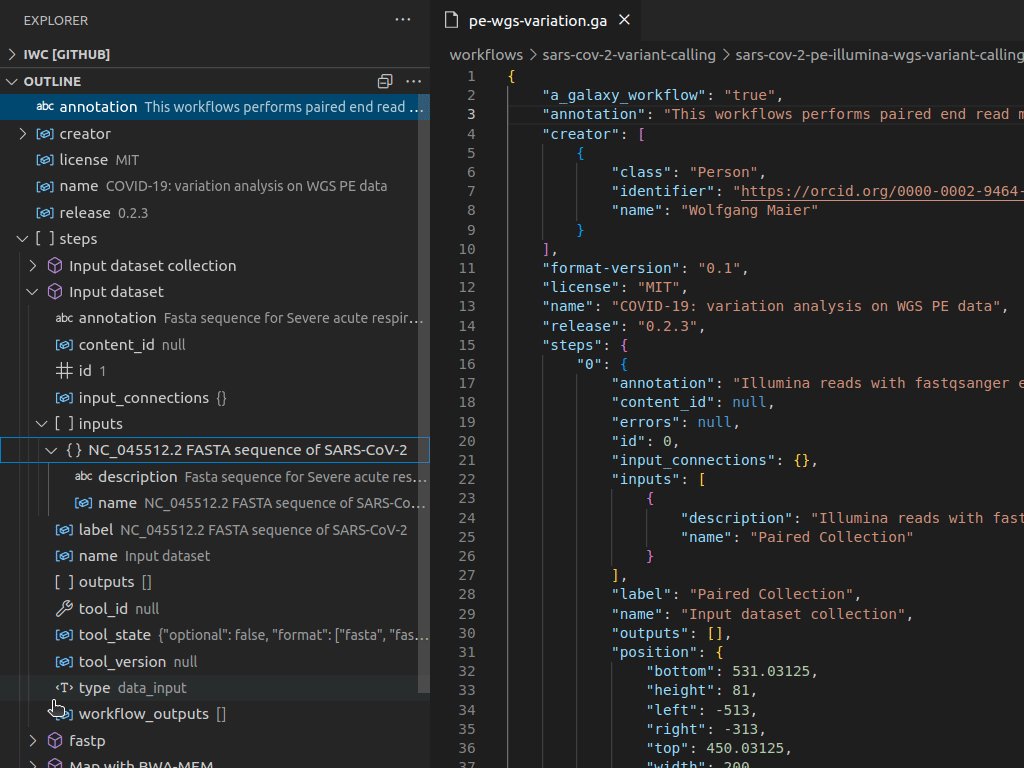
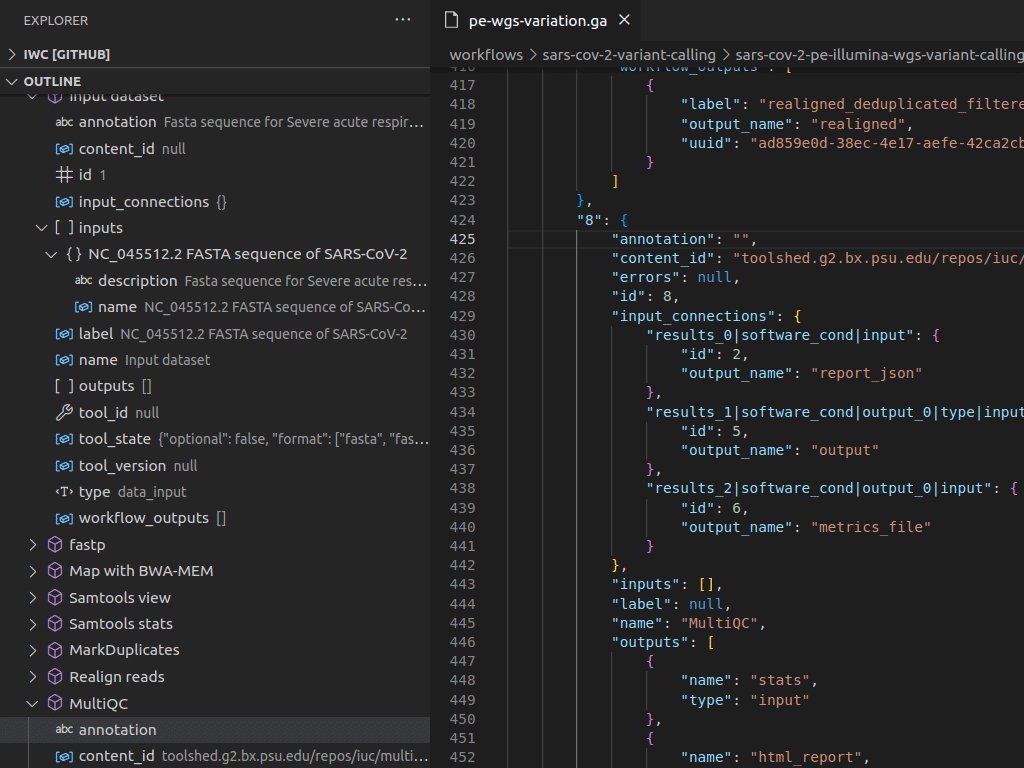
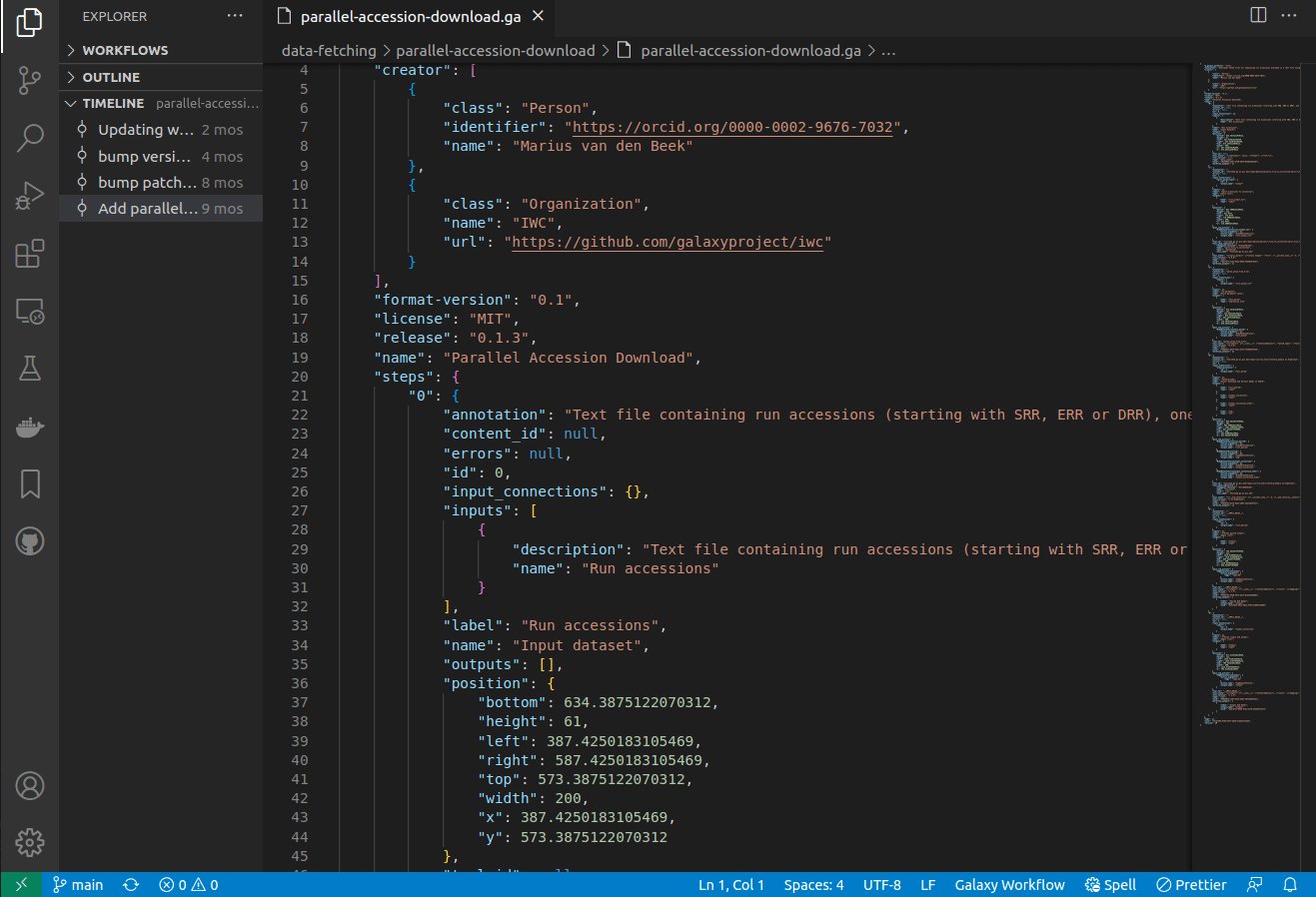
The Custom Outline allows you to navigate and find different parts of the Workflow faster using the Outline panel or Breadcrumbs. Compared to the standard JSON Outline, the enhanced Outline representation displays relevant information more prominently (e.g., using the workflow step name instead of the index on step nodes) and hides non-essential nodes.
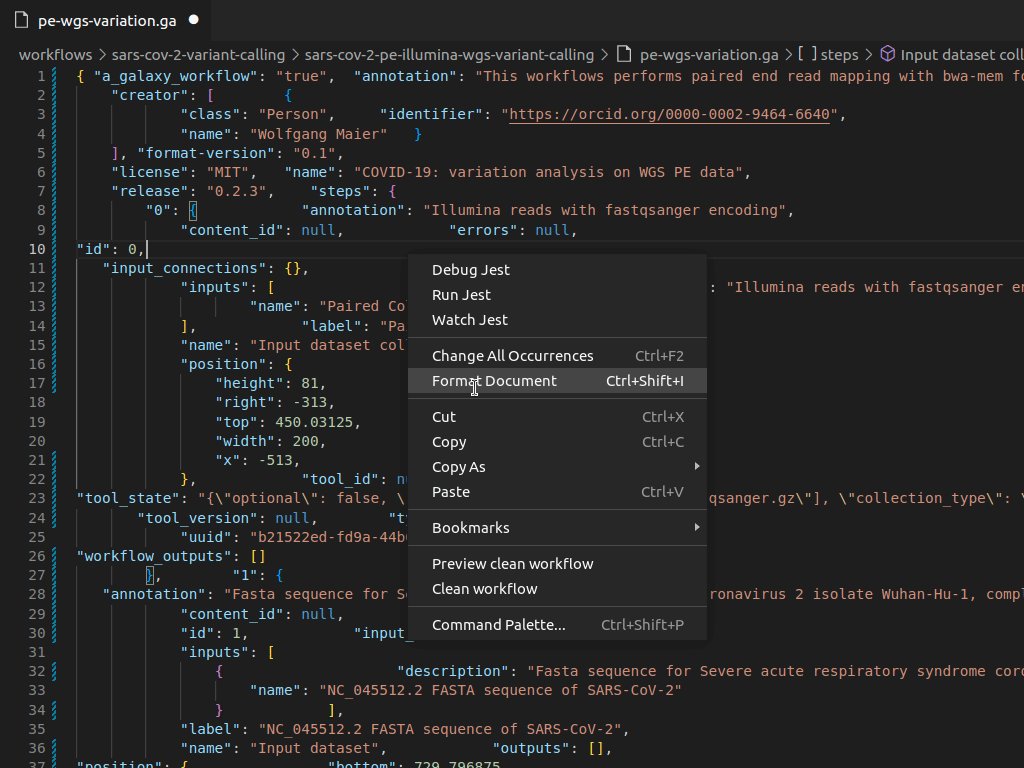
You can clean up the non-essential properties of a (legacy .ga) workflow with this command. These properties are usually related to the display of the workflow in the editor and are not part of the workflow semantics. This command will remove those properties from the document, but you can also use the Preview clean workflow command to show a preview of the clean workflow without making changes to the original.
⚠️ This feature is experimental and is only available using a local git repository.
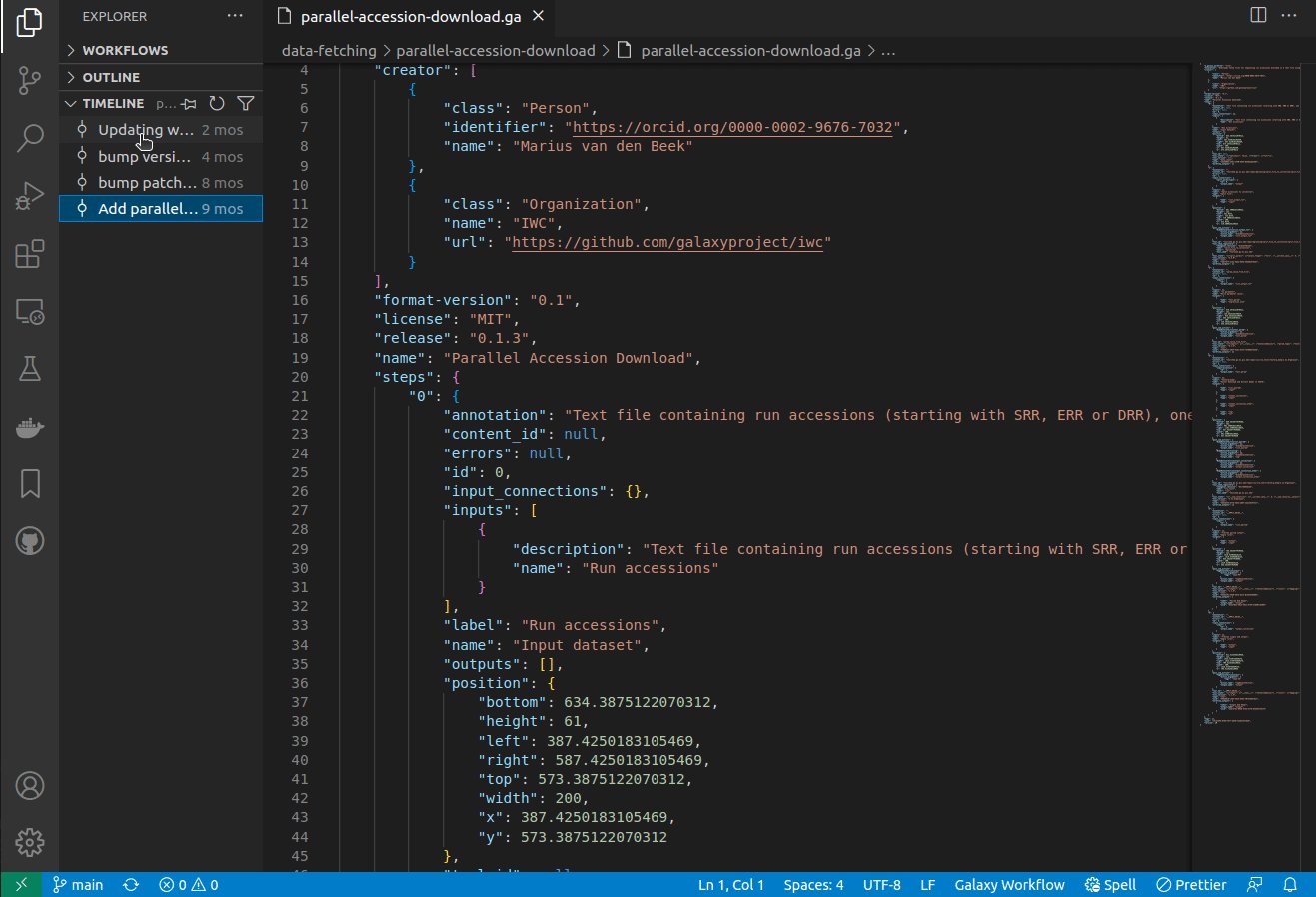
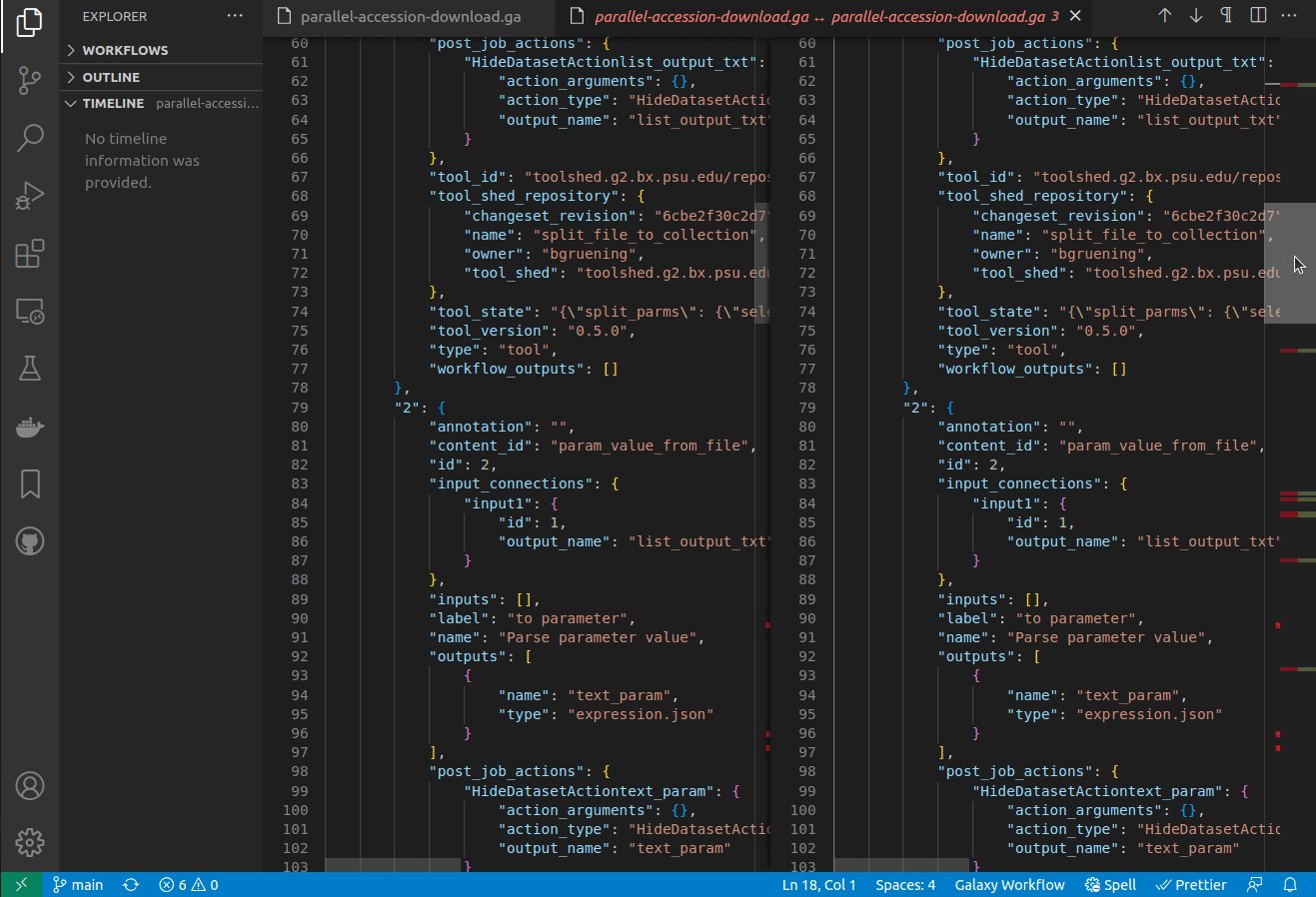
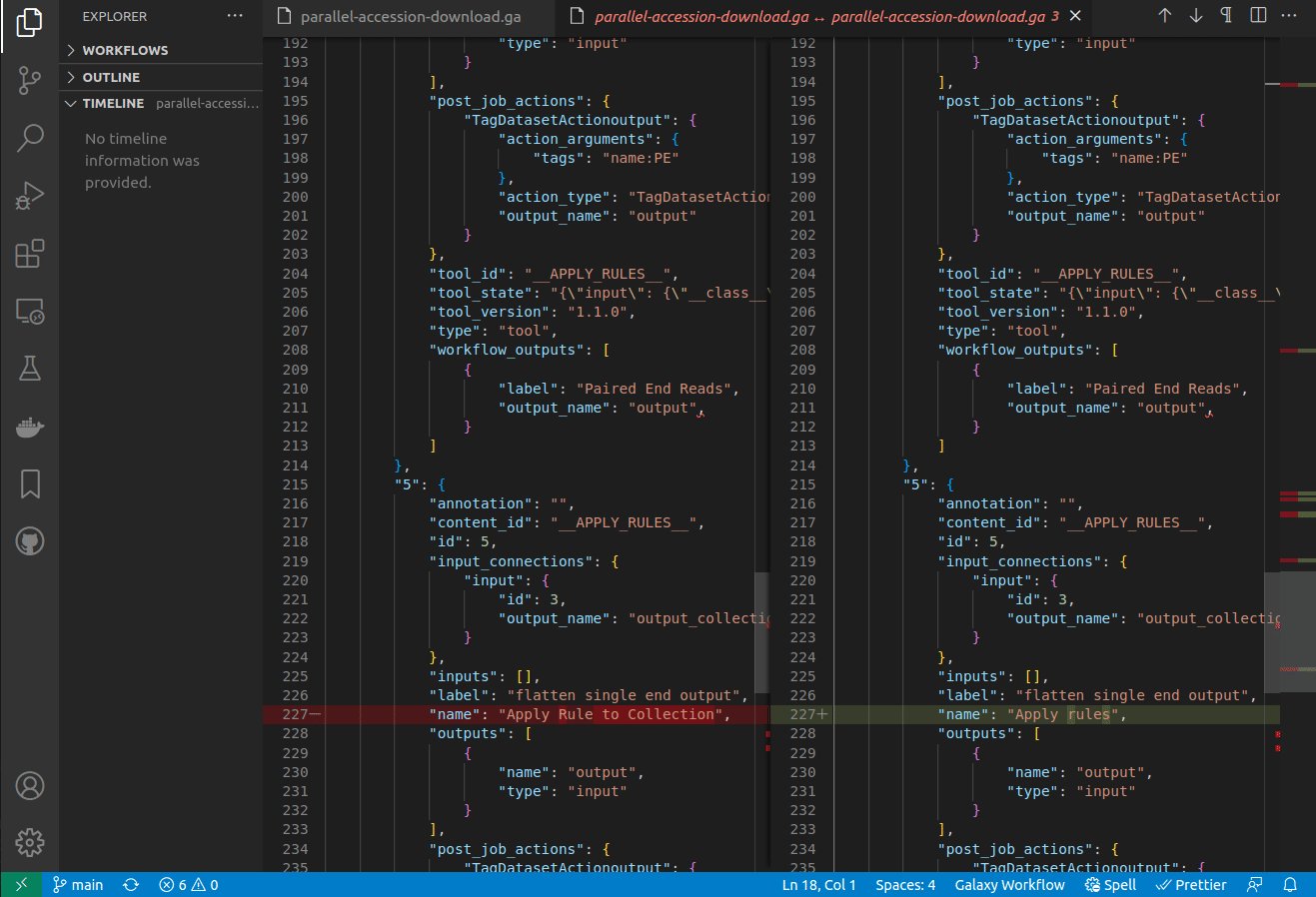
Sometimes you want to compare different revisions of the same (legacy .ga) workflow and see what has changed. If the workflow has been through the Galaxy editor or some nodes have been moved around, there can be many cosmetic changes that are not part of the workflow logic. In those cases, you may want to get a 'simplified' diff to focus on the 'real' changes. You can do this in the the Timeline orFile Explorer by using Select workflow for (clean) compare in one revision and then Compare with this workflow (clean) in the other revision. This will compare both revisions using the 'clean' version of the workflow (see the Workflow Cleanup Command), meaning the non-essential parts are removed from both documents before the comparison.
⚠️ NOTE: This feature is no longer supported in theTimelineuntil a new version of the VSCode Timeline API is finalized and published. See this PR for more details.
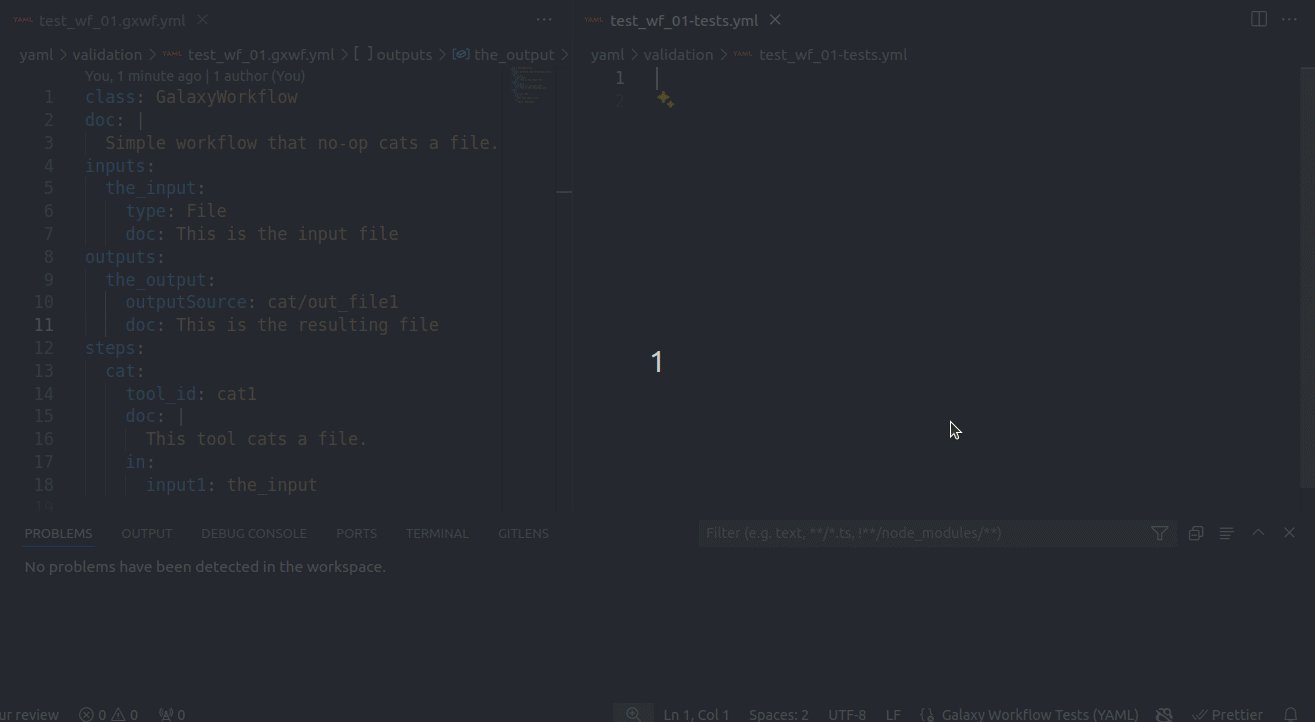
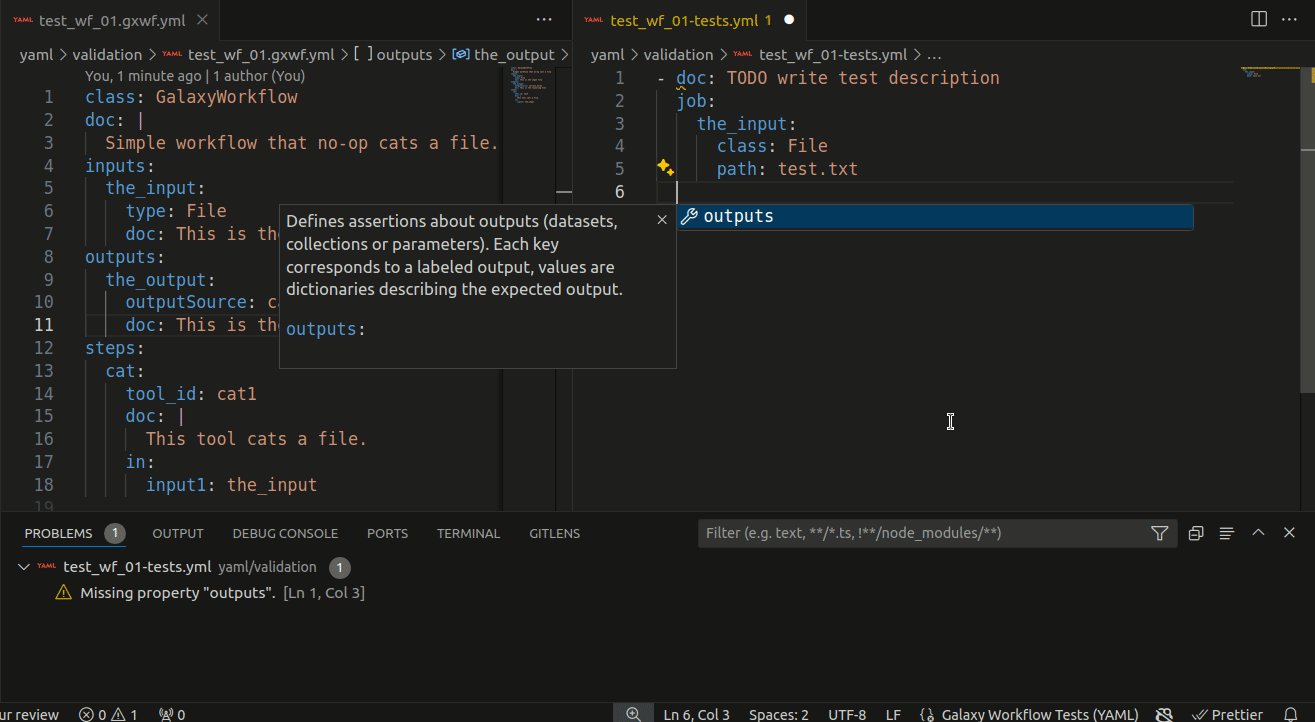
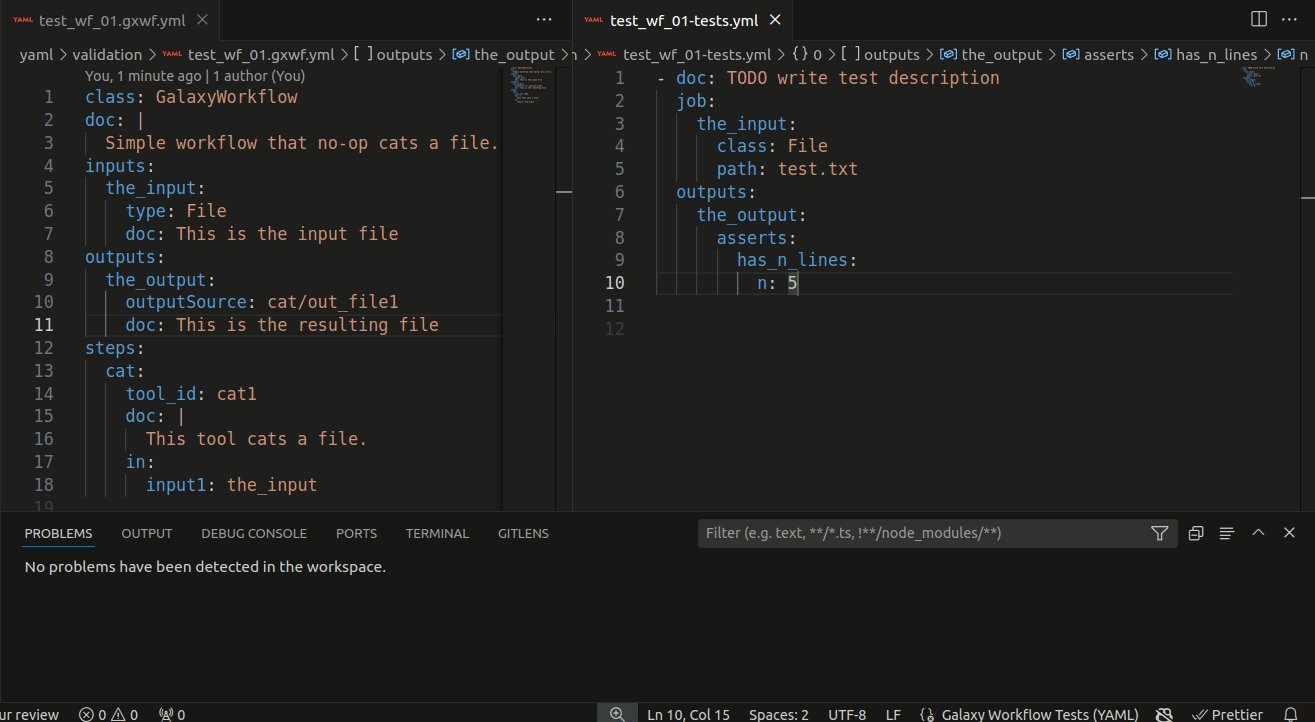
You can now edit Workflow Test Files (*-test.yml) with basic language support. This includes syntax highlighting, validation, auto-completion, and documentation on hover based on the experimental schema for Workflow Test Files.
](https://vscode.dev/github/galaxyproject/iwc)