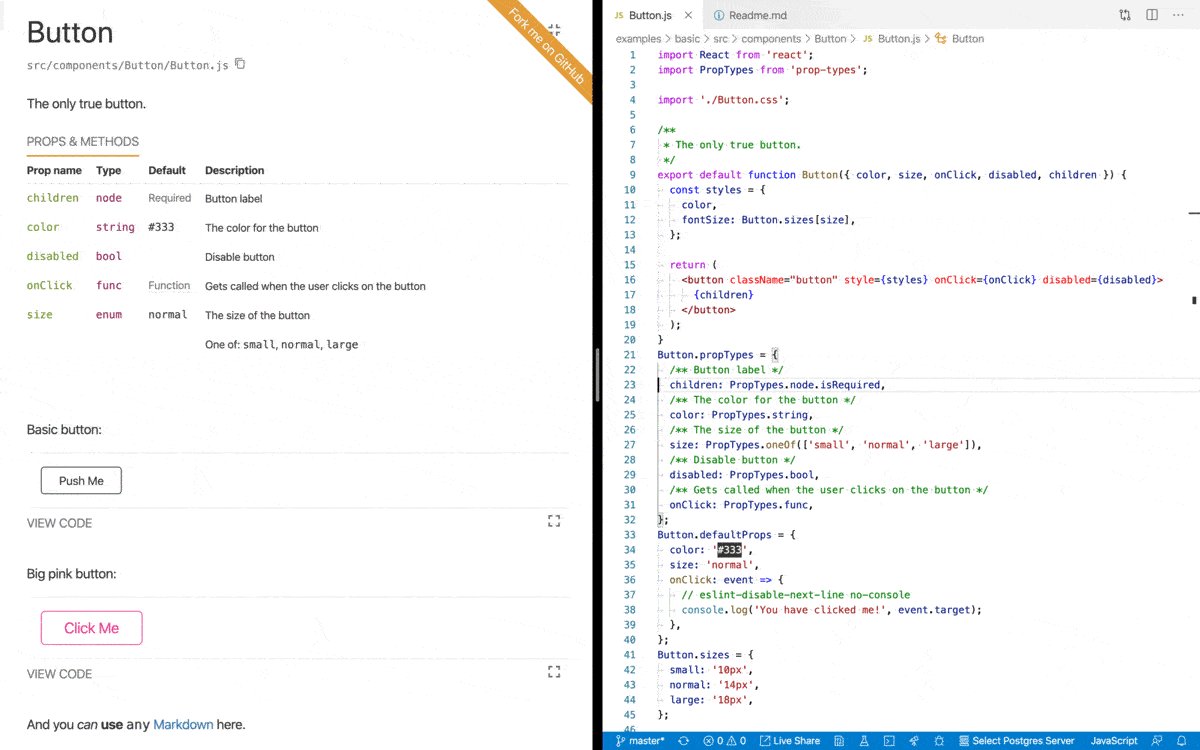
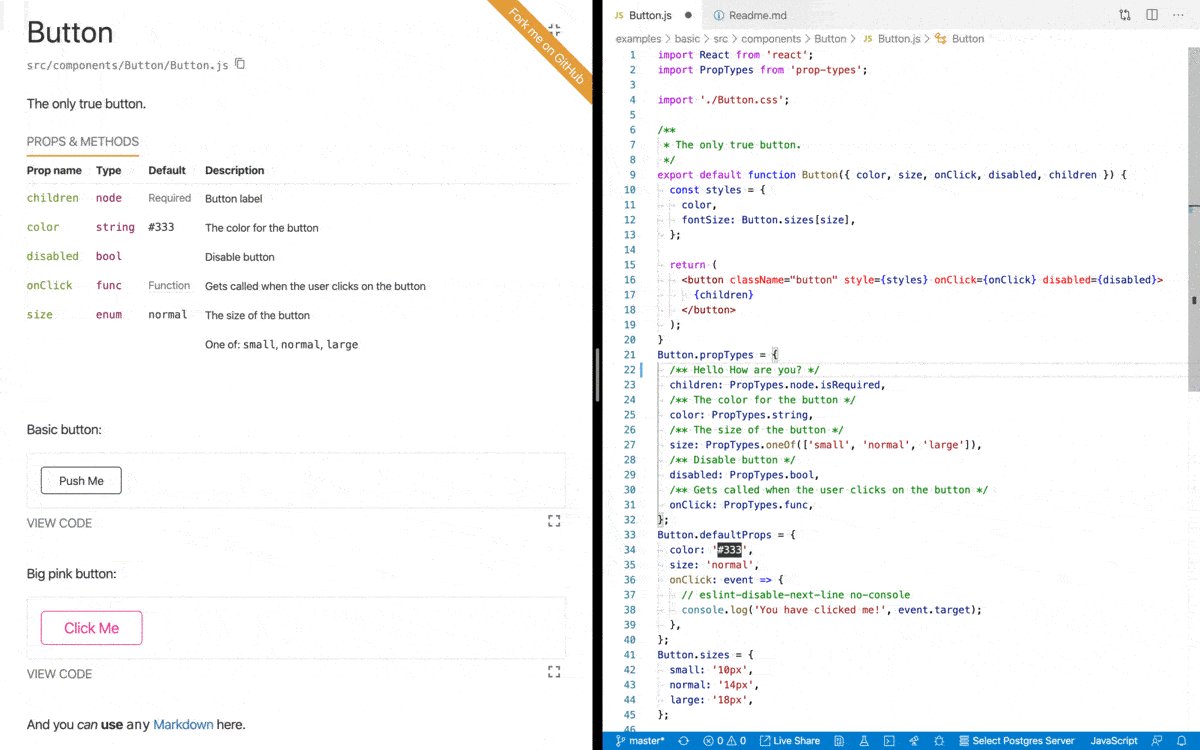
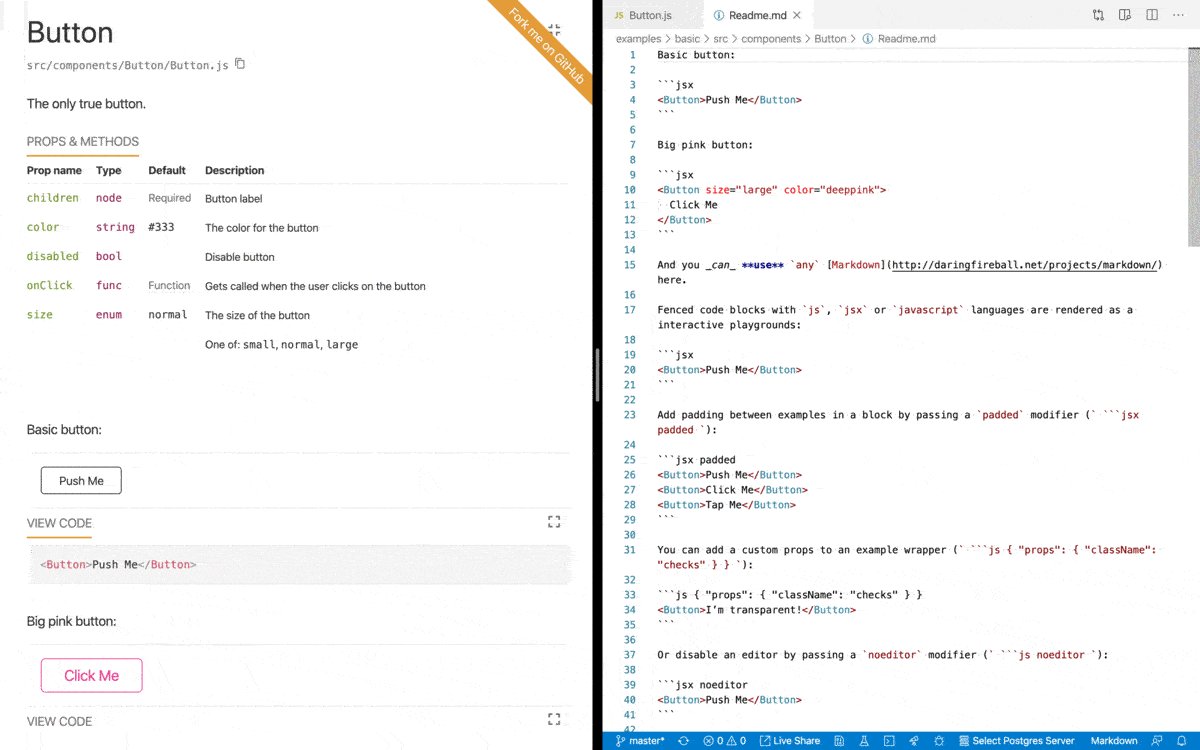
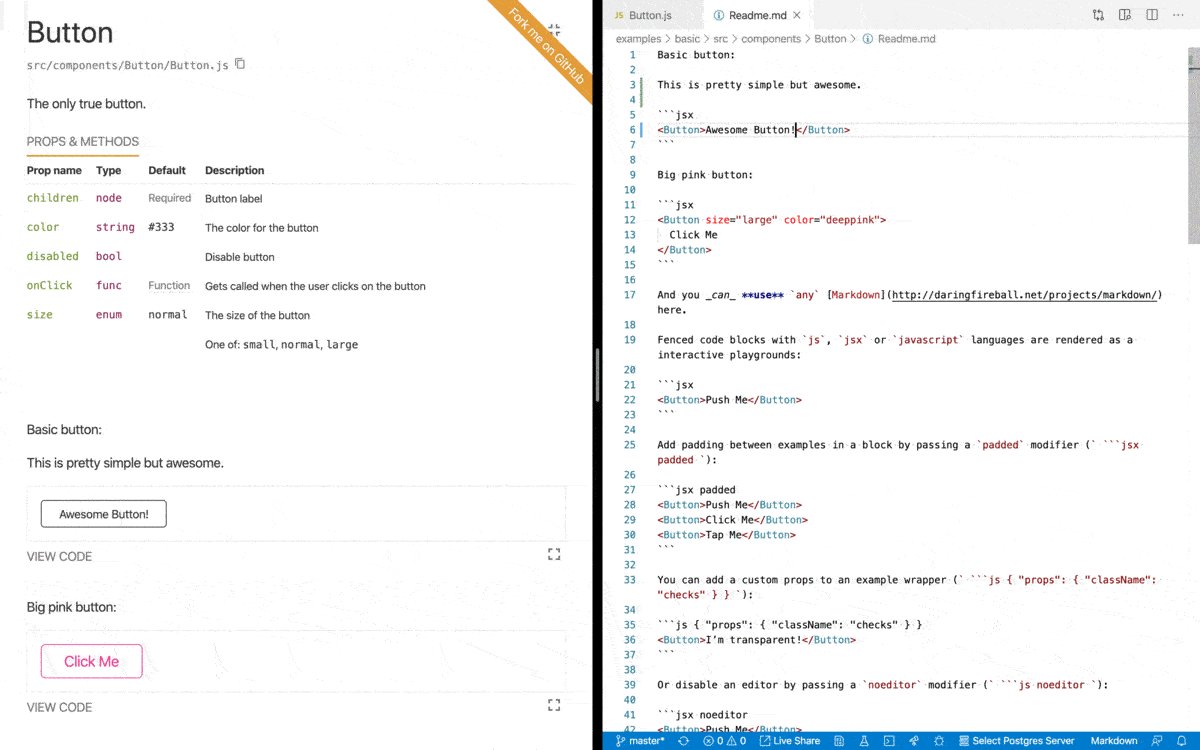
React Styleguidist is a component development environment with hot reloaded dev server and a living style guide that you can share with your team. It lists component propTypes and shows live, editable usage examples based on Markdown files. Check out the demo style guide.
- Getting Started: install and run Styleguidist
- Documenting components: how to write documentation
- Locating components: point Styleguidist to your React components
- Configuring webpack: tell Styleguidist how to load your code
- Cookbook: how to solve common tasks with Styleguidist
- Basic style guide, source
- Style guide with sections, source
- Style guide with customized styles, source
- Style guide with custom express endpoints, source
- Create React App integration, source
Real projects using React Styleguidist:
- Rumble Charts
- better-react-spinkit
- Semantic UI Components for React
- Dialog Components
- Bulma Components
- Yammer Components
- More projects…
- Create React App — supported out of the box, see the Getting Started guide
- Vue, see Vue Styleguidist
- snapguidist: snapshot testing for React Styleguidist
- react-styleguidist-visual: automated visual testing for React Styleguidist, using Puppeteer and pixelmatch
- styleguidist-scrapper: scrapper script for documentation generated by React Styleguidist
- The Dream of Styleguide Driven Development talk by Sara Vieira
- Building React Components Library talk by Robert Haritonov
- Say Cheese: Snapshots and Visual Testing
- Interview with Artem Sapegin about React Styleguidist.
The change log can be found on the Releases page.
Everyone is welcome to contribute. Please take a moment to read the contributing guidelines and the developer guide.
Become a sponsor and get your logo on our Readme on GitHub with a link to your site.
Become a backer get your image on our Readme on GitHub with a link to your site.
Artem Sapegin and contributors.
Logo by Sara Vieira and Andrey Okonetchnikov.
MIT License, see the included License.md file.