The softest is a test tool for recording browser interactions and generating test scripts, simple and practical. It allows you to get test scripts without writing code.
When I needed a tool that could record browser interactions and generate corresponding scripts, I found puppeteer-recorder and Selenium IDE, of course, they are excellent projects. But I found that they can't support multi-tab recording, screenshots, etc., and Selenium IDE always gives an error when playing a script, so I made this wheel.
- Single tab recording
- Multiple tab recording
- Screenshot
- Generating test script
- Playback script
- Download test report (contains screenshots and test script)
- Click
- New tab
- Close tab
- Change URL
- Input
- Scroll page
Tab switching rules: temporarily not support manual tapping tabs to switch pages. For example, opened three tabs, currently in the latest tab3, you can't manually switch to tab2 or tab1 at this time, which will cause inconsistency, but you can go back to tab2 through close tab3, then close tab2 and return to tab1.
- Node >= v10.16.3 (recommend v12.8.0)
- Npm (recommend 6.10.2)
$ npm i -g softestThe softest is based on Puppeteer, when downloading Puppeteer, Chromium will be downloaded by default. Chinese users may be affected by GFW. If you encounter difficulties, you can move to README-Zh.md.
Add environment variables to facilitate running commands:
$ export PATH=$PATH:$HOME/.npm-global/binsoftest has only a few parameters:
$ softest --help
Usage: index [options]
Options:
-h, --host <hostname> Server hostname, optional. (default: "127.0.0.1")
-p, --port <port> Server port, optional. (default: 2333)
-c, --chromium <path> The absolute path of the chromium execution file, necessary.
-r, --report <path> The absolute path of the test report, necessary.
-h, --help output usage informationTo run the softest command, you need to specify the directory where the Chromium and the directory where the test report is saved:
$ soft -c PATH_CHROMIUM -r PATH_REPORTIf you don't know where the Chromium is, you can start Chromium and type
chrome://version/in the address bar to find the location of its executable.
If you see an output similar to the following, congratulations 🎉🎉🎉👏
_______ _______ _______ _______ _______ _______ _______
| || || || || || || | status: running
| _____|| _ || ___||_ _|| ___|| _____||_ _| host: 127.0.0.1
| |_____ | | | || |___ | | | |___ | |_____ | | port: 2333
|_____ || |_| || ___| | | | ___||_____ | | |
_____| || || | | | | |___ _____| | | |
|_______||_______||___| |___| |_______||_______| |___|
🎉 Running WebSocket server successfully
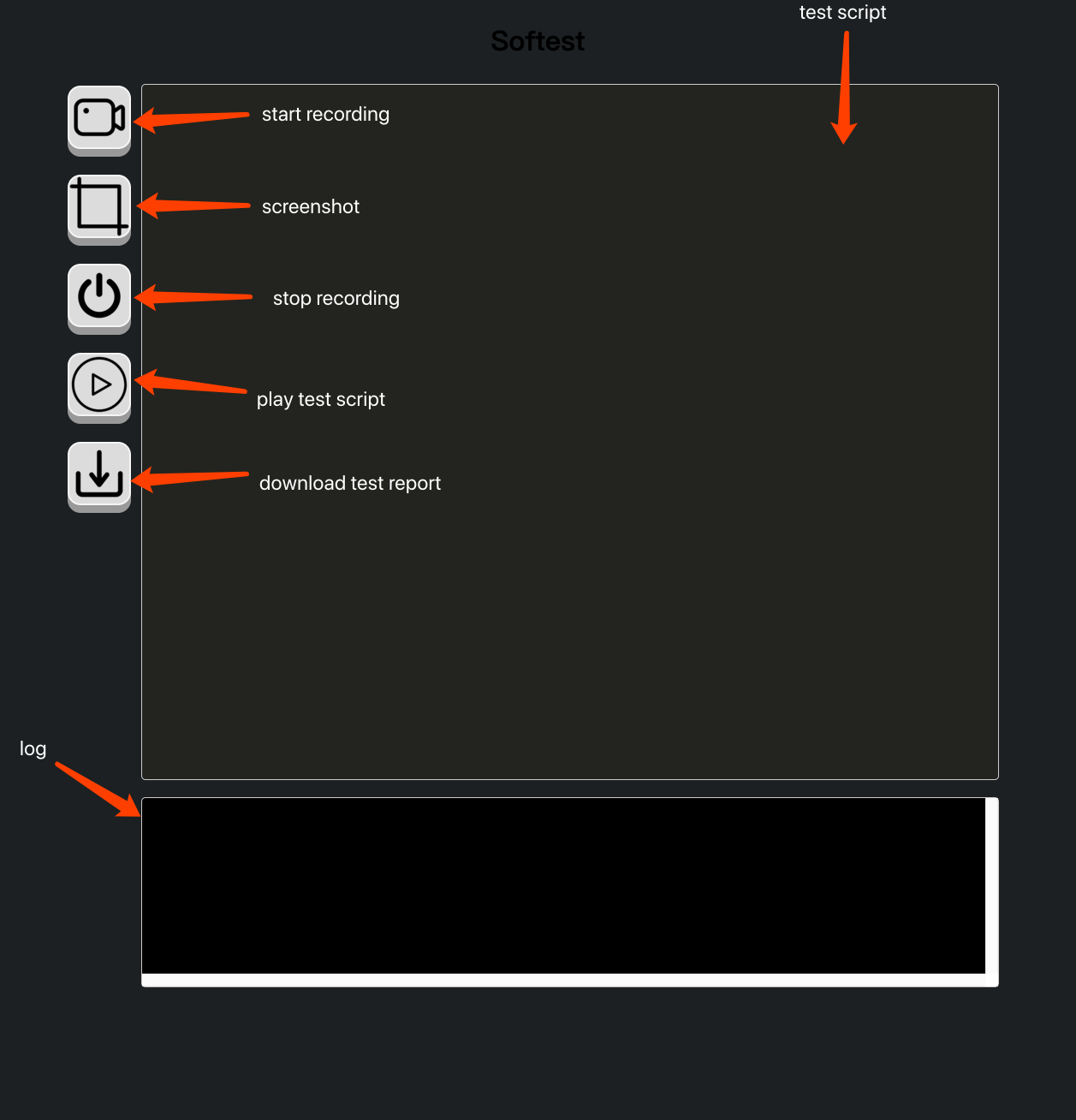
🎉 Running HTTP server successfullyOpen a browser, type host and port, you will see the following web interface:
Please give a ⭐️ if this project helped you!
If you have any questions or requests or want to contribute to moveable or other packages, please write the issue or give me a Pull Request freely.
If you find a bug, please report to us opening a new Issue on GitHub.
See LICENSE for more information.