Full Stack Angular boilerplate starter with the integrated open-source CMS PayloadCMS. Monorepository, Secure, Stable, Automated.
View our themes & templates https://binarystarter.com/themes-templates
View our themes & templates https://binarystarter.com/themes-templates
For full documentation refer to Documentation.
Using infrastructure as code, the infrastructure gets automatically based on typescript source code, using Pulumi. (https://www.pulumi.com/)
- Shared Types between the Backend and Frontend
- Angular Client App running on http://localhost:4200
- ExpressJs Server API & PayloadCMS running on http://localhost:8080
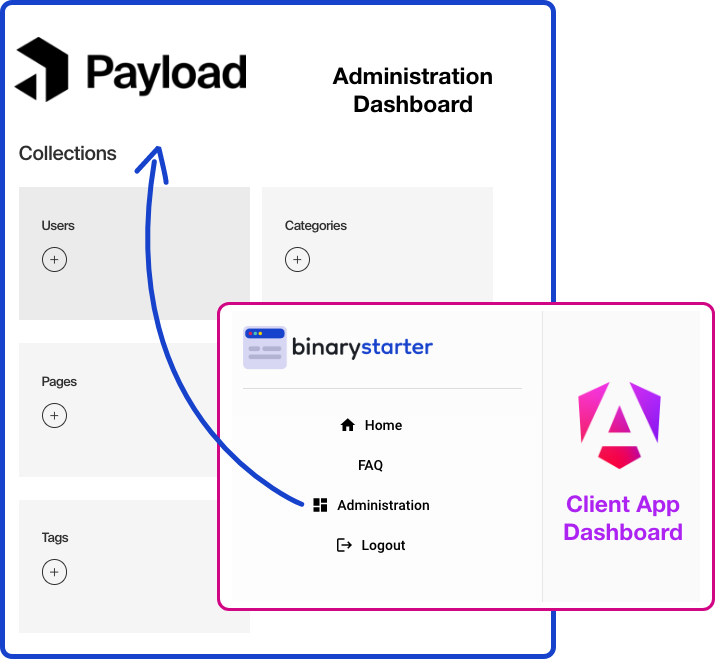
- PayloadCMS Administration Panel http://localhost:8080/admin
- Angular 17+ Server Side Rendering and Single Page App with Dashboard
- Authentication
- Authorization
- Shared authentication between API, Client and PayloadCMS Admin
- Client App Dashboard available under http://localhost:4200/c/\* (authentication is required). Lazy loaded.
- Standalone Components
Latest stable versions are used. The repository is kept up to date and maintained by Florin Mateescu.
- Node v20
- Payload CMS v2
- Angular 17
- Nx.dev v17
- Monorepository managed by Nx.dev
- ExpressJs API with Payload CMS (headless open-source CMS) integrated
- Angular with SSR (Server-Sider-Rendering) and SPA (Single Page App)
- Angular Standalone Components
- I18n
- TailwindCSS
- Angular Material
- Pnpm, esbuild
For full documentation refer to → DOCUMENTATION.
Let’s get started! 🚀
Run in a terminal git clone https://github.com/binarystarter/binarystarter-angular.git. To specify another folder name, you can do a direct git clone https://github.com/binarystarter/binarystarter-angular.git <project_name>.
- Install pnpm
- Install nx cli globally
- Install nodejs v20
Run pnpm install.
- Angular
nx serve web - Server
nx serve express
The angular app can be accessed using http://localhost:4200. All paths are considered server side rendered, except the child routes of /c https://example.com/c/** which are part of the client app. (e.g. /c/dashboard). Of course this can be adjusted per your needs.
The Angular client-side app can be accessed at http://localhost:4200/c/*
The express server is running by default on localhost:8080. This can be adjusted by updating the .env file
-
2.1.1 The payloadcms administration panel can be accessed at
http://localhost:8080/admin -
2.1.2 The payloadcms API can be accessed at
http://localhost:8080/api
ExpressJs endpoints can be accessed from http://localhost:8080
The authentication system is based on Passport Js.
You get the following pages in Angular, connected with the ExpressJs and Payload CMS.
Angular comes with separated modules for the static pages and the single page application.
Separation of concerns is very important at this stage of development of the Angular Universal.
Static Pages are encapsuled in their modules and they don’t interact with browser APIs hungry components.
The Backend TypeScript types should not be available on the Frontend.
What most developers do is create the same types on both frontend and backend APIs, which makes a bad precedence of duplicated code.
This problem is solved by using a mono repository.
Managed by nx.dev tools - now extending TypeScript types from the Backend or creating them from scratch can be done in a single shared library between your Angular app and ExpressJs Backend.
We get all the benefits of a monorepository.
ExpressJs is tightly integrated with PayloadCMS, but you can still add your own routes, outside of Payload.
We believe in TypeScript, hence everything is based on TypeScript.