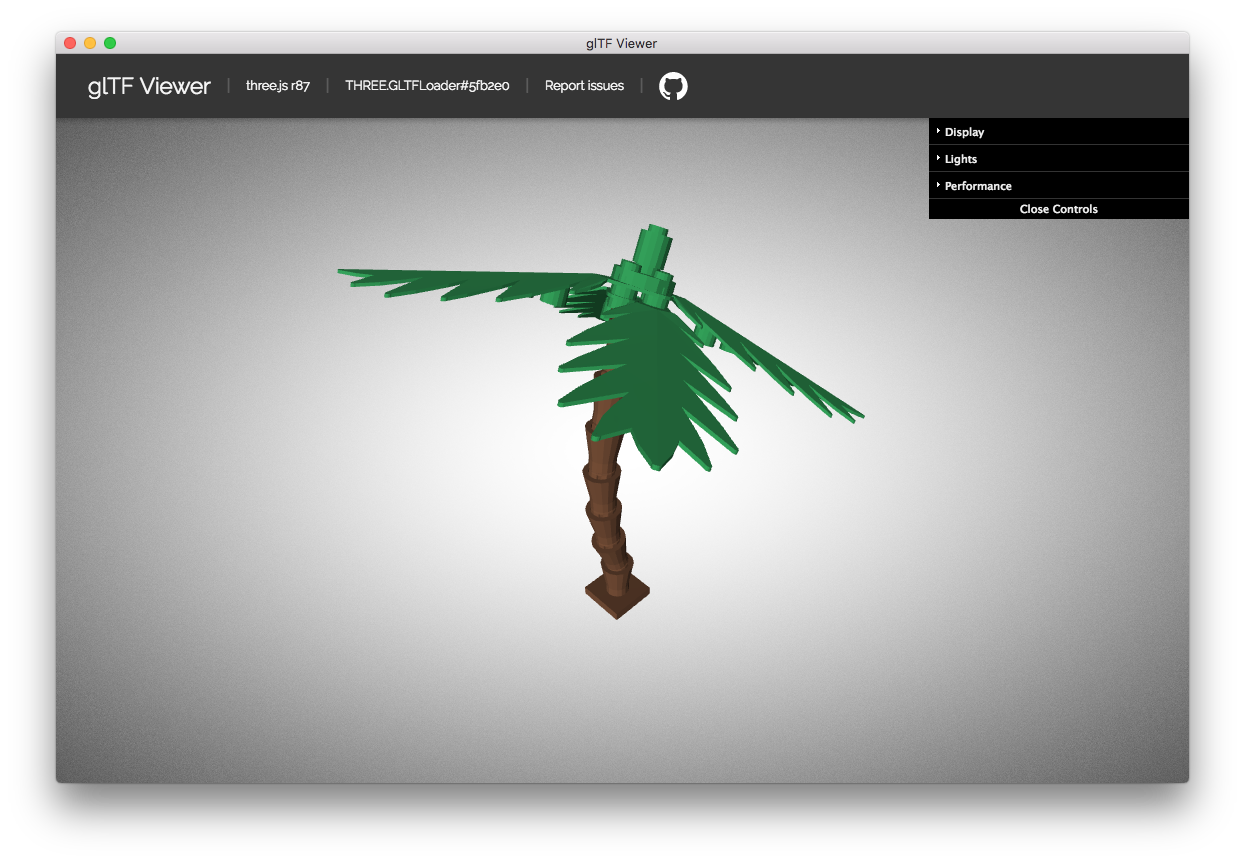
Preview glTF 2.0 models in WebGL using three.js and a drag-and-drop interface.
- Web (https://gltf-viewer.donmccurdy.com/)
- Desktop apps for Windows, MacOS, and Linux1 (download)
1On Linux, you may need additional configuration for the Electron application work correctly.
npm install
npm run dev
To build the desktop application, run:
# development build
npm run dev:electron
# package for release
npm run package- Limited drag-and-drop support in Safari.