-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Create 46.md
- Loading branch information
Showing
1 changed file
with
56 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,56 @@ | ||
| --- | ||
| layout: Post | ||
| date: 2024-01-25 | ||
| title: No.46 回顾2023年前端国际服的玩家流行什么? | ||
| useHeaderImage: true | ||
| headerImage: /img/index.jpg | ||
| headerMask: rgb(14, 21, 5, .5) | ||
| tags: | ||
| - FM | ||
| --- | ||
|
|
||
| ## 收听方式 | ||
|
|
||
| - [小宇宙](https://www.xiaoyuzhoufm.com/episode/65b13ea99c3be18f79275a78?s=eyJ1IjogIjYxNTdlNjI5ZTBmNWU3MjNiYjY5ZGMxYyJ9) | ||
| - [苹果播客](https://podcasts.apple.com/cn/podcast/web-worker-%E5%89%8D%E7%AB%AF%E7%A8%8B%E5%BA%8F%E5%91%98%E9%83%BD%E7%88%B1%E5%90%AC/id1586927144?i=1000642845550) | ||
|
|
||
|
|
||
| ## 介绍 | ||
|
|
||
| 过去的 2023 年,老外世界服的前端都在用什么技术栈?2024 年前端发展的趋势是什么? | ||
|
|
||
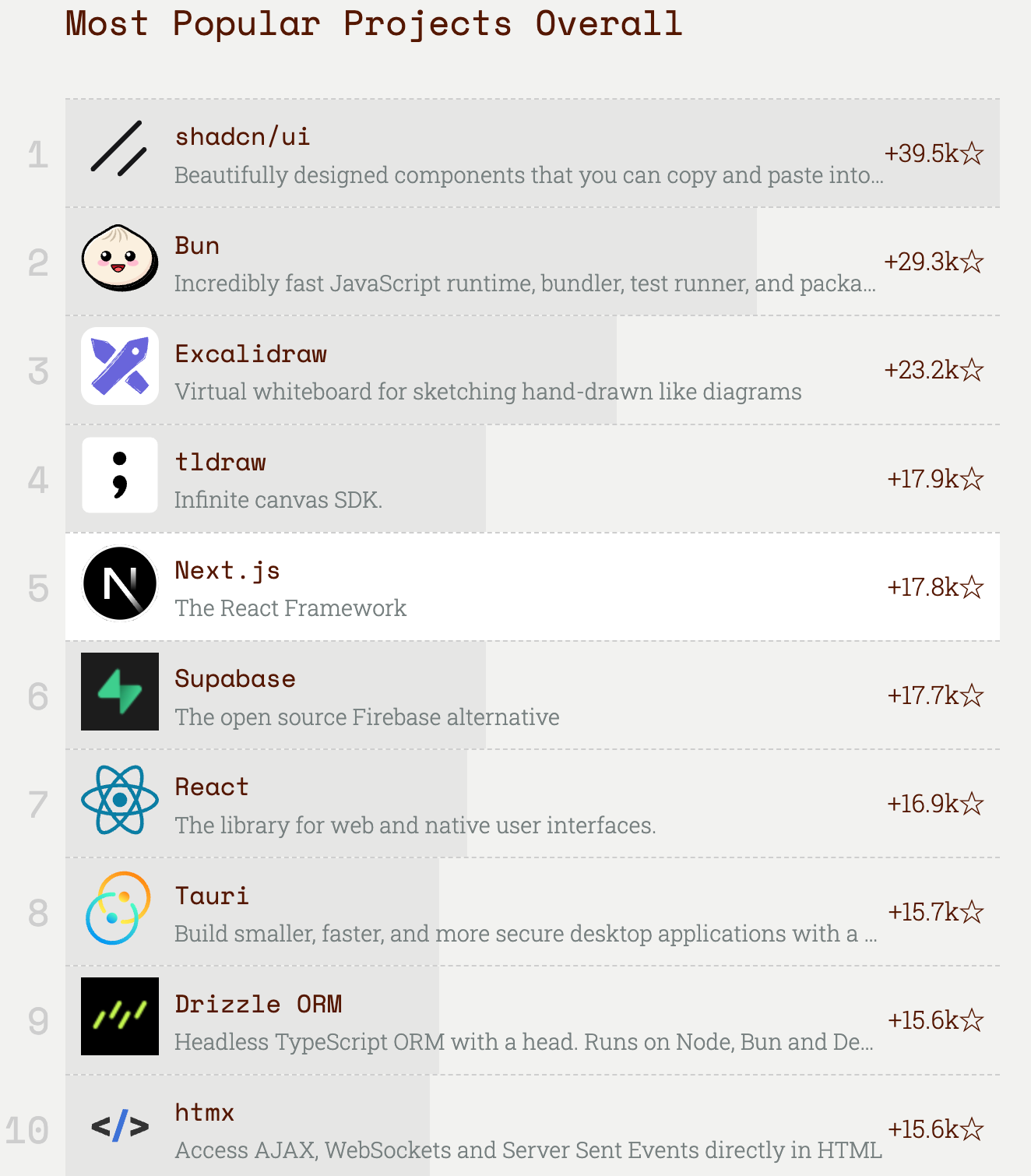
| [2023 JavaScript Rising Stars](https://risingstars.js.org/2023/en) 调查项目通过汇总过去一年和前端有关的 GitHub 开源项目 Star 数的增长情况,给出了一份答卷。 | ||
|
|
||
| 作为国内的前端,有些项目不熟悉不了解,但是又充满好奇怎么办?这一次我们和海老师、川哥、smart 一期闲聊,看看都有哪些项目、背后有哪些有趣的故事! | ||
|
|
||
| > 欢迎来到第 8 版 JavaScript Rising Stars,这里可以看到 2023 年 JS 生态系统的趋势。 让我们看看你复制粘贴的一组 UI 组件是如何席卷世界的 | ||
|  | ||
|
|
||
| ## 时间轴 | ||
|
|
||
| [00:00]() 2023 年 javascript 升级最快的前端开源项目 | ||
|
|
||
| 介绍 2023 年 js 中升级最快的前端开源项目和增长情况。我们一期讨论了前端领域的趋势和新技术产品的出现,以及前端生态的发展方向。 | ||
|
|
||
| [07:47]() 前端组件库的发展与趋势 | ||
|
|
||
| 介绍了前端组件库的发展趋势,着重提到了 shandcn,并介绍了 headless UI 的概念和技术。讨论还涉及了 CSS 生态的统一趋势,以及 headless UI 的自定义能力和应用场景。 | ||
|
|
||
| [19:47]() 前端开发工具趋势分析 | ||
|
|
||
| 分析了国际服上前端开发工具的热度趋势以及一些优秀工具的特点。其中包括 Bun 和 node.js 的比较,以及它们在功能、性能和生态方面的优势。此外,还介绍了手写绘图虚拟白板 excalidraw 和 TLdraw 等工具的应用和增长趋势。最后,提到了 next.js 作为一个基于 react 的框架在前端开发中的应用和受欢迎程度。Next.js 作为 React 的替代品,已经成为国际服的开发标准。 | ||
|
|
||
| supabase 是 Firebase 的替代品,提供后端服务开发和托管功能,也在国内有一定应用。 | ||
|
|
||
| [39:31]() 国外国际服务和国内有差异的一个地方 | ||
|
|
||
| 本文讨论了 React 框架在过去一年的生长情况以及其在国际服务中的影响力。介绍 tarui 框架和 drizzle ORM 框架的特点和发展情况。此外,还提到了 HTMLX 框架的复古风格和作者在推广框架方面的活动。 | ||
|
|
||
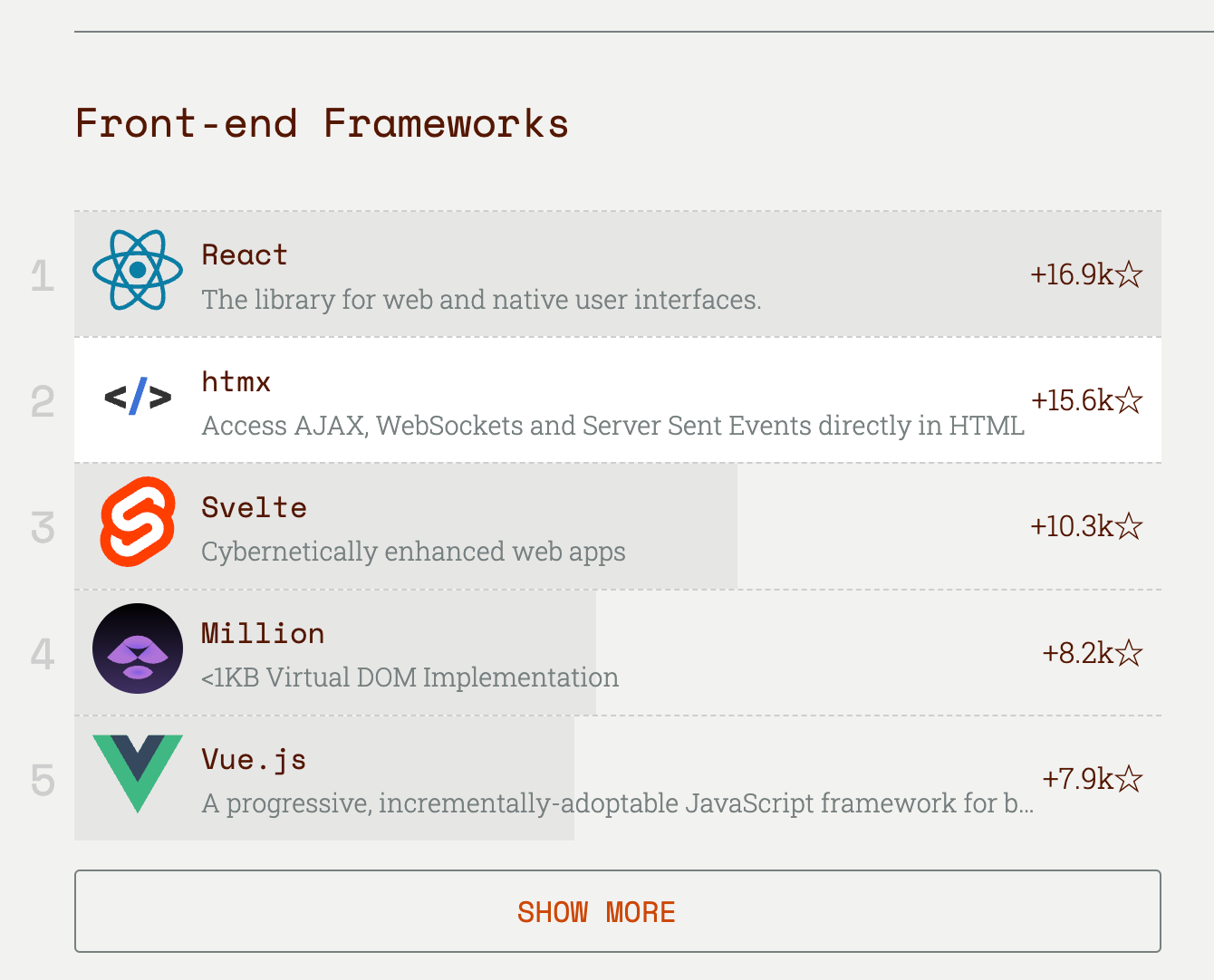
| [54:26]() 开源项目流行度榜上前十五名及趋势分析 | ||
|
|
||
|  | ||
|
|
||
| 本文介绍了开源项目流行度榜上前十五名项目的增长趋势和相关内容。其中,React 以其巨大的声量和生态成为无可争议的第一名。紧随其后的是 HTMX 和 Vue 3,它们在选择和生态系统方面具有一定的竞争力。此外,svelte 和 Million 也受到了关注,尤其是 Million 通过优化方案实现了比 Solid 更好的性能,值得关注。 | ||
|
|
||
| [65:45]() 前端框架和构建工具的生态相关概述 |