!!! Remind:This project is a fork originally from boybundit/linebot. The team seems too busy to maintain this project, so the fork will be maintained continuously here and will update this module as much as possible when LINE releases new APIs.
🤖 linebot2 is SDK for LINE Messaging API for Node.js
- NPM Module:@waynchang65/linebot
❓ Why do we use linebot2?
- line-bot-sdk-nodejs:LINE official Message API SDK for node.js
- linebot2:Unofficial Message API SDK for node.js and maintained by WayneChang65 with Github community.
-
Base:The simplest echo example. Input text and the bot echos the same text.
-
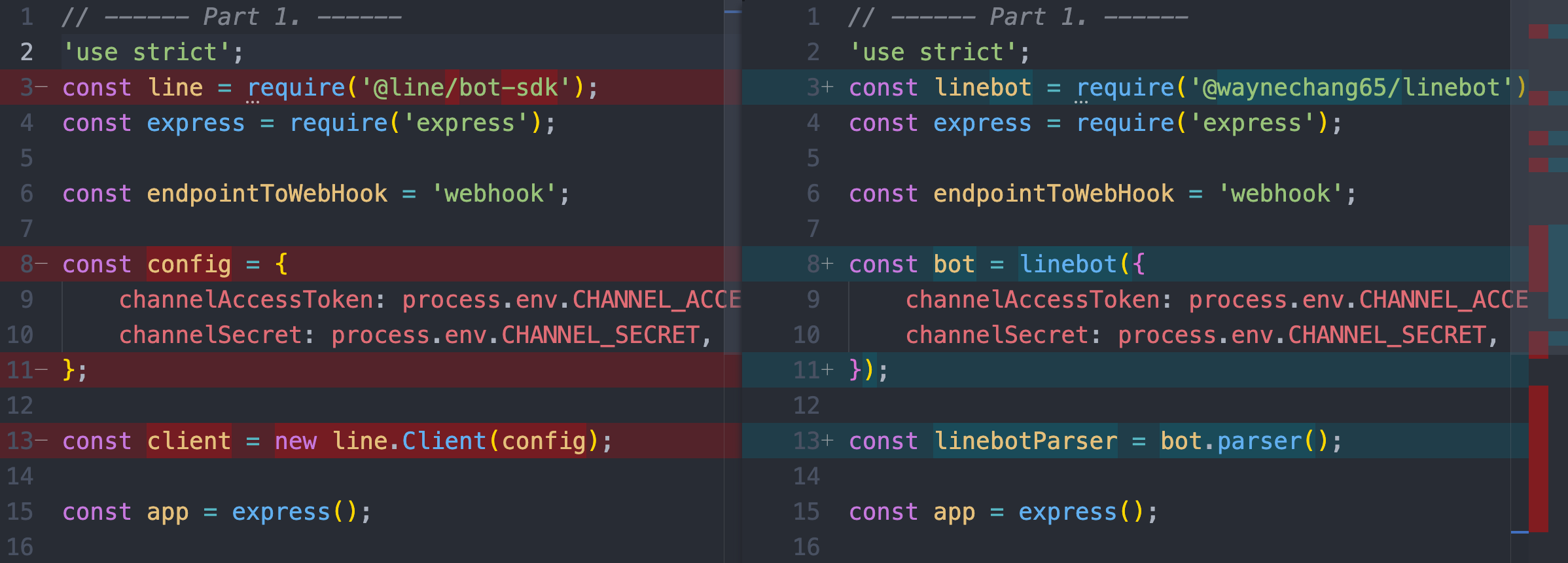
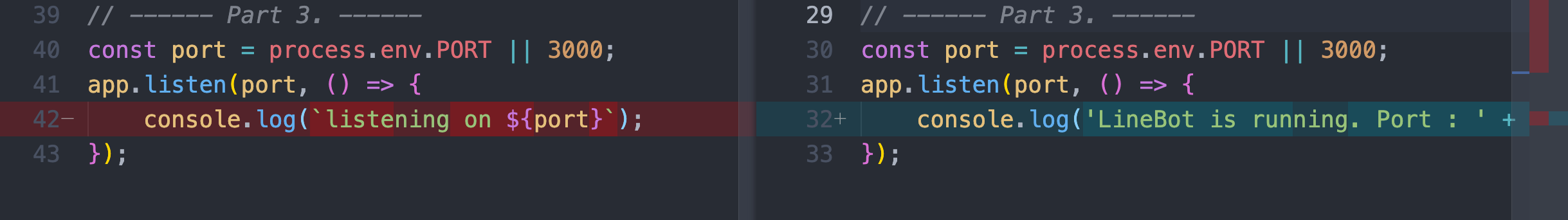
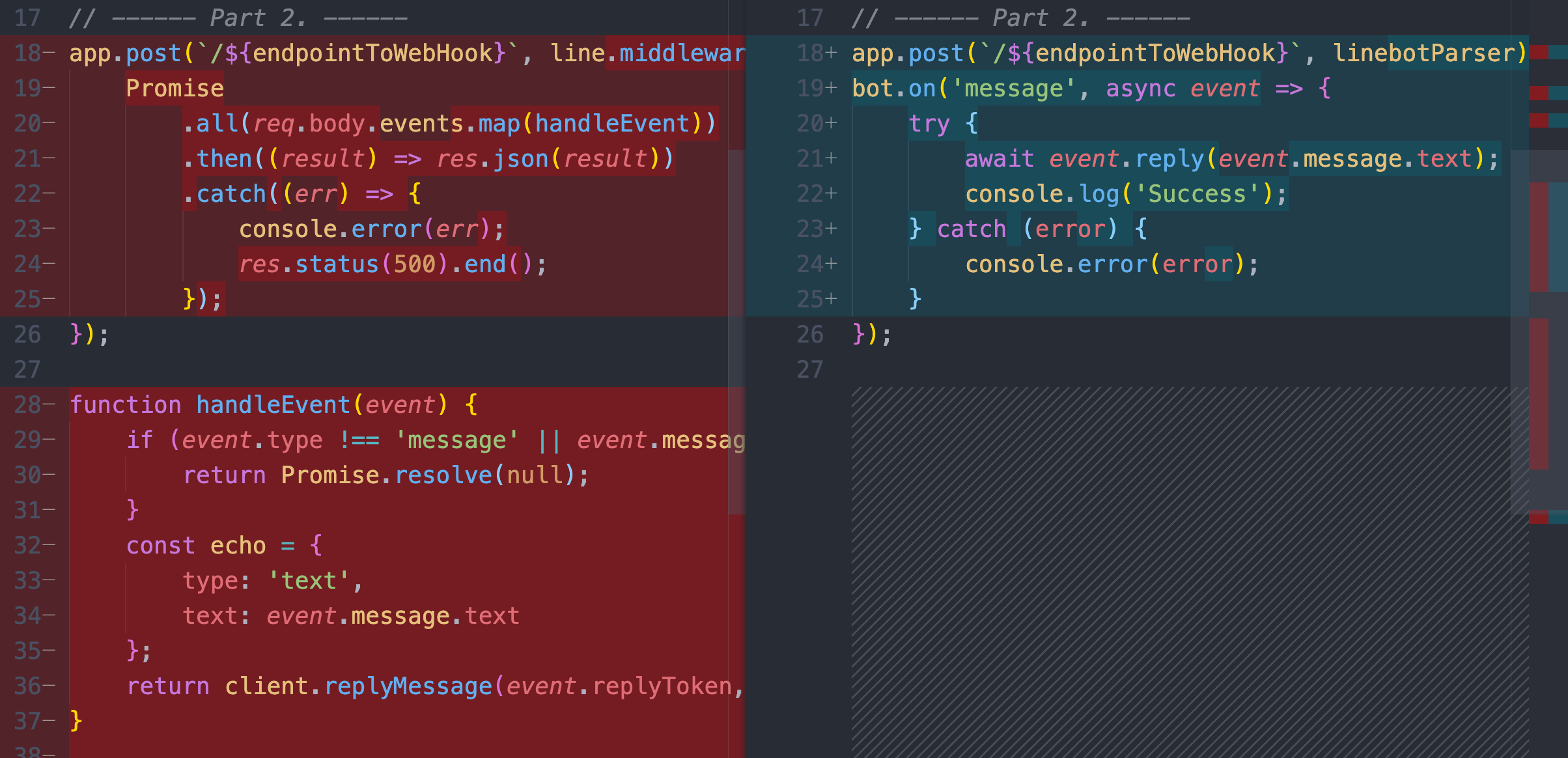
Example code:line-bot-sdk-nodejs(official) and linebot2 respective simple echo example file on github repo.
- Part 1: It includes declaration and initialization of used modules, secret and access token of LINE account. Result of the comparison of this part is almost the same between 2 modules.
- Part 3: It includes port number setting. Result of the comparison of this part is almost the same between 2 modules.
- Part 2: Going back to the second part, this part is also the place where exists a big difference.
- Event handling
- line-bot-sdk-nodejs(official):Yes, users must deal with the distribution of events by Promise.all
- linebot2:No need.
- Handling unused event messages
- line-bot-sdk-nodejs(official):Yes, uses must care about and filter out unused event messages.
- linebot2:No need.
- Deal with the message object
- line-bot-sdk-nodejs(official):Yes, users must write code for the return message object.
- linebot2:No absolutely need.
- Use reply token
- line-bot-sdk-nodejs(official):Yes, users must understand what a reply token is, and they must enclose the reply token when sending messages.
- linebot2:No need. (It’s okay even if the user doesn’t understand what a reply token is)
- Call express api directly
- line-bot-sdk-nodejs(official):Yes, users must call express api like status(500).end() when error occurs.
- linebot2:No need. (It’s okay even if the user isn't familier with express)
- Way to handle event messages
- line-bot-sdk-nodejs(official):Included in app.post function and make the programming complicated.
- linebot2:Use bot.on function to deal with events and make the programming neat and easy.
- Use express
- line-bot-sdk-nodejs(official):Yes, users must use express for using the official SDK.
- linebot2:No absolutely need. (Provide built-in server to optionally use and make it slim)
- Event handling
linebot2 is easier and less code.
Please refer to the official API documents for details.
- Developer Documents - https://developers.line.biz/en/docs/
- API Reference - https://developers.line.biz/en/reference/messaging-api/
$ npm install @waynechang65/linebot --save❗ Notice: Check endpoint of the webhook is the same to 「Webhook URL」 of setting page to LINE Message API. (The demo is 'webhook')
const linebot = require('@waynechang65/linebot');
const endpointToWebHook = 'webhook';
let bot = linebot({
channelId: CHANNEL_ID,
channelSecret: CHANNEL_SECRET,
channelAccessToken: CHANNEL_ACCESS_TOKEN
});
bot.on('message', async function (event) {
try {
result = await event.reply(event.message.text);
// Do something here as success
console.log('Success', result);
} catch (error) {
// Do something here to deal with error
console.log('Error', error);
}
});
bot.listen(`/${endpointToWebHook}`, process.env.PORT || 80, function () {
console.log('LineBot is running. Port : ' + (process.env.PORT || 80));
});Using with your own Express.js server
const endpointToWebHook = 'webhook';
const app = express();
const linebotParser = bot.parser();
app.post(`/${endpointToWebHook}`, linebotParser);
app.listen(process.env.PORT || 80, function () {
console.log('LineBot is running. Port : ' + (process.env.PORT || 80));
}); Using with AWS Lambda service
module.exports.echo = async (event) => {
if (bot.verify(event.body, event.headers['x-line-signature'])) {
var body = JSON.parse(event.body).events[0];
var replyToken = body.replyToken;
var userText = body.message.text;
await bot.reply(replyToken, userText)
.then(function (data) {
console.log('Success', data);
}).catch(function (error) {
console.log('Error', error);
});
} else {
console.log('Signature authentication error');
}
};See examples folder for more examples.
Run the docker container (waynechang65/linebot) of DEMO code (examples/demo.js) from dockerhub with CHANNEL_ID, CHANNEL_SECRET and CHANNEL_ACCESS_TOKEN. The endpoint is set to be 'webhook' in the docker image.
sudo docker container run -p 3310:80 \
-e CHANNEL_ID="163......." \
-e CHANNEL_SECRET="797...................." \
-e CHANNEL_ACCESS_TOKEN="srd5..............." \
waynechang65/linebot:latest🤩 It's also possible to dockerize your bot by modifying the dockerfile.
Create LineBot instance with specified configuration.
const bot = linebot({
channelId: CHANNEL_ID,
channelSecret: CHANNEL_SECRET,
channelAccessToken: CHANNEL_ACCESS_TOKEN,
verify: true // Verify 'X-Line-Signature' header (default=true)
});Start built-in http server on the specified port,
and accept POST request callback on the specified webHookPath.
This method is provided for convenience.
You can write you own server and use verify and parse methods to process webhook events.
See examples/echo-express-long.js for example.
Create Express.js middleware to parse the request.
The parser assumes that the request body has never been parsed by any body parser before,
so it must be placed BEFORE any generic body parser e.g. app.use(bodyParser.json());
Verify X-Line-Signature header.
Process incoming webhook request, and raise an event.
Raised when a Webhook event is received.
bot.on('message', async function (event) { });
bot.on('follow', async function (event) { });
bot.on('unfollow', async function (event) { });
bot.on('join', async function (event) { });
bot.on('leave', async function (event) { });
bot.on('memberJoined', async function (event) { });
bot.on('memberLeft', async function (event) { });
bot.on('postback', async function (event) { });
bot.on('beacon', async function (event) { });Reply a message.
See: Event.reply(message)
Send push message.
to is a userId, or an array of userId.
A userId can be saved from event.source.userId
when added as a friend (follow event), or during the chat (message event).
message can be a string, an array of string,
a Send message object,
or an array of Send message objects.
Send push message to multiple users (Max: 150 users).
This is more efficient than push as it will make api call only once.
to is an array of userId.
message can be a string, an array of string,
a Send message object,
or an array of Send message objects.
Send push message to all users.
This is more efficient than push as it will make api call only once.
message can be a string, an array of string,
a Send message object,
or an array of Send message objects.
Get image, video, and audio data sent by users as a Buffer object.
Get the number of messages quota in the current month.
Get number of messages sent this month.
Get number of sent reply messages.
date Date the messages were sent
- Format:
yyyyMMdd(Example:20210909) - Timezone: UTC+9
- Default date is yesterday (UTC+9).
Get number of sent push messages.
date Date the messages were sent
- Format:
yyyyMMdd(Example:20210909) - Timezone: UTC+9
- Default date is yesterday (UTC+9).
Get number of sent broadcast messages.
date Date the messages were sent
- Format:
yyyyMMdd(Example:20210909) - Timezone: UTC+9
- Default date is yesterday (UTC+9).
Get number of sent multicast messages.
date Date the messages were sent
- Format:
yyyyMMdd(Example:20210909) - Timezone: UTC+9
- Default date is yesterday (UTC+9).
Get number of message deliveries
date Date the messages were sent
- Format:
yyyyMMdd(Example:20210909) - Timezone: UTC+9
- Default date is yesterday (UTC+9).
Get friend demographics
Get the number of users who have added this linebot on or before a specified date.
date Date the messages were sent
- Format:
yyyyMMdd(Example:20210909) - Timezone: UTC+9
- Default date is yesterday (UTC+9).
Get user profile information of the user.
userId User ID that is returned in a webhook event object (e.g. U4af4980629...).
See: Event.source.profile(), Event.left.profiles()
Get bot info
Get a group profile.
groupId Group ID. Found in the source object of webhook event objects (e.g. Ca56f94637c...).
Get number of users in a group.
groupId Group ID. Found in the source object of webhook event objects (e.g. Ca56f94637c...).
Get userId of all members in a group.
groupId Group ID. Found in the source object of webhook event objects (e.g. Ca56f94637c...).
Get user profile of a member in a group.
Leave a group.
groupId Group ID. Found in the source object of webhook event objects (e.g. Ca56f94637c...).
Get number of users in a room.
roomId Room ID. Found in the source object of webhook event objects.
Get userId of all members in a chat room.
roomId Room ID. Found in the source object of webhook event objects.
Get user profile of a member in a chat room.
roomId Room ID. Found in the source object of webhook event objects.
userId User ID that is returned in a webhook event object (e.g. U4af4980629...).
Leave a room.
roomId Room ID. Found in the source object of webhook event objects.
Issue link token
userId User ID that is returned in a webhook event object (e.g. U4af4980629...).
Provide convenient shorthands to call LineBot's functions which require parameter from a source event object.
Respond to the event.
message can be a string, an array of string,
a Send message object,
or an array of Send message objects.
Return a Promise object from node-fetch module.
This is a shorthand for: LineBot.reply(event.replyToken, message)
// reply text message
try {
result = await event.reply(event.message.text);
// Do something here as success
console.log('Success', result);
} catch (error) {
// Do something here to deal with error
console.log('Error', error);
}
// reply multiple text messages
event.reply(['Hello, world 1', 'Hello, world 2']);
// reply message object
event.reply({ type: 'text', text: 'Hello, world' });
// reply multiple message object
event.reply([
{ type: 'text', text: 'Hello, world 1' },
{ type: 'text', text: 'Hello, world 2' }
]);
event.reply({
type: 'image',
originalContentUrl: 'https://example.com/original.jpg',
previewImageUrl: 'https://example.com/preview.jpg'
});
event.reply({
type: 'video',
originalContentUrl: 'https://example.com/original.mp4',
previewImageUrl: 'https://example.com/preview.jpg'
});
event.reply({
type: 'audio',
originalContentUrl: 'https://example.com/original.m4a',
duration: 240000
});
event.reply({
type: 'location',
title: 'my location',
address: '〒150-0002 東京都渋谷区渋谷2丁目21−1',
latitude: 35.65910807942215,
longitude: 139.70372892916203
});
event.reply({
type: 'sticker',
packageId: '1',
stickerId: '1'
});
event.reply({
type: 'imagemap',
baseUrl: 'https://example.com/bot/images/rm001',
altText: 'this is an imagemap',
baseSize: { height: 1040, width: 1040 },
actions: [{
type: 'uri',
linkUri: 'https://example.com/',
area: { x: 0, y: 0, width: 520, height: 1040 }
}, {
type: 'message',
text: 'hello',
area: { x: 520, y: 0, width: 520, height: 1040 }
}]
});
event.reply({
type: 'template',
altText: 'this is a buttons template',
template: {
type: 'buttons',
thumbnailImageUrl: 'https://example.com/bot/images/image.jpg',
title: 'Menu',
text: 'Please select',
actions: [{
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=123'
}, {
type: 'postback',
label: 'Add to cart',
data: 'action=add&itemid=123'
}, {
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/123'
}]
}
});
event.reply({
type: 'template',
altText: 'this is a confirm template',
template: {
type: 'confirm',
text: 'Are you sure?',
actions: [{
type: 'message',
label: 'Yes',
text: 'yes'
}, {
type: 'message',
label: 'No',
text: 'no'
}]
}
});
event.reply({
type: 'template',
altText: 'this is a carousel template',
template: {
type: 'carousel',
columns: [{
thumbnailImageUrl: 'https://example.com/bot/images/item1.jpg',
title: 'this is menu',
text: 'description',
actions: [{
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=111'
}, {
type: 'postback',
label: 'Add to cart',
data: 'action=add&itemid=111'
}, {
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/111'
}]
}, {
thumbnailImageUrl: 'https://example.com/bot/images/item2.jpg',
title: 'this is menu',
text: 'description',
actions: [{
type: 'postback',
label: 'Buy',
data: 'action=buy&itemid=222'
}, {
type: 'postback',
label: 'Add to cart',
data: 'action=add&itemid=222'
}, {
type: 'uri',
label: 'View detail',
uri: 'http://example.com/page/222'
}]
}]
}
});Get user profiles information of the sender, when a user joins a group or room.
This is a shorthand for:
LineBot.getGroupMemberProfile(event.source.groupId, event.source.userId)if bot is in a groupLineBot.getRoomMemberProfile(event.source.roomId, event.source.userId)if bot is in a chat room
let profiles = await event.joined.profiles();
console.log(profiles);Get user profiles information of the sender, when a user leave a group or room.
This is a shorthand for:
LineBot.getUserProfile(event.source.userId)if it is 1:1 chat
let profiles = await event.left.profiles();
console.log(profiles);Get user profile information of the sender.
This is a shorthand for:
LineBot.getUserProfile(event.source.userId)if it is 1:1 chatLineBot.getGroupProfile(event.source.groupId)if bot is in a groupLineBot.getGroupMemberProfile(event.source.groupId, event.source.userId)if bot is in a groupLineBot.getRoomMemberProfile(event.source.roomId, event.source.userId)if bot is in a chat room
let profile = await event.source.profile();
await event.reply('Hello ' + profile.displayName);Get userId of all members in a group or a chat room.
This is a shorthand for:
LineBot.getGroupMember(event.source.groupId)if bot is in a groupLineBot.getRoomMember(event.source.roomId)if bot is in a chat room
let member = await event.source.member();
console.log(member.memberIds);Get image, video, and audio data sent by users as a Buffer object.
This is a shorthand for: LineBot.getMessageContent(event.message.messageId)
let content = await event.message.content();
console.log(content.toString('base64'));Welcome to fork and send Pull Request. Thanks. :)
Special thanks to original designer of the linebot project. boybundit/linebot