Desafio do módulo Front-end - Criando suas primeiras páginas web do Movimento Codar 2022. Pratique HTML, CSS e JavaScript criando uma página web de um portal de receitas culinárias!
- Instale o Git.
- Faça um fork desse projeto clicando no botão
Forkno canto superior direito da página, conforme a imagem abaixo.
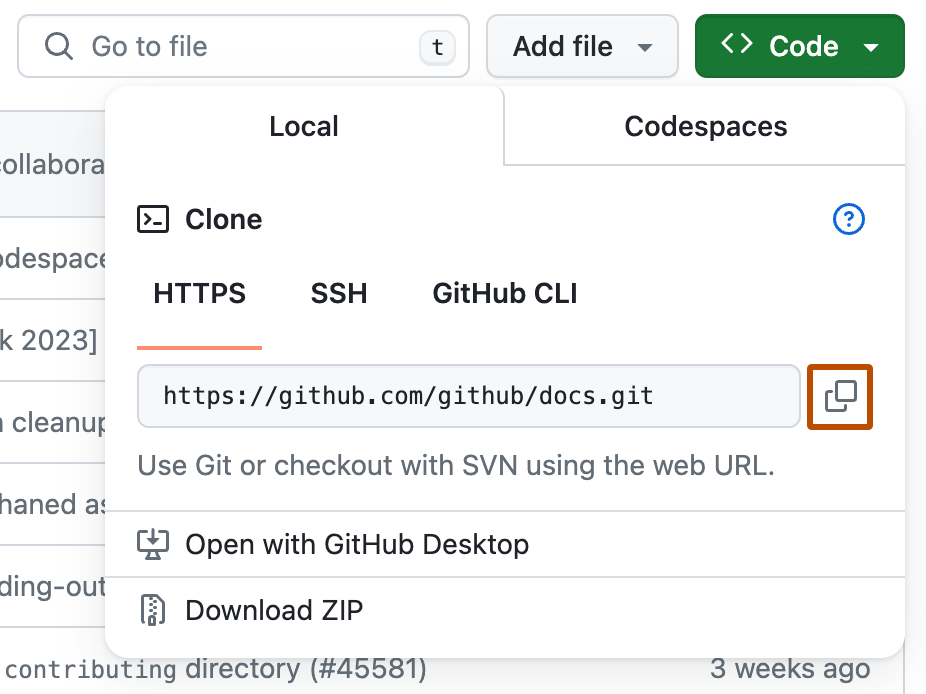
- Acesse o fork que você criou e faça o clone para a sua máquina. Clique primeiro no botão
Codee depois copie a URL.
-
Realize o clone com o comando
git clone+ a URL copiada. -
Abra o projeto na sua IDE ou editor de texto preferido. Se não tiver um recomendamos o Visual Studio Code.
Utilize seus conhecimentos para recriar a página do portal de receitas culinárias da imagem abaixo:
O conteúdo e funcionalidades esperadas são:
- Um cabeçalho com o logotipo e título. O cabeçalho deve ficar fixo no topo.
- O menu com as categorias. A categoria ativa deve estar sinalizada. Ao clicar na categoria deve filtrar os itens, exibindo apenas os da categoria correspondente.
- Cada um dos itens deve ser um cartão com a imagem, o nome, a categoria e um indicador de "favorito". Deve ser possível marcar e desmarcar o item como favorito.
Fique à vontade para customizar cores, fontes, textos, elementos visuais ou até mesmo o tema.
Crie os arquivos e faça a organização do projeto conforme achar necessário.
Para disponibilizar a página na web utilizaremos o GitHub Pages. Siga os seguintes passos para configurá-lo:
Acesse as configurações do seu repositório:
No menu lateral seleciona a opção Pages.
Na seção Source selecione a Branch main e no diretório mantenha a opção /(root).
Clique em Salvar.
Será exibida uma mensagem com a URL onde a sua página estará disponível.