Yet another React Select Component
npm i github:T410/react-select-menu
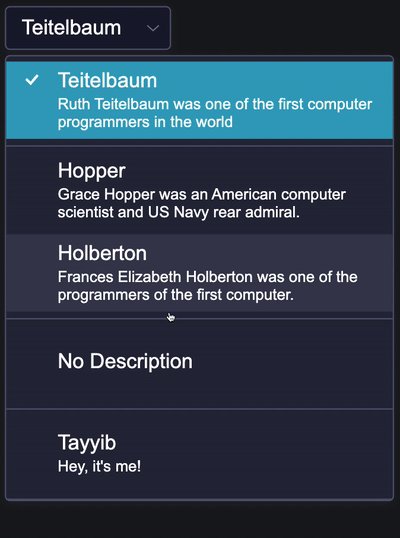
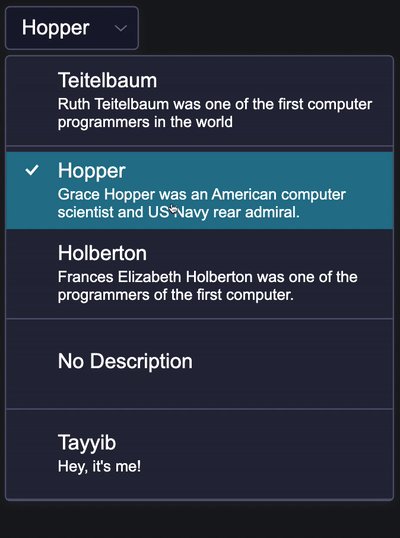
Dark Mode & Detailed View
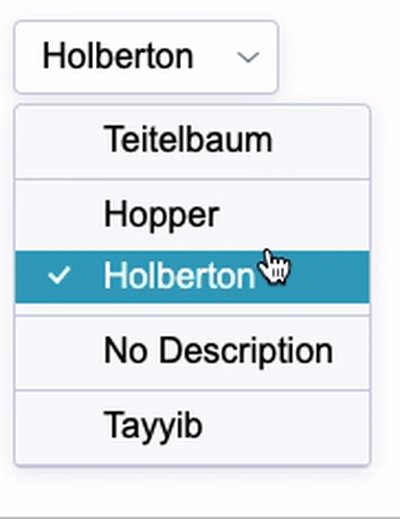
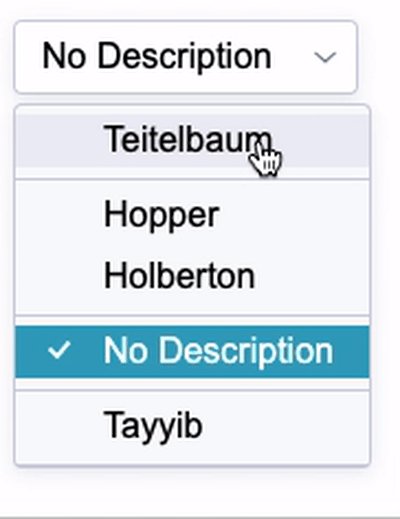
Light Mode & Simple View
import { SelectMenu } from "react-select-menu";
<SelectMenu
options={[
{
name: "Hopper",
value: "hopper",
description: "Grace Hopper was an American computer scientist and US Navy rear admiral.",
groupID: 2,
},
{
name: "Holberton",
value: "holberton",
description: "Frances Elizabeth Holberton was one of the programmers of the first computer.",
groupID: 2,
},
{
name: "Teitelbaum",
value: "teitelbaum",
description: "Ruth Teitelbaum was one of the first computer programmers in the world",
groupID: 1,
},
{
name: "Tayyib",
value: "tayyib",
description: "Hey, it's me!",
},
{
name: "No Description",
value: "noDesc",
groupID: 3,
},
]}
defaultValue={"teitelbaum"}
isSimple={false}
darkMode={true}
maxWidth={300}
onChange={(e) => {
console.log(e);
}}
/>;You can find the example index.js here
To run it on your machine, simply clone this repo git clone https://github.com/T410/react-select-menu.git cd into the directory as such cd react-select-menu and then run npm i to install the dependencies.
Then you can run npm start in the project directory to run the example project. You will see which port the project will run on.
| Name | Type | Default | Returns | Description |
|---|---|---|---|---|
options |
[{ name: String|Number, value: String|Number, description: String, groupID: Number }] |
name and value are required. If you pass groupID then every object that has the same groupID will be visibly grouped together. Note that options will be sorted by the groupID. |
||
defaultValue |
String|Number |
value of the first option after sorting the options by groupID |
||
isSimple |
Boolean |
true |
||
darkMode |
Boolean |
false |
||
maxWidth |
Number |
300 |
This is the max-width style of the dropdown window. | |
onChange |
Function |
()=>{} |
option object |
This callback will be called when the user selects "a new option". |