-
Notifications
You must be signed in to change notification settings - Fork 655
Update
- Note: As of v1.9.0, you can just use
grunt userto complete steps 2 through 5.
-
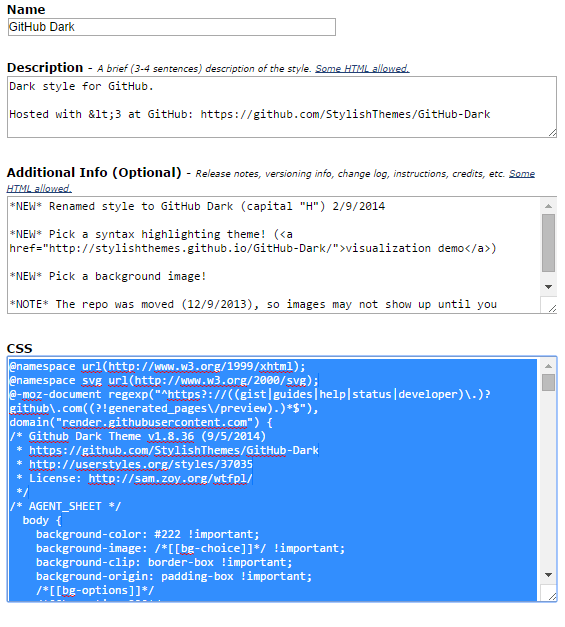
Open github-dark.css in a text editor; Open
github-dark-userstyle.build.cssif you usedgrunt userfirst. -
Remove the block of syntax highlighting code from the bottom:
a. Select the entire block of code, starting from /* grunt build - remove to end of file */ and ending before the last closing bracket.
/* grunt build - remove to end of file */
/* Syntax Theme - Twilight */
.highlight, .ace_editor {
background: #141414 !important;
color: #ddd !important;
}
.pl-c { color: #5F5A60 !important; font-style: italic !important; } /* comment */
.pl-c1 { color: #CF6A4C !important; } /* constant */
.pl-cce { color: #CF6A4C !important; font-weight: normal !important; } /* constant.character.escape */
.pl-cn { color: #CF6A4C !important; } /* constant.numeric */
.pl-coc { color: #CF6A4C !important; } /* constant.other.color */
.pl-cos { color: #8F9D6A !important; } /* constant.other.symbol */
.pl-e { color: #AC885B !important; } /* entity */
.pl-ef { color: #AC885B !important; } /* entity.function */
.pl-en { color: #AC885B !important; } /* entity.name */
.pl-enc { color: #CF6A4C !important; } /* entity.name.class */
.pl-enf { color: #AC885B !important; } /* entity.name.function */
.pl-enm { color: #AC885B !important; } /* entity.name.method-name */
.pl-ens { color: #CF6A4C !important; } /* entity.name.section */
.pl-ent { color: #CDA869 !important; } /* entity.name.tag */
.pl-entc { color: #AC885B !important; } /* entity.name.type.class */
.pl-enti { color: #AC885B !important; font-weight: bold !important; } /* entity.name.type.instance */
.pl-entm { color: #7587A6 !important; } /* entity.name.type.module */
.pl-eoa { color: #CDA869 !important; } /* entity.other.attribute-name */
.pl-eoac { color: #7587A6 !important; } /* entity.other.attribute-name.class */
.pl-eoac .pl-pde { color: #7587A6 !important; } /* punctuation.definition.entity */
.pl-eoai { color: #CDA869 !important; } /* entity.other.attribute-name.id */
.pl-eoai .pl-pde { color: #CDA869 !important; } /* punctuation.definition.entity */
.pl-eoi { color: #AC885B !important; } /* entity.other.inherited-class */
.pl-k { color: #CDA869 !important; } /* keyword */
.pl-ko { color: #CDA869 !important; } /* keyword.operator */
.pl-kolp { color: #CDA869 !important; } /* keyword.operator.logical.python */
.pl-kos { color: #CF6A4C !important; } /* keyword.other.special-method */
.pl-kou { color: #CF6A4C !important; } /* keyword.other.unit */
.pl-mai .pl-sf { color: #7587A6 !important; } /* support.function */
.pl-mb { color: #8F9D6A !important; font-weight: bold !important; } /* markup.bold */
.pl-mc { color: #CDA869 !important; } /* markup.changed */
.pl-mh { color: #CF6A4C !important; font-weight: normal !important; } /* markup.heading */
.pl-mh .pl-pdh { color: #CF6A4C !important; } /* markup.heading punctuation.definition.heading */
.pl-mi { color: #CDA869 !important; font-style: italic !important; } /* markup.italic */
.pl-ml { color: #8F9D6A !important; } /* markup.list */
.pl-mm { color: #7587A6 !important; } /* meta.module-reference */
.pl-mp { color: #C5AF75 !important; } /* meta.property-name */
.pl-mp1 .pl-sf { color: #DAD085 !important; } /* meta.property-value support.function */
.pl-mq { color: #CF6A4C !important; } /* markup.quote */
.pl-mr { color: #CDA869 !important; } /* meta.require */
.pl-ms { color: #CDA869 !important; } /* meta.selector */
.pl-pdb { color: #8F9D6A !important; font-weight: bold !important; } /* punctuation.definition.bold */
.pl-pdc { color: #5F5A60 !important; font-style: italic !important; } /* punctuation.definition.comment */
.pl-pdc1 { color: #CF6A4C !important; } /* punctuation.definition.constant */
.pl-pde { color: #CF6A4C !important; } /* punctuation.definition.entity */
.pl-pdi { color: #CDA869 !important; font-style: italic !important; } /* punctuation.definition.italic */
.pl-pds { color: #8F9D6A !important; } /* punctuation.definition.string */
.pl-pdv { color: #7587A6 !important; } /* punctuation.definition.variable */
.pl-pse { color: #CF6A4C !important; } /* punctuation.section.embedded */
.pl-pse .pl-s2 { color: #CF6A4C !important; } /* punctuation.section.embedded source */
.pl-s { color: #F9EE98 !important; } /* storage */
.pl-s1 { color: #8F9D6A !important; } /* string */
.pl-s2 { color: #ddd !important; } /* source */
.pl-mp .pl-s3 { color: #CDA869 !important; } /* support */
.pl-s3 { color: #DAD085 !important; } /* support */
.pl-sc { color: #DAD085 !important; } /* support.class */
.pl-scp { color: #CF6A4C !important; } /* support.constant.property-value */
.pl-sf { color: #DAD085 !important; } /* support.function */
.pl-smc { color: #AC885B !important; } /* storage.modifier.c */
.pl-smi { color: #ddd !important; } /* storage.modifier.import */
.pl-smp { color: #ddd !important; } /* storage.modifier.package */
.pl-sok { color: #CDA869 !important; } /* support.other.keyword */
.pl-sol { color: #8F9D6A !important; } /* string.other.link */
.pl-som { color: #7587A6 !important; } /* support.other.module */
.pl-sr { color: #7587A6 !important; } /* string.regexp */
.pl-sra { color: #CDA869 !important; } /* string.regexp string.regexp.arbitrary-repitition */
.pl-src { color: #CDA869 !important; } /* string.regexp.character-class */
.pl-sre { color: #CDA869 !important; } /* string.regexp source.ruby.embedded */
.pl-st { color: #CDA869 !important; } /* support.type */
.pl-stj { color: #7587A6 !important; } /* storage.type.java */
.pl-stp { color: #9B859D !important; } /* support.type.property-name */
.pl-sv { color: #9B859D !important; } /* support.variable */
.pl-v { color: #9B859D !important; } /* variable */
.pl-vi { color: #CF6A4C !important; } /* variable.interpolation */
.pl-vo { color: #AC885B !important; } /* */
.pl-vpf { color: #7587A6 !important; } /* variable.parameter.function */
/* Diff - Example: https://gist.github.com/silverwind/904159f1e71e2e626375 */
.pl-mi1 { color: #55A532 !important; background: #020 !important; } /* markup.inserted */
.pl-mdht { color: #55A532 !important; background: #020 !important; } /* meta.diff.header.to-file */
.pl-md { color: #BD2C00 !important; background: #200 !important; } /* markup.deleted */
.pl-mdhf { color: #BD2C00 !important; background: #200 !important; } /* meta.diff.header.from-file */
.pl-mdr { color: #CF6A4C !important; font-weight: normal !important;} /* meta.diff.range */
.pl-mdh { color: #7587A6 !important; font-weight: normal !important;} /* meta.diff.header */
.pl-mdi { color: #7587A6 !important; font-weight: normal !important;} /* meta.diff.index */
/* TODO: Fix unstyled classes below */
.pl-ib { background-color: #f93 !important; } /* invalid.broken */
.pl-id { background-color: #a31515 !important; color: #fff !important; } /* invalid.deprecated */
.pl-ii { background-color: #df5000 !important; color: #fff !important; } /* invalid.illegal */
.pl-iu { background-color: #b4b7b4 !important; } /* invalid.unimplemented */
.pl-mo { color: #969896 !important; } /* meta.output */
.pl-mri { color: #008080 !important; } /* markup.raw.inline */
.pl-ms1 { background-color: #f5f5f5 !important; } /* meta.separator */
.pl-va { color: #008080 !important; } /* variable.assignment */
.pl-vpu { color: #008080 !important; } /* variable.parameter.url */
.pl-entl { color: #ddd !important; } /* entity.name.tag.label */
/*! twilight */
.ace_editor .ace_gutter{background:#232323!important;color:#E2E2E2!important}
.ace_editor .ace_print-margin{width:1px!important;background:#232323!important}
.ace_editor .ace_cursor{color:#A7A7A7!important}
.ace_editor .ace_marker-layer .ace_selection{background:rgba(221,240,255,.2)!important}
.ace_editor.ace_multiselect .ace_selection.ace_start{box-shadow:0 0 3px 0 #141414!important;border-radius:2px!important}
.ace_editor .ace_marker-layer .ace_step{background:#665200!important}
.ace_editor .ace_marker-layer .ace_bracket{margin:-1px 0 0 -1px!important;border:1px solid rgba(255,255,255,.25)!important}
.ace_editor .ace_marker-layer .ace_active-line{background:rgba(255,255,255,.031)!important}
.ace_editor .ace_gutter-active-line{background-color:rgba(255,255,255,.031)!important}
.ace_editor .ace_identifier{color:#7587A6!important}
.ace_editor .ace_invisible{color:rgba(255,255,255,.25)!important}
.ace_editor .ace_keyword,.ace_editor .ace_meta{color:#CDA869!important}
.ace_editor .ace_constant,.ace_editor .ace_constant.ace_character,.ace_editor .ace_constant.ace_character.ace_escape,
.ace_editor .ace_constant.ace_other,.ace_editor .ace_heading,.ace_editor .ace_markup.ace_heading,
.ace_editor .ace_support.ace_constant{color:#CF6A4C!important}
.ace_editor .ace_invalid.ace_illegal{color:#F8F8F8!important;background-color:rgba(86,45,86,.75)!important}
.ace_editor .ace_invalid.ace_deprecated{text-decoration:underline!important;font-style:italic!important;color:#D2A8A1!important}
.ace_editor .ace_support{color:#9B859D!important}
.ace_editor .ace_fold{background-color:#AC885B!important;border-color:#F8F8F8!important}
.ace_editor .ace_support.ace_function{color:#DAD085!important}
.ace_editor .ace_support.ace_type{color:#CDA869!important}
.ace_editor .ace_list,.ace_editor .ace_markup.ace_list,.ace_editor .ace_storage{color:#F9EE98!important}
.ace_editor .ace_entity.ace_name.ace_function,.ace_editor .ace_meta.ace_tag{color:#CDA869!important}
.ace_editor .ace_entity.ace_other.ace_attribute-name{color:#AC885B!important;} /* html attribute name */
.ace_editor .ace_string{color:#8F9D6A!important}
.ace_editor .ace_string.ace_regexp{color:#E9C062!important}
.ace_editor .ace_comment{font-style:italic!important;color:#5F5A60!important}
.ace_editor .ace_variable{color:#7587A6!important}
.ace_editor .ace_variable.ace_language{color:#9B859D!important}
.ace_editor .ace_xml-pe{color:#494949!important}
.ace_editor .ace_indent-guide{background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAACCAYAAACZgbYnAAAAEklEQVQImWMQERFpYLC1tf0PAAgOAnPnhxyiAAAAAElFTkSuQmCC) right repeat-y!important}b. The /*[[syntax-theme]]*/ placeholder should now be at the bottom.
/*[[syntax-theme]]*/
}- Remove the default background image:
a. Select the entire background-image url (including the outer url()); also remove the "fixed" setting for the background attachment.
body {
background-color: #222 !important;
background-image: /*[[bg-choice]]*/ url(https://stylishthemes.github.io/GitHub-Dark/images/backgrounds/bg-tile1.png) !important;
background-clip: border-box !important;
background-origin: padding-box !important;
background-attachment: /*[[bg-attachment]]*/ fixed !important;
/*[[bg-options]]*/
}b. The background-image property should only contain the placeholder.
body {
background-color: #222 !important;
background-image: /*[[bg-choice]]*/ !important;
background-clip: border-box !important;
background-origin: padding-box !important;
background-attachment: /*[[bg-attachment]]*/ !important;
/*[[bg-options]]*/
}- Remove the default base colors:
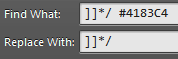
a. Use your text editor to find & replace ]]*/ #4183C4 (in upper case, if case-sensitive) with ]]*/.
color: /*[[base-color]]*/ #4183C4 !important;
b. I include the last 4 characters of the placeholder (/*[[base-color]]*/) to ensure matching extraneous colors aren't completely removed; there are none now, but I do it just in case.
c. Some base color placeholders are followed by additional styling (example below), so don't try to include the !important flag in the search:
.context-button:after {
border-color: /*[[base-color]]*/ #4183C4 transparent transparent !important;
}-
Remove the default tab size: Find and replace
/*[[tab-size]]*/ 4 !important;with/*[[tab-size]]*/ !important;.pre, .highlight { tab-size: /*[[tab-size]]*/ !important; -moz-tab-size: /*[[tab-size]]*/ !important; }
-
Select all code (CTRL+A) and copy (CTRL+C).
-
Now you're ready to upload!
-
Log in to the "StylishThemes" account (password was emailed to you).
.
-
Open the editor
.
-
Select all code (CTRL+A) in the CSS block, and paste in the updated code (CTRL+V).
-
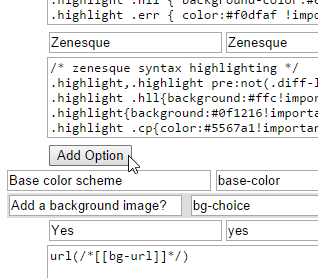
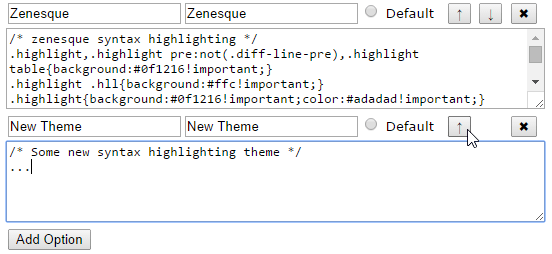
To add a new syntax highlighting theme:
a. If installing a new theme, click the "Add Option" button at the bottom of the Syntax Highlighting Theme block

b. The "Label" and "Install Key" are usually set with the same theme name.
c. Paste in theme code in the "Code" text area.
d. Use arrow in the upper right to organize (manual sort) the code block.

-
Click the "Save" button at the bottom when done.
-
The code should upload and usually takes about 1 minute to process before redirecting the browser back to the main userstyle page.
GitHub Dark Wiki - © 2013-2020 StylishThemes Team
 .
. .
.