#react-native-advance-draggable-view
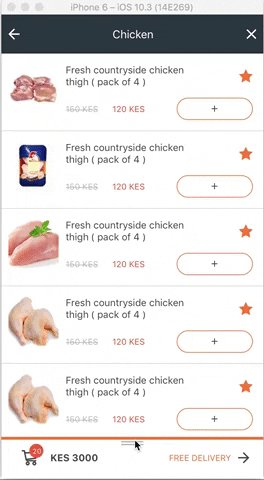
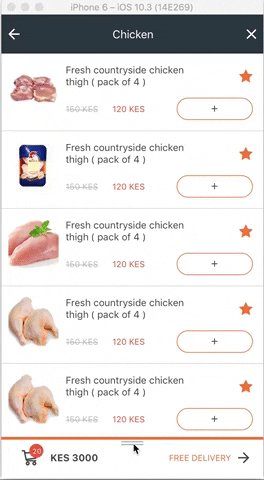
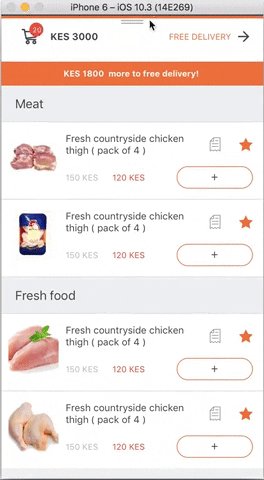
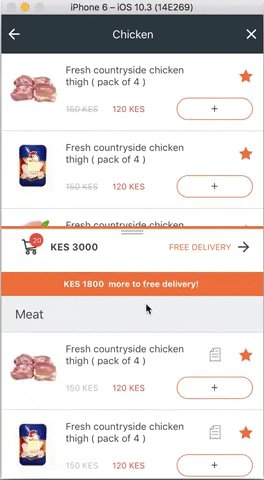
DraggableView is a component for react-native, it allows you have a vertical draggable view that you can drag up or drag down. So, if you drag and release that component, then it keeps moving until reach either initial position or container border.
$ npm i react-native-advance-draggable-view --save <Drawer
initialDrawerSize={0.09}
refFunc={(c) => {
this.drawer = c
}}
renderContainerView={() => <Screen2 navigation={this.props.navigation} />}
renderDrawerView={() => (
<Screen3 navigation={this.props.navigation} />)}
renderInitDrawerView={() => (<View style={{
backgroundColor: 'white',
height: 66,
}}>
<StatusBar hidden={true} />
<CartHeader /> //view you can draggable
</View>)}
/>| Prop | Default | Type | Description |
|---|---|---|---|
| refFunc | undefined | function |
Can get the instance of the Drawer and use it's internal functions |
| onDragDown | undefined | function |
If you pass a function as parameter it will be notified when the user drag down the drawer |
| onRelease | undefined | function |
If you pass a function as parameter it will be notified when the user release the drawer after drag it |
| initialDrawerSize | 0.0 | number |
It's the initial position or size for Drawer component. If drawer size is 1 that means its using 100% of avalaible space on the screen |
| renderContainerView | undefined | View |
Pass as parameter a renderable react component to show as container. |
| renderDrawerView | undefined | View |
Pass as parameter a renderable react component to show as drawer. |
| renderInitDrawerView | undefined | View |
Pass as parameter a renderable react component to show as view can draggable |