This is my 7th Frontend Mentor challenge.
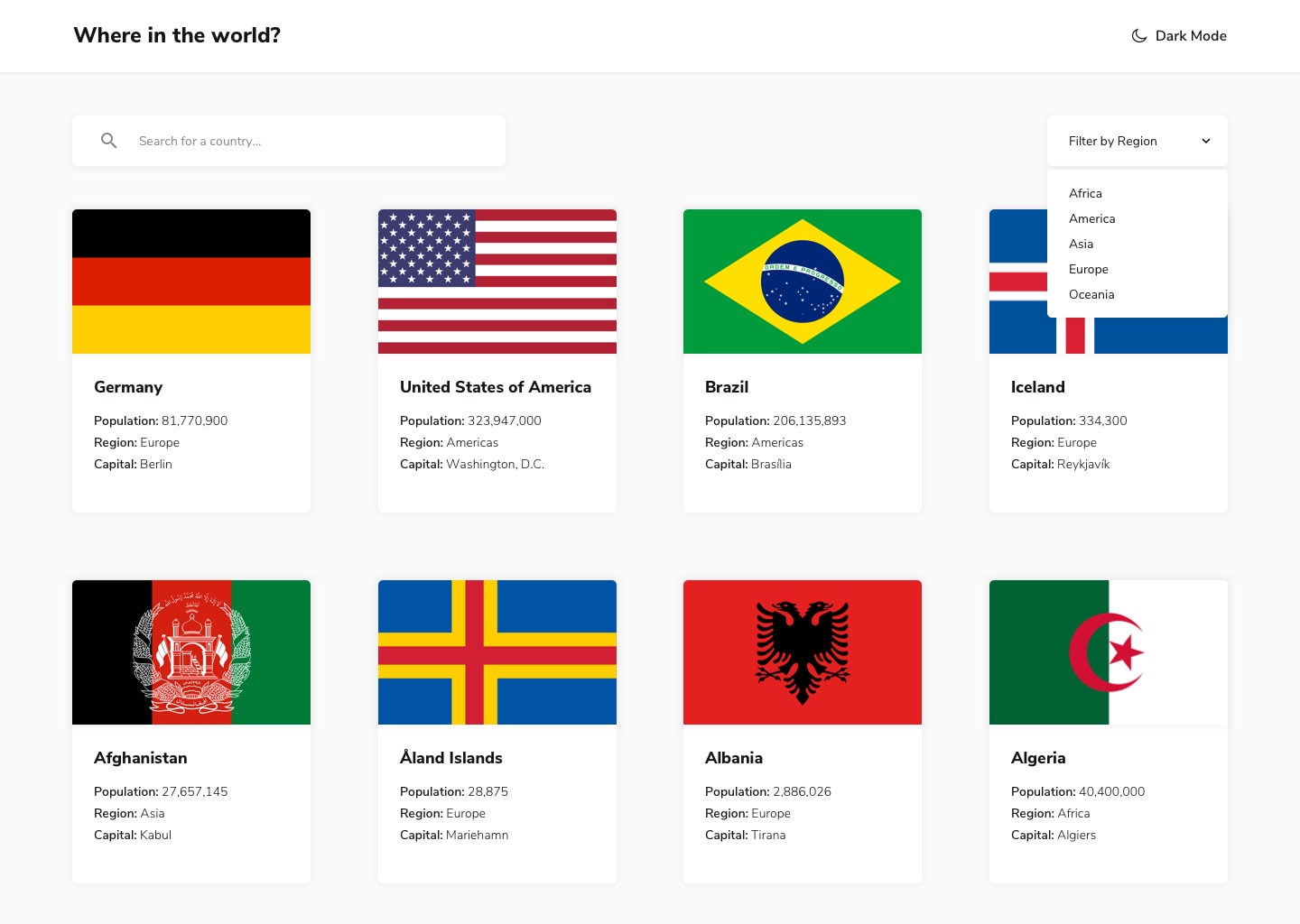
This is my solution to the REST Countries API with color theme switcher challenge on Frontend Mentor. The goal of this challenge is to integrate with the REST Countries V2 API to pull country data and display it like in the designs.
Users should be able to:
- See all countries from the API on the homepage
- Search for a country using an
inputfield - Filter countries by region
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page
- Toggle the color scheme between light and dark mode (optional)
For this project i used:
- Semantic HTML5 markup
- SCSS
- Mobile-first workflow
- REST Countries V2 API
- Font Awesome
I need your opinions, feedbacks , how do you find my code structure? or any suggestions i can do to make my projects better. Also if you guys like my content, follow me this makes me happy❤👍.
- Adobe Xd - I use adobe xd to check the size of elements.
- I don't have sketch or figma files. So the final result isn't pixel perfect.
- I want to say Thanks to anyone who see my work and react with it, give me his feedback and helped me to improve myself. So thank you❤.
- My website - Well I haven't made my portfolio yet, but gonna make it soon.
Github - @FedLover
Codepen - @FedLover
 Frontend Mentor - @mo
Frontend Mentor - @mo
See you in another project! 👋👩💻