You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Mistakes and comments should be resolved until 8 Nov, 20:00
Request should be merged until 8 Nov, 21:00
In other cases pull request will be closed
Task
Get the latest updates from Academy's repo by instruction;
To your homework folder add a folder named 3-async
Add there the file index.hml. So you should have the following structure:
homeworks/elon.musk_spacex2021/3-async/index.html
Make a simple app like a blog with filtering and sorting:
Before sending a request for posts, add a timeout of 3 seconds
When opening the page, show the loading and hide it after downloading the posts
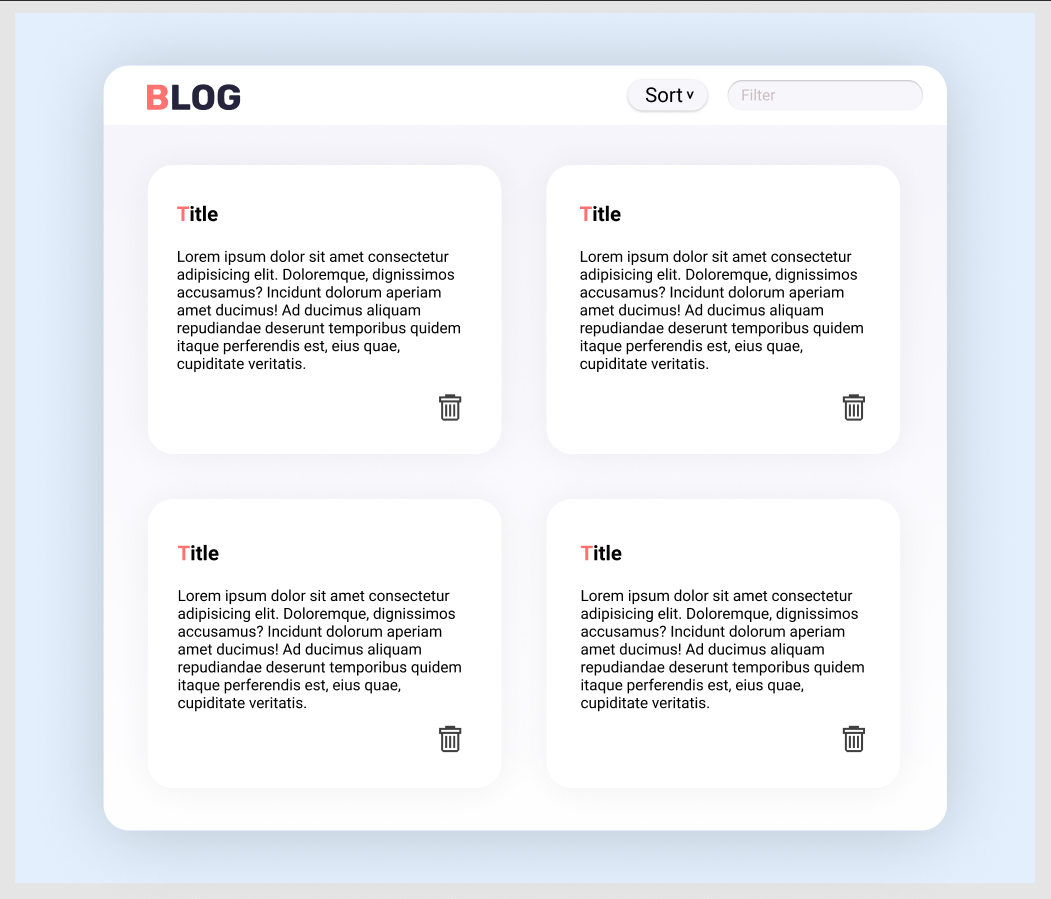
Render a list of posts according to the attached layout
Add sorting and title filter to posts that have been rendered.
Sorting has 3 options:
a. Initial version (without sorting)
b. Sort from A to Z
c. Sort from Z to A
In the filter field when entering text, only those posts are displayed whose titles match the text (non-case-sensitive match)
For example: the text "ed T" will leave posts with the titles "red text", "rED T"
Sorting and filtering should work in combination, ie when displaying search results, the selected sorting should be applied to them.
ALL JS AND STYLES SHOULD BE MOVED TO SEPARATE FILES AND CONNECTED TO index.html BY TAGS
The task with an asterisk (optional):
Add a Delete icon to each post you click on
Temporarily hide the post
Send a request to delete the item.
When you receive a response from the server, display a message that the item was deleted if the request was successful
If an error occurs, display the message "Something went wrong" and return the post
Homework 3 - Asynchronous JS
Deadline
Task
Get the latest updates from Academy's repo by instruction;
To your homework folder add a folder named
3-asyncAdd there the file index.hml. So you should have the following structure:
Before sending a request for posts, add a timeout of 3 seconds
When opening the page, show the loading and hide it after downloading the posts
Render a list of posts according to the attached layout
Add sorting and title filter to posts that have been rendered.
Sorting has 3 options:
a. Initial version (without sorting)
b. Sort from A to Z
c. Sort from Z to A
In the filter field when entering text, only those posts are displayed whose titles match the text (non-case-sensitive match)
For example: the text "ed T" will leave posts with the titles "red text", "rED T"
Sorting and filtering should work in combination, ie when displaying search results, the selected sorting should be applied to them.
ALL JS AND STYLES SHOULD BE MOVED TO SEPARATE FILES AND CONNECTED TO index.html BY TAGS
The task with an asterisk (optional):
Add a Delete icon to each post you click on
Where to send a request to get posts: https://jsonplaceholder.typicode.com/posts

You can learn how to work with the address here: https://jsonplaceholder.typicode.com/
Use this design:
The text was updated successfully, but these errors were encountered: