Components that behave more consistently between iOS and Android
https://rnnormalized.netlify.com
npm i react-native-normalized
React Native's built-in components render slightly different on iOS and Android, causing you to spend extra time making the UI more consistent across devices. For example, did you know that when you create a fresh project using react-native init, the color of a <Text/> is by default ![]()
#000000 on iOS and ![]()
#808080 on Android?
This project provides you with slightly adjusted adaptions of built-in React Native components with the goal of being more consistent between platforms. Think of it as normalize.css for React Native.
To be clear, these are not bugs in React Native, rather RN opts to preserve the default behavior on each platform as much as possible. Nonetheless, you might prefer to use components that behave more consistently.
Simply import a normalized component from react-native-normalized instead of react-native:
import React from 'react'
-import {View, Text} from 'react-native'
+import {View} from 'react-native'
+import {Text} from 'react-native-normalized'
class App extends React.Component {
render() {
return (
<View>
<Text>Welcome to React Native Normalized!</Text>
</View>
)
}
}
export default App;Alert.alert()is by default not dismissable. The RN implementation is dismissable on Android but not on iOS.
✅ Since React Native v0.60, this is fixed!
Native ActivityIndicatoron Android |
Native ActivityIndicatoron iOS |
Normalized ActivityIndicatoron Android |
|---|---|---|

|

|

|
- The default color of the activity indicator is
#999999, the same color as the iOS Activity Indicator.
- By default, on Android, an
<Image/>fades in with a 300ms delay. With the normalized component, there is no fade animation.
Native Text on Android
|
Normalized Text on Android
|
|---|---|

|

|
- The default color of the text is black
#000000✅ Since React Native v0.60, this is fixed!
- The default font on Android is explicitly set to Roboto. This fixes an issue which cuts off text on Oppo and OnePlus phones:
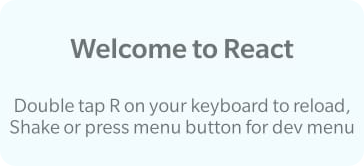
Native Text on OnePlus phone
|
Normalized Text on OnePlus phone
|
|---|---|

|

|
Screenshot shows a Text on OxygenOS which is bold and inside a <View style={{flexDirection: 'row'}}> container, triggering the bug.
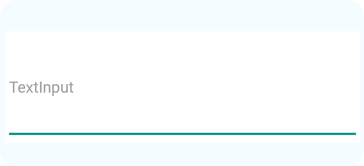
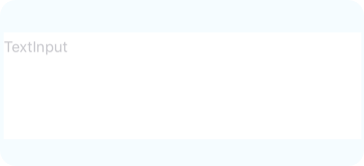
NativeTextInputon Android |
NativeTextInputon iOS |
NormalizedTextInputon Android |
|---|---|---|

|

|

|
Screenshot shows a TextInput with style {width: '100%', height: 100, backgroundColor: 'white'} and multiline={true}.
- If
multilineis true, the text aligns on top on Android. - The default placeholder text color is
#C7C7CDon Android, the same as the iOS default - The default
underlineColorAndroidistransparent. This is the default behavior since React Native 0.56, so it will only make a difference if you still use an older version. - New since 2.0.0: The default color is `#000`, regardless of dark mode or not. Otherwise the text input color might become '#fff' on iOS if the device turns to dark mode.
Do you know of more components that could be made more consistent and that would fit well into this project? Let us know!
Currently we have two ideas for which we welcome code and comments:
-
Consistent dismissal behavior for Alert.alert()Implemented in v1.1.0 - Consistent <Picker/>
This library is brought to you by Piyush Gupta and Jonny Burger.
MIT